고급
컴포넌트 참조
Eval에서 ID를 이용하여 다른 컴포넌트의 속성을 변경
(‘findById’는 SCENE에서 컴포넌트 아이디를 찾아서 선택하는 API이다)
- SCENE의 API를 이용하여 컴포넌트 참조
- 컴포넌트의 속성을 직접적으로 변경

컴포넌트 참조 설정
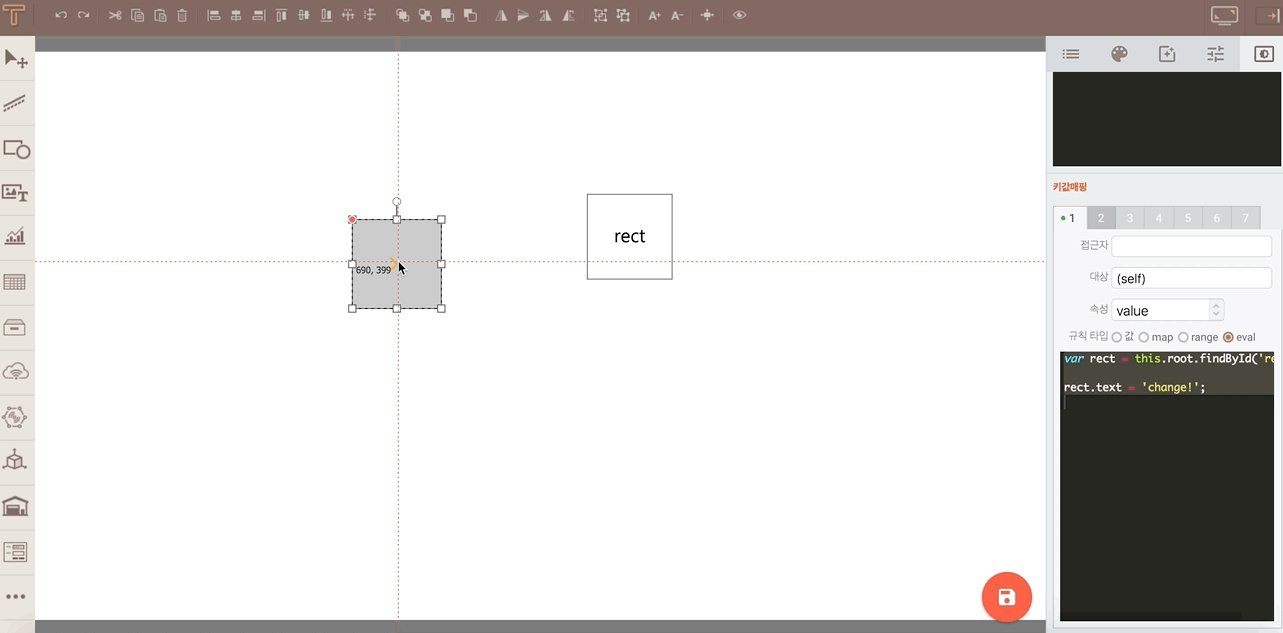
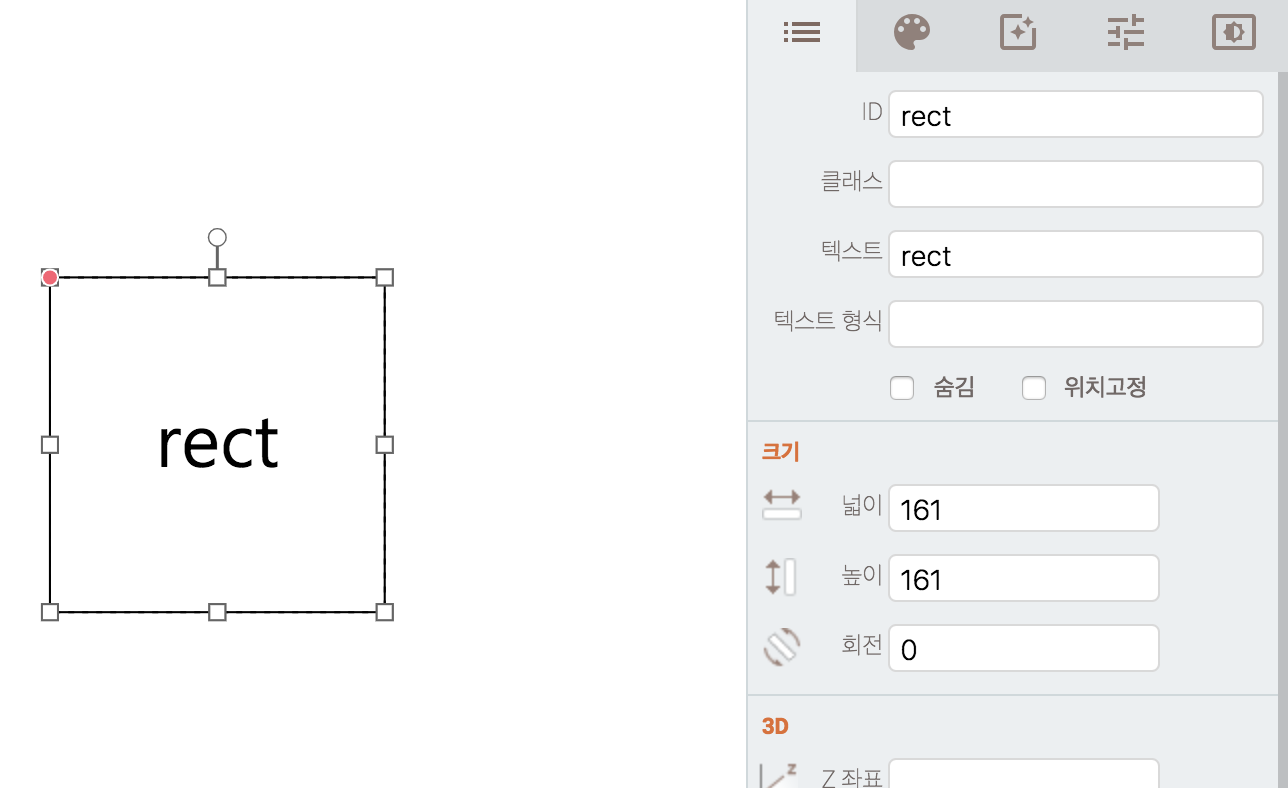
- ‘rect’라는 ID를 가진 컴포넌트를 생성한다. (이 컴포넌트의 Text를 변경 예정)

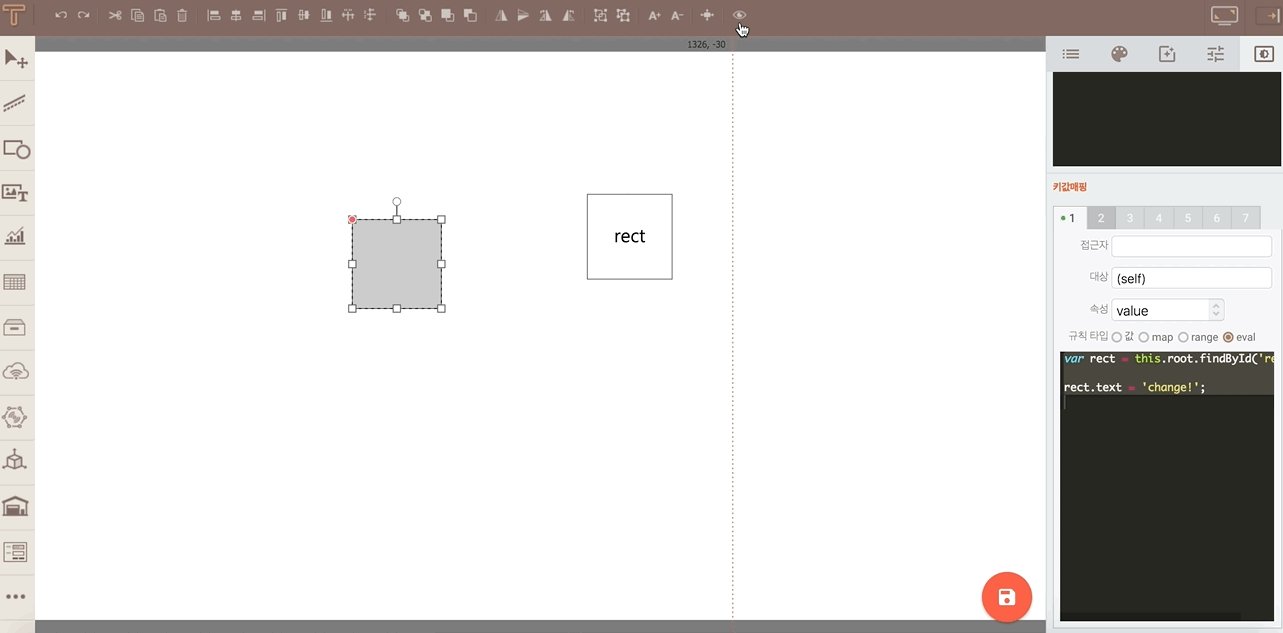
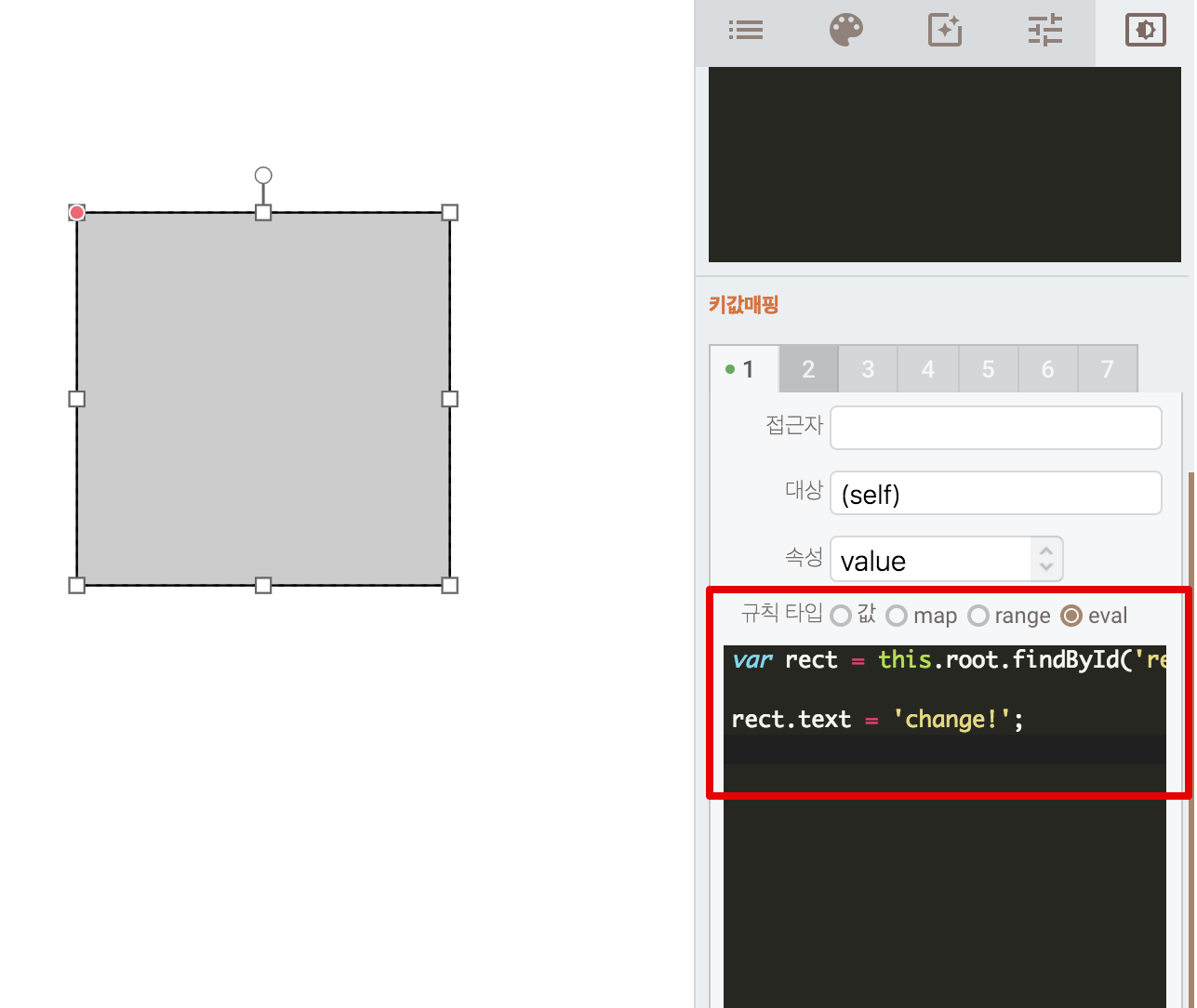
- Eval사용을 위해 아무 컴포넌트를 한개 생성한 다음 Evel에 다음 값을 입력한다.
(스프레드의 대상과 속성 설정은 아무 의미 없음)var rect = this.root.findById('rect'); // rect라는 ID를 가진 컴포넌트를 선택 rect.text = 'change!'; // rect의 text를 'change!'로 변경

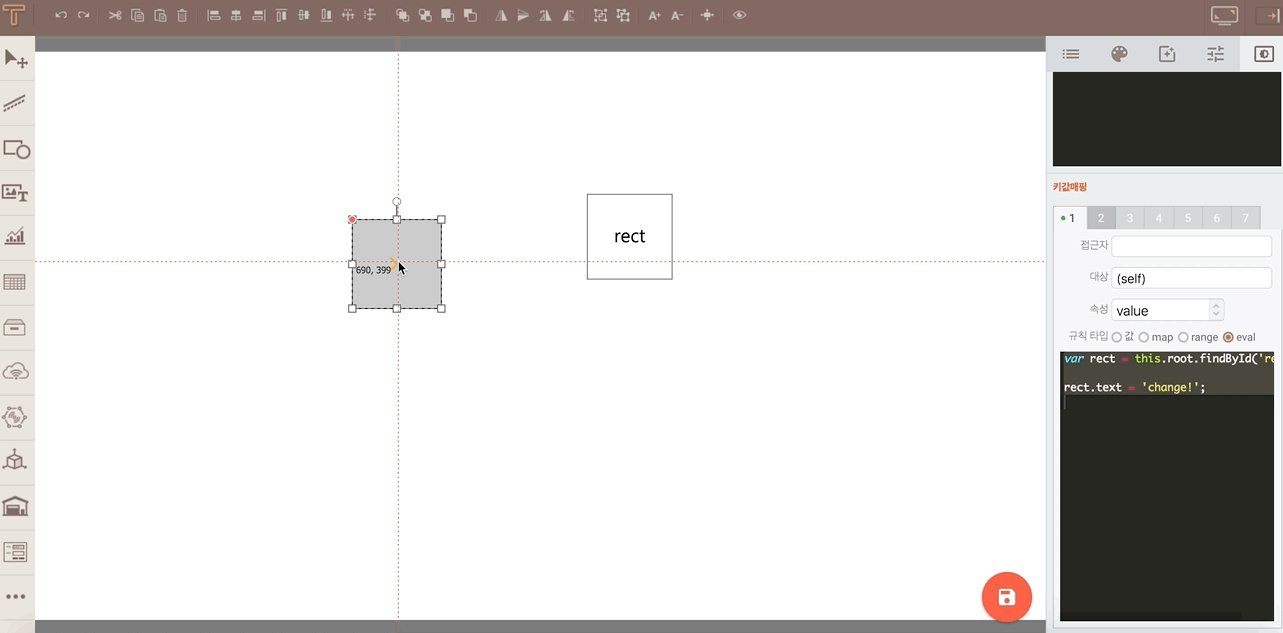
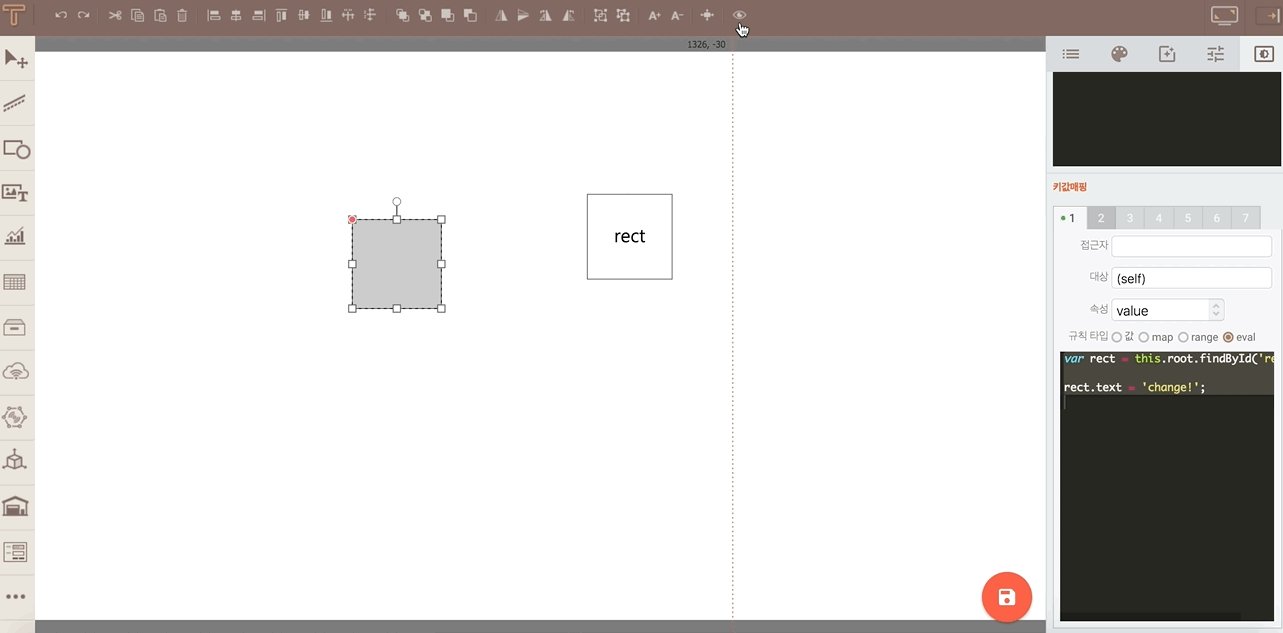
컴포넌트 참조 결과
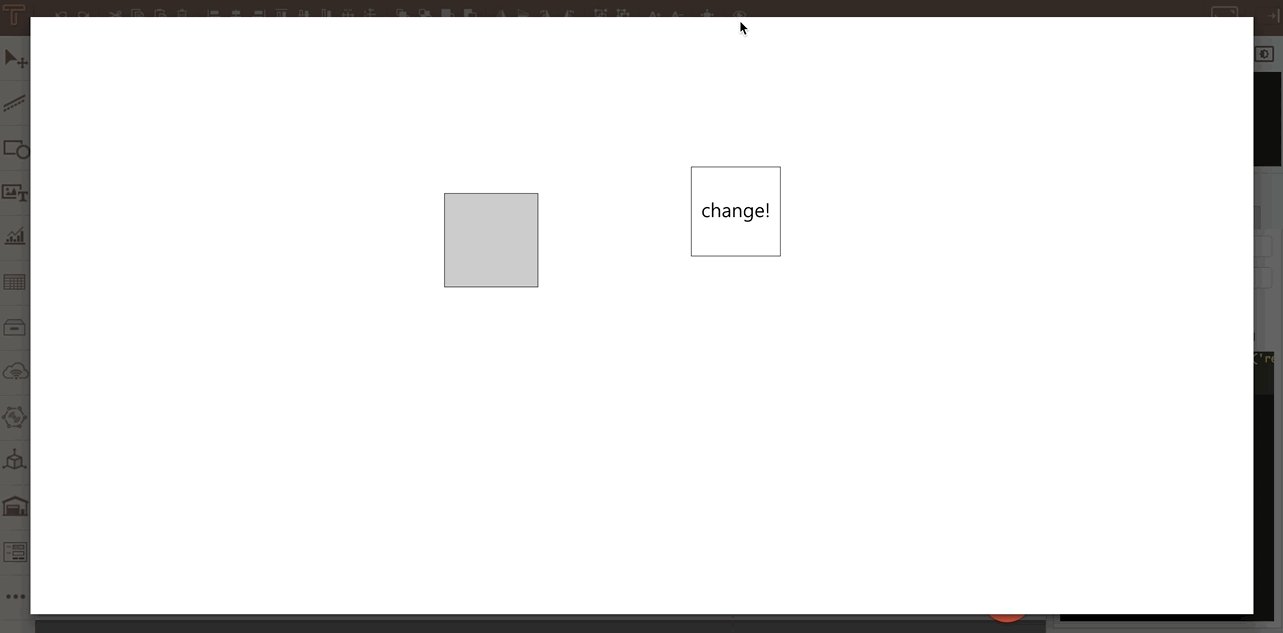
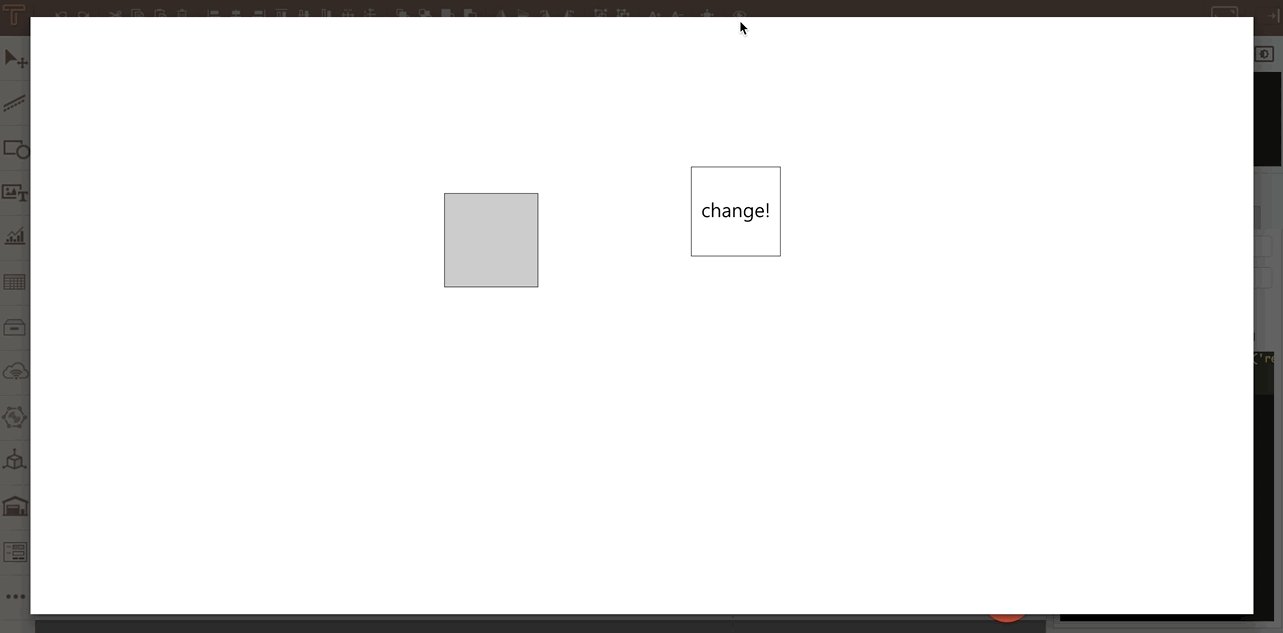
- 설정이 완료되면 다음과 같이 모니터링 모드 시에 rect의 텍스트가 변하는 것을 볼 수 있다.
(컴포넌트의 다른 속성도 참조하여 변경할 수 있다.)

버튼으로 인도어 바꾸기
사각형 컴포넌트에 이벤트를 걸어 인도어 층을 제어
- 사각형 컴포넌트에 click이벤트를 걸어 Indoor에 전달
- Indoor의 value속성을 바꿔주면 Floor가 변경된다.

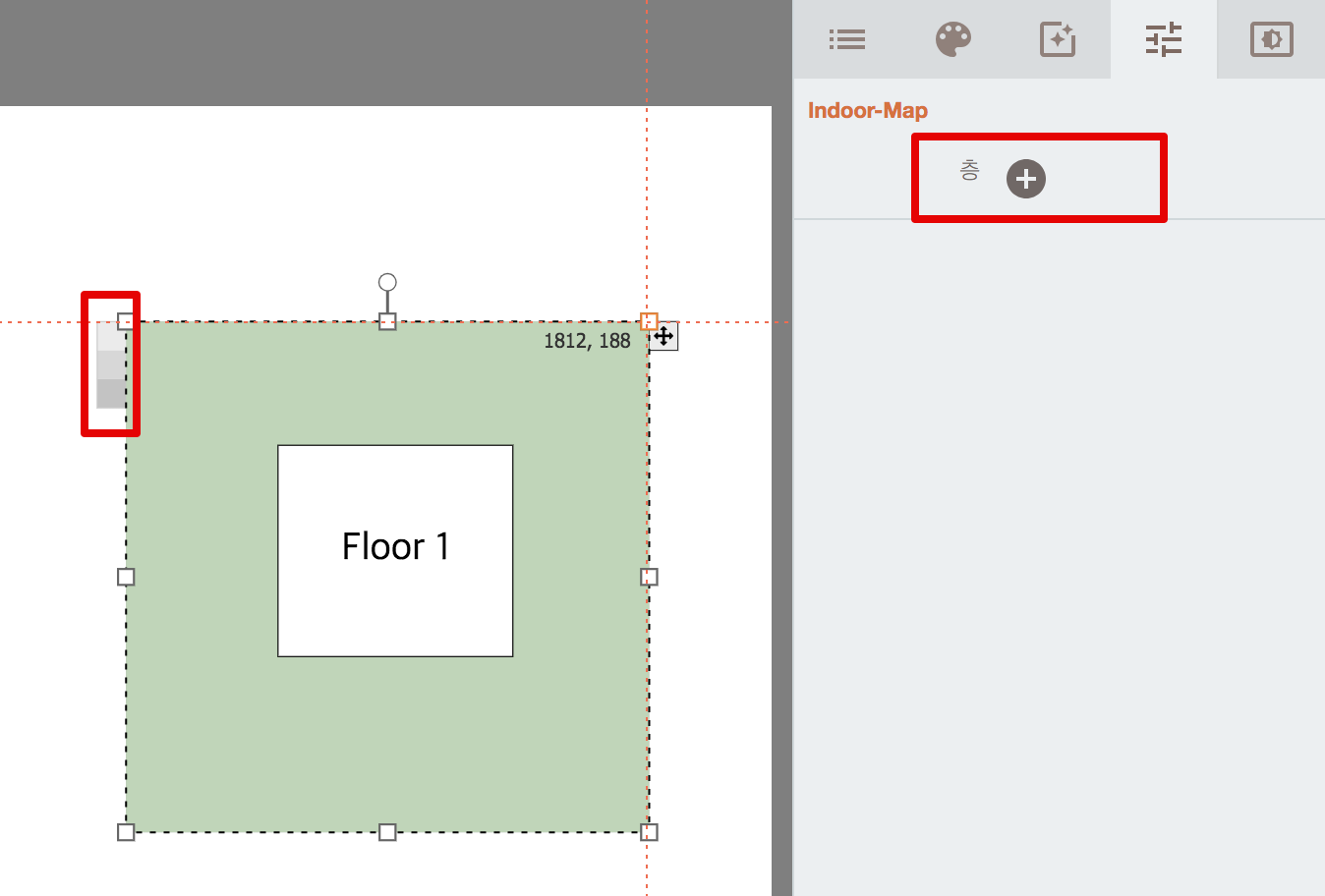
인도어 생성
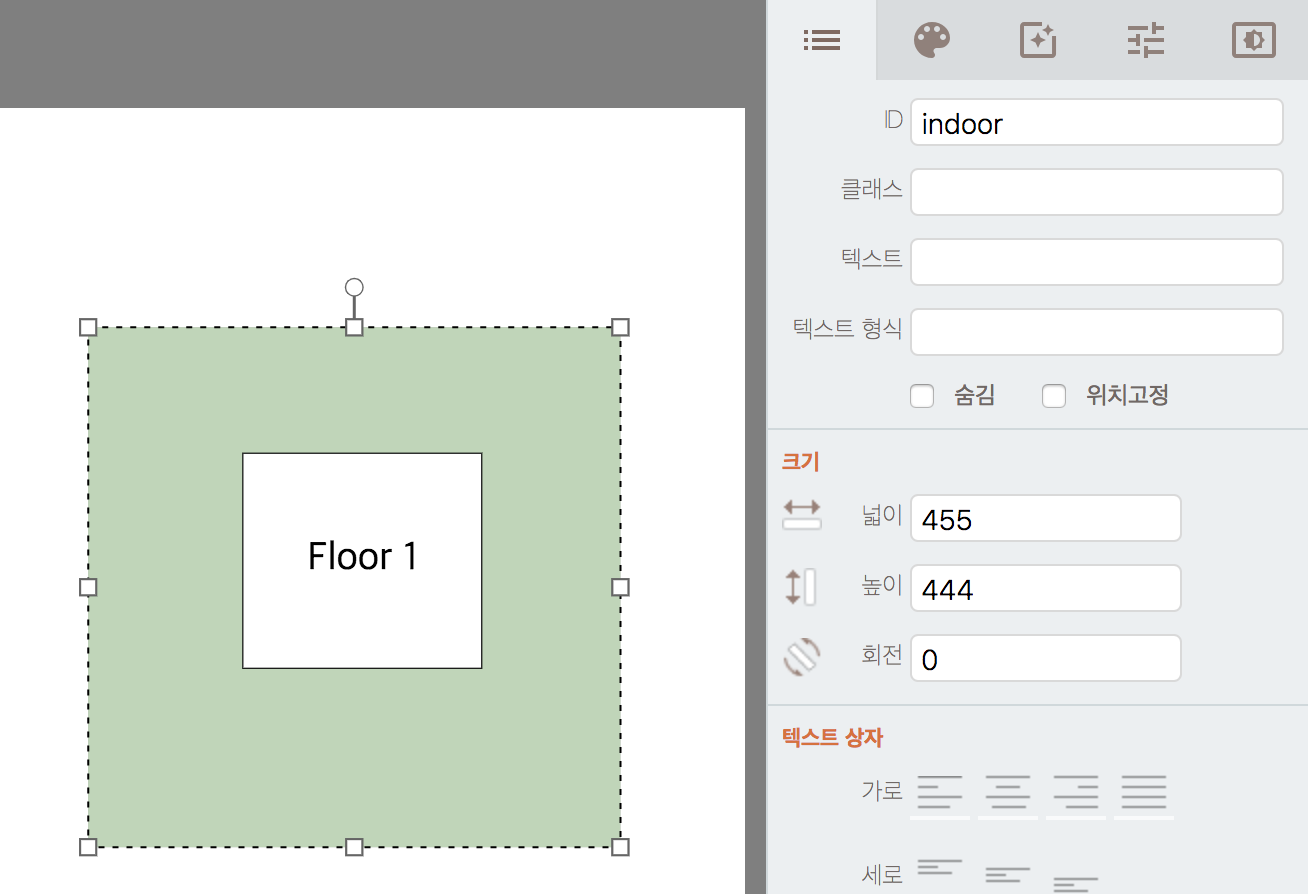
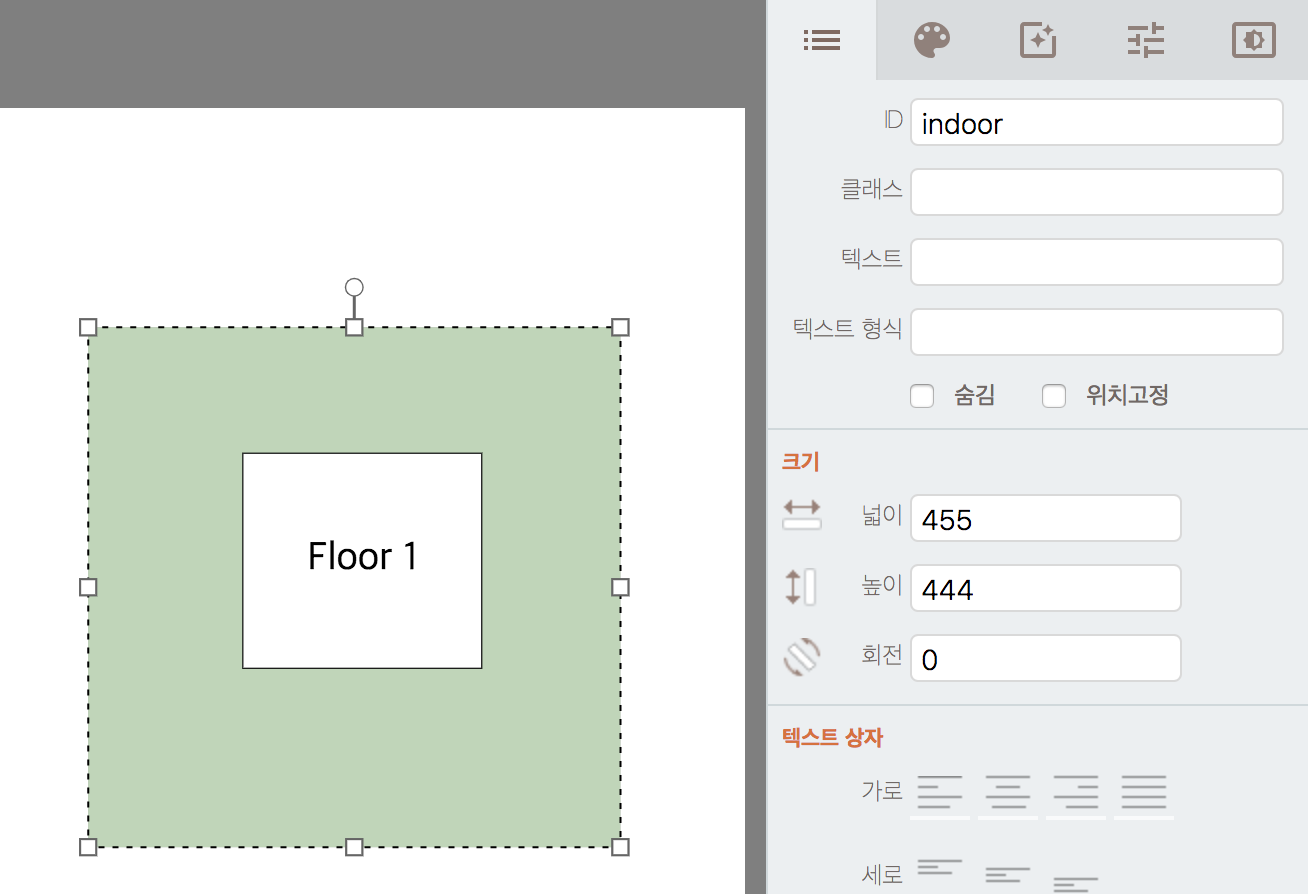
- 3개의 층을 가진 Indoor를 생성한다.

- (구별을 위해 층마다 텍스트를 넣었다.)

- 인도어맵의 아이디를 ‘indoor’로 지정한다.

버튼 이벤트 추가
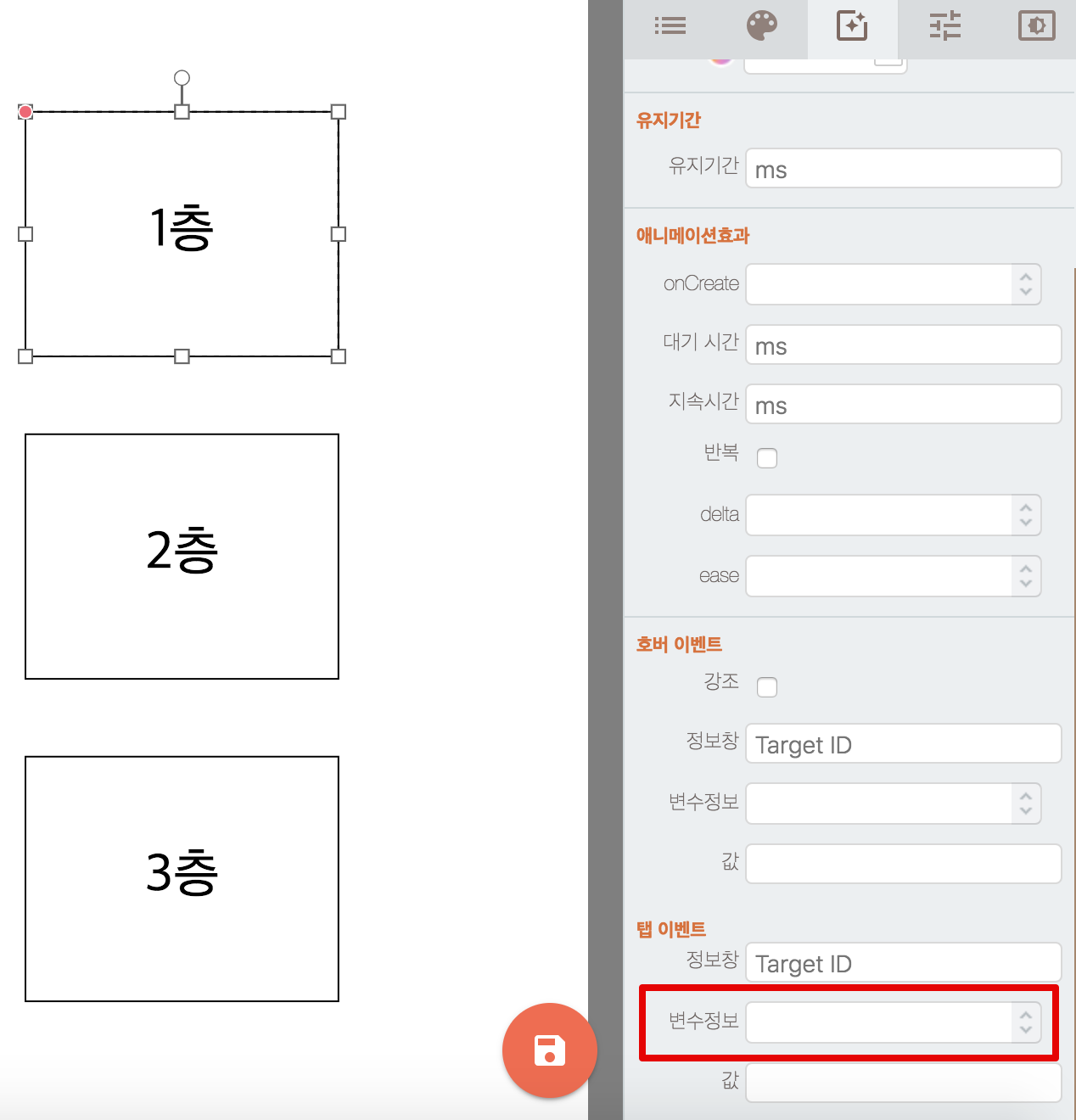
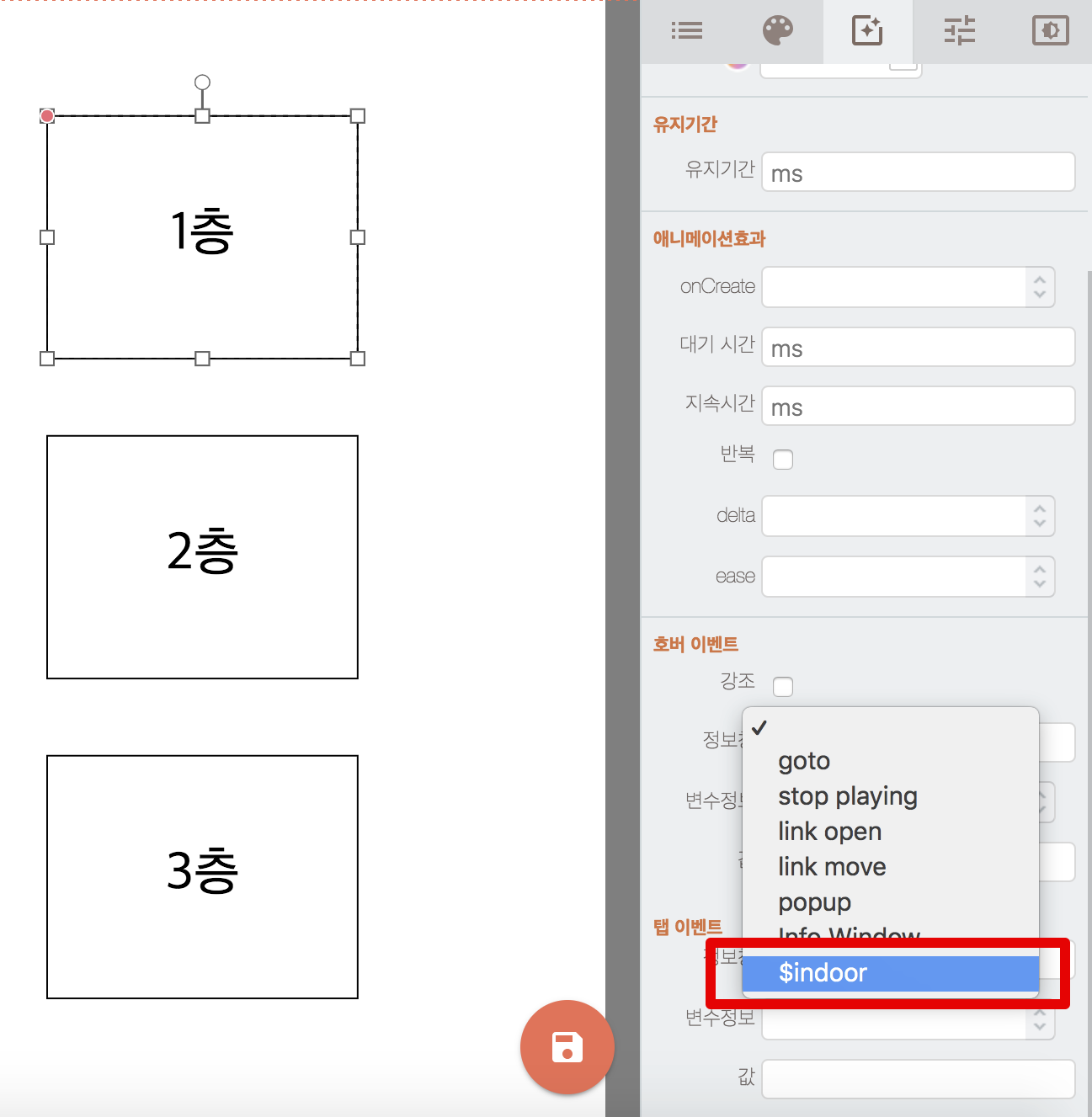
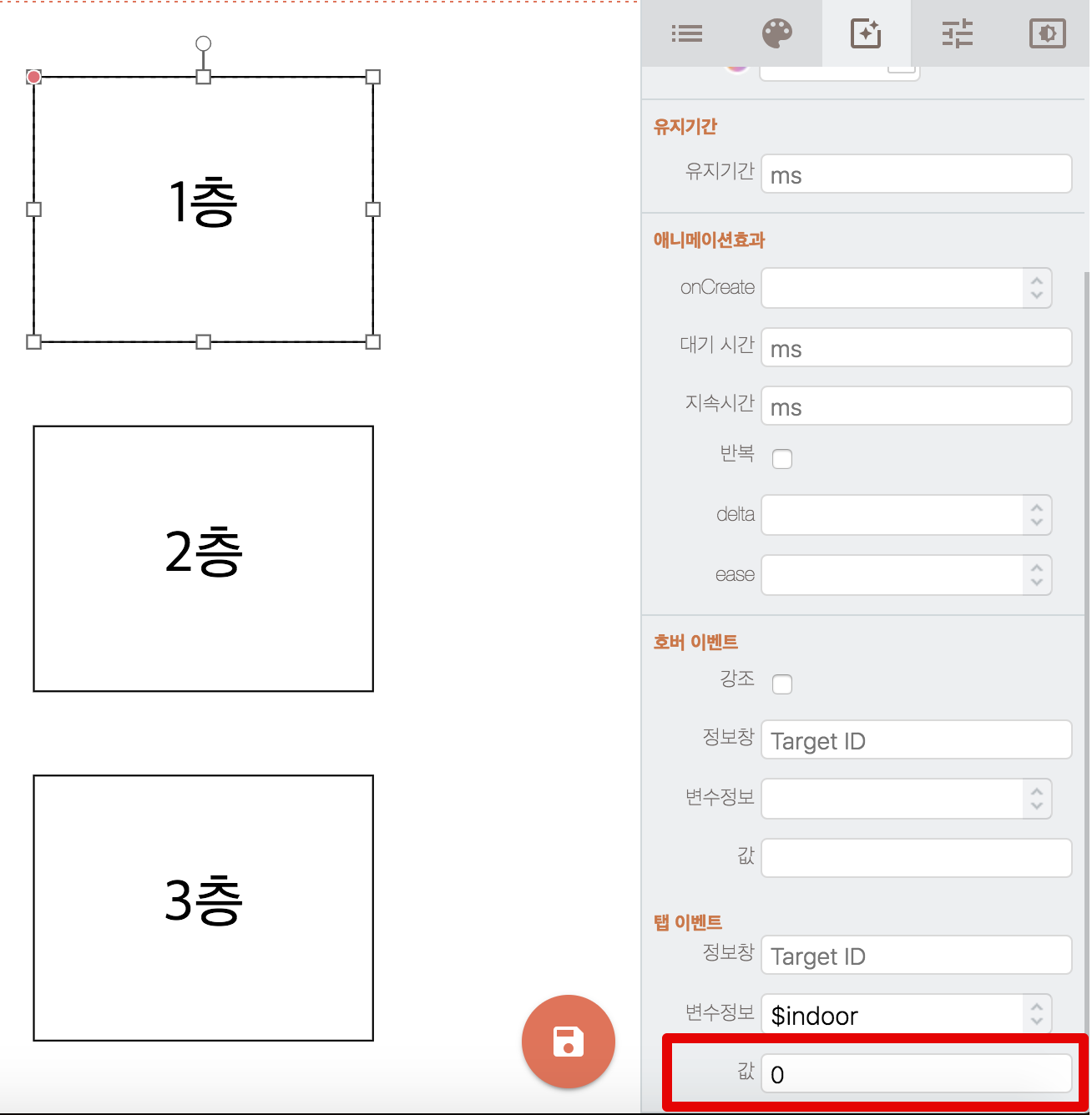
- 사각형 3개를 그린 후, ‘효과 창’에서 변수정보에 indoor를 선택한다.
(변수 정보에는 기본 이벤트와 컴포넌트들의 아이디 리스트가 나온다.)



- 각 사각형마다 값을 매핑한다. (사각형을 클릭할 시, indoor 아이디를 가진 컴포넌트에 ‘0’이란 데이터를 넘겨주게 된다.)
- 1층 - 0
- 2층 - 1
- 3층 - 2

인도어 설정
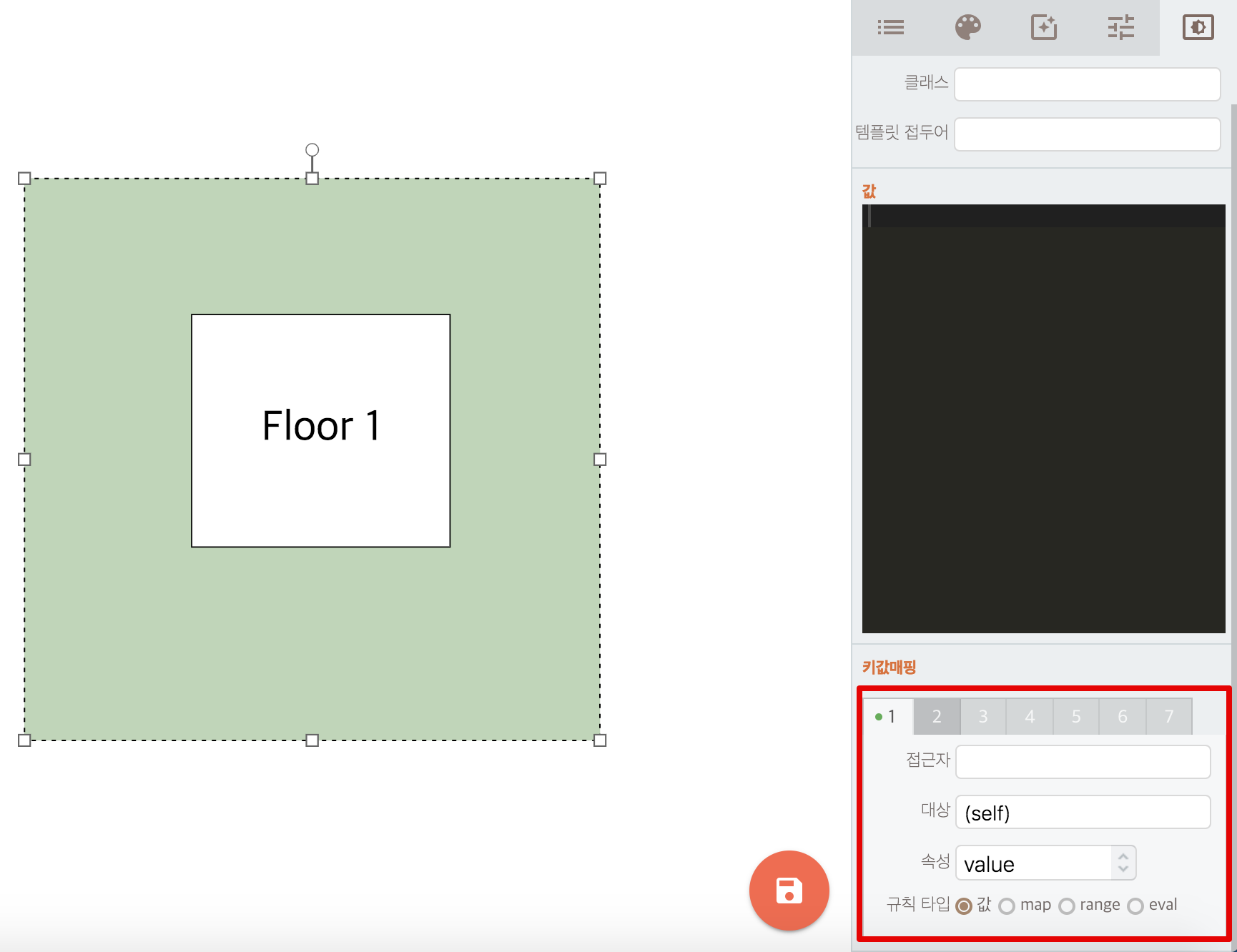
- 인도어맵 컴포넌트의 데이터 바인딩 설정을 아래의 그림과 같이 설정한다.
(데이터를 받을때 자신의 value 속성을 같이 바꿔주는 설정)

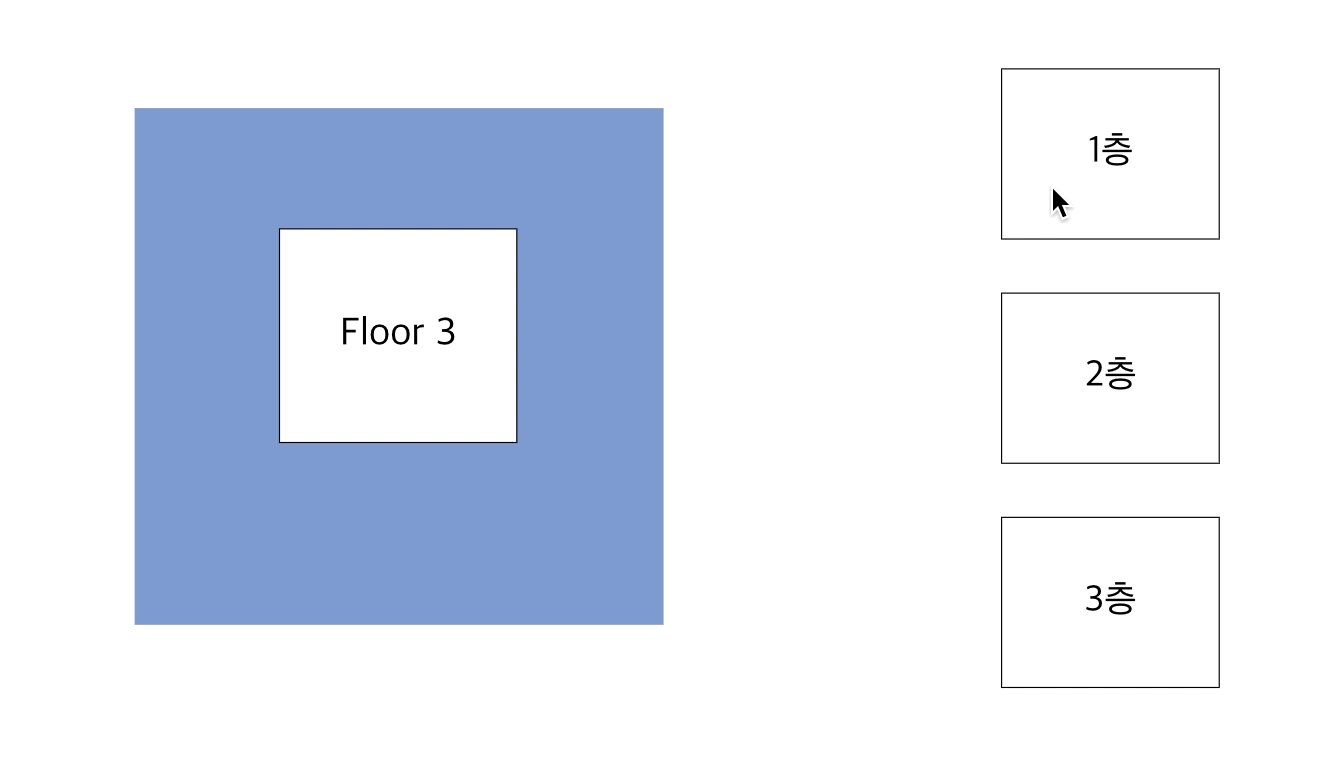
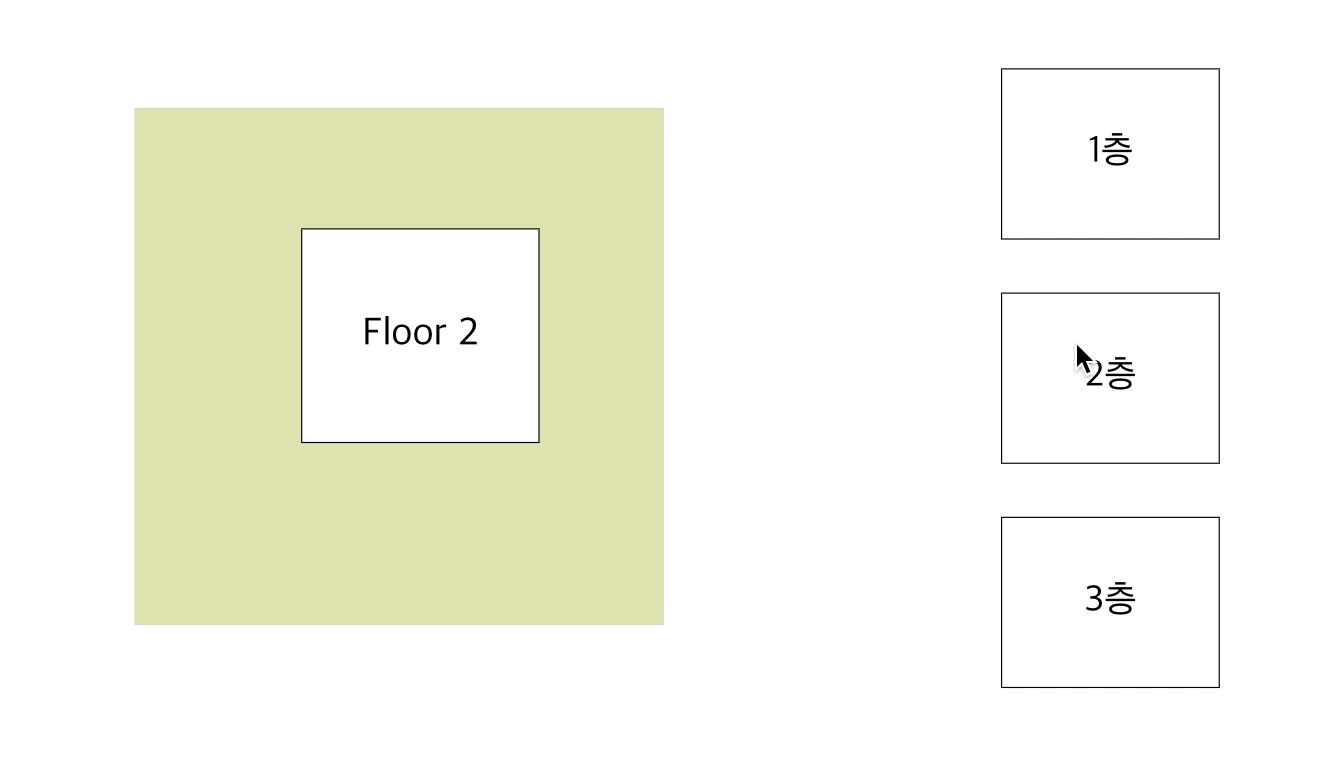
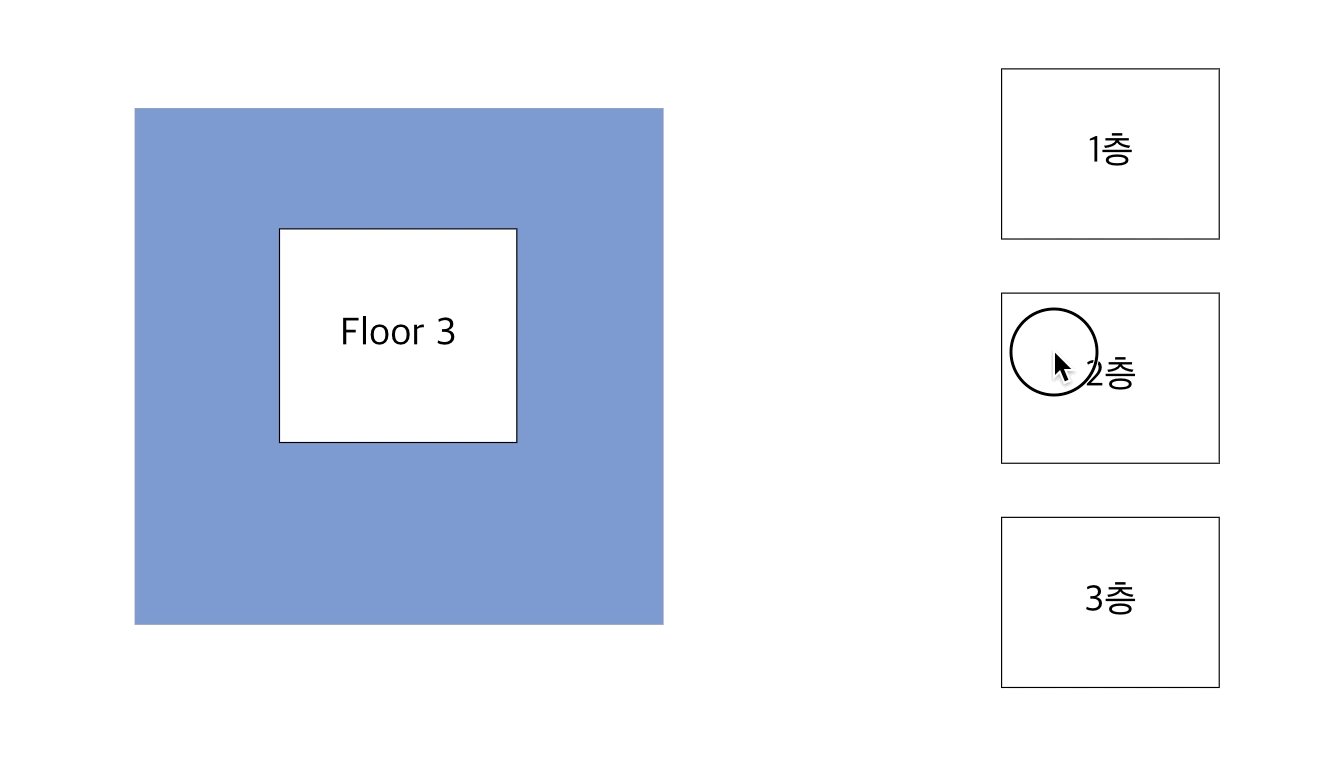
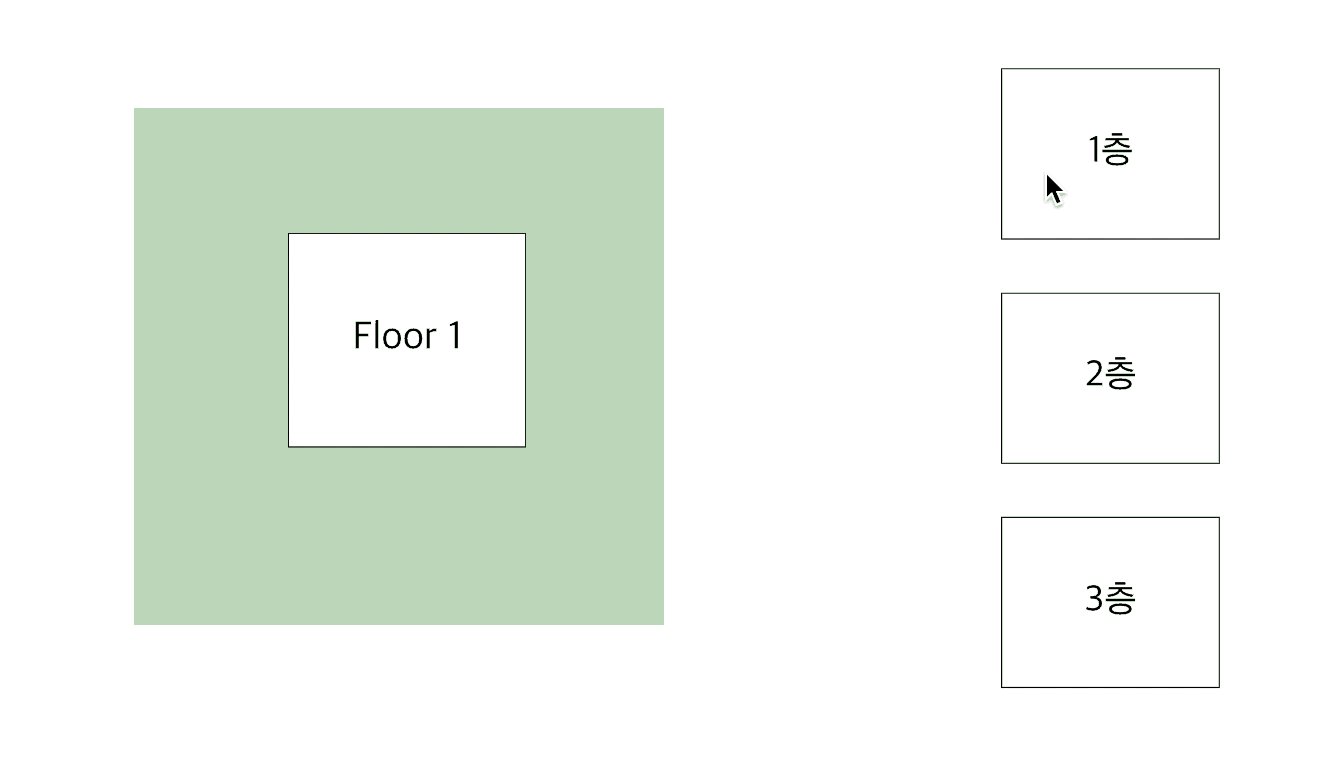
버튼으로 인도어 바꾸기 결과
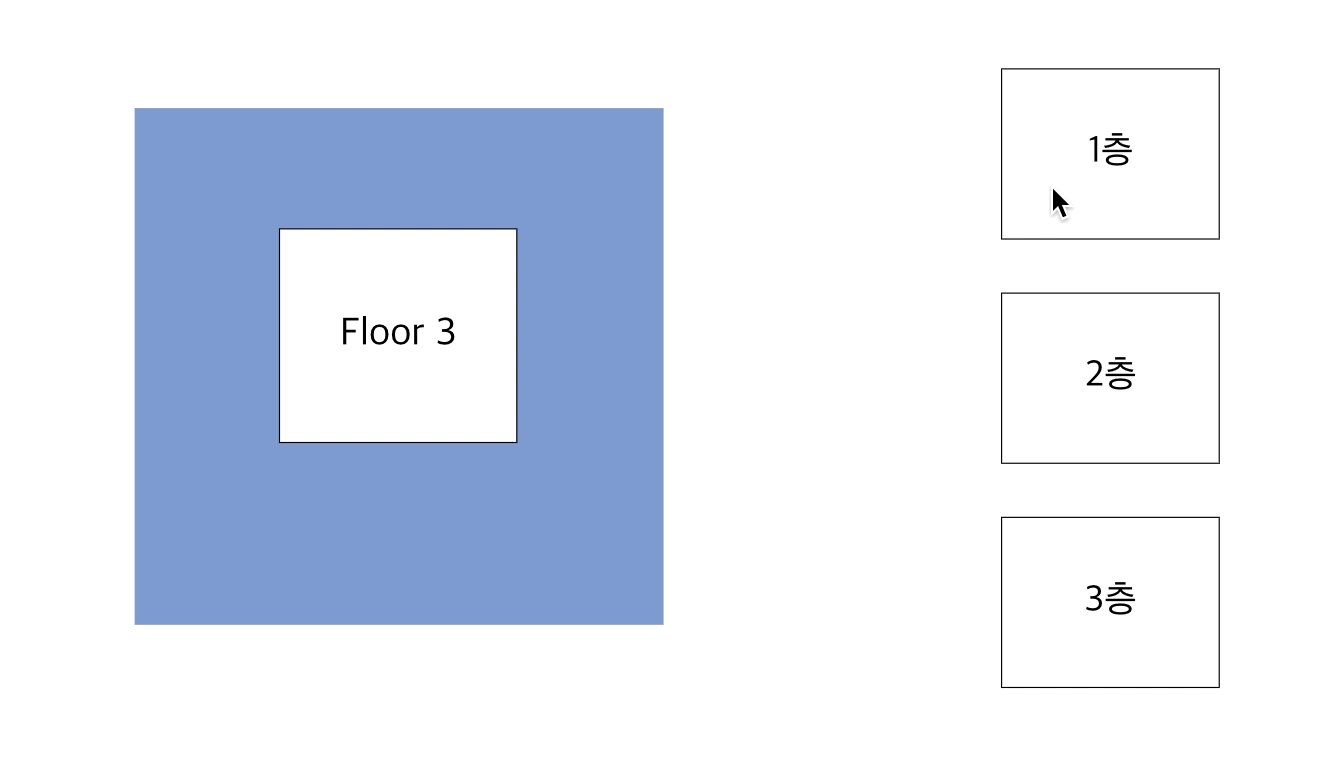
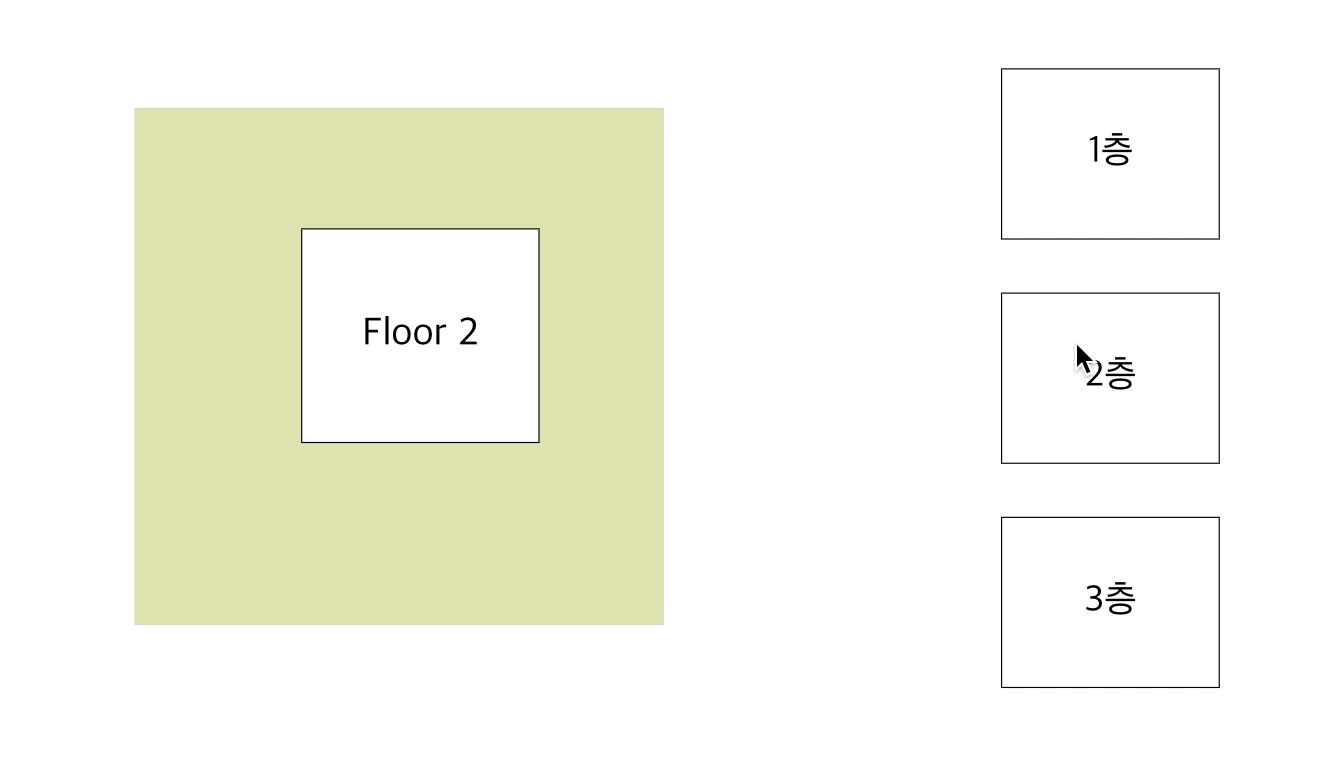
- 모든 설정이 완료되었다면 아래와 같이 사각형을 클릭할 때마다 인도어 맵의 층이 바뀌는 것을 확인할 수 있다.

인도어 선택시 버튼 이미지 변경
인도어의 층을 선택할 시, 버튼의 이미지를 변경한다.
- Local-Ref 컴포넌트를 이용하여 On, Off시 이미지 정의
- 컴포넌트 클릭시, 인도어의 층을 바꾸는 동시에 다른 컴포넌트의 이미지도 변경

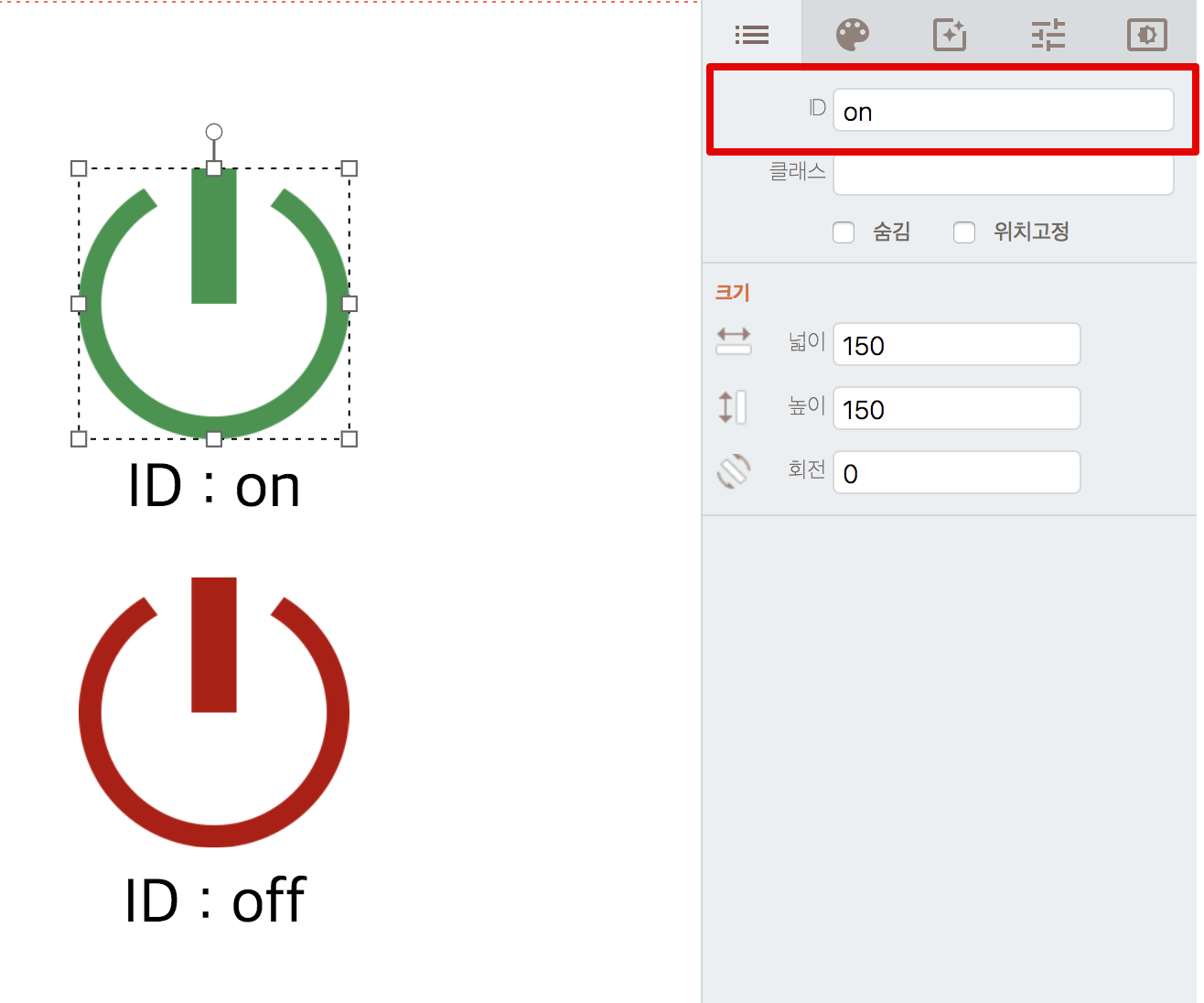
상태별 이미지 만들기
- 이미지 컴포넌트로 On, Off시의 이미지를 만들고 ID를 매핑한다.

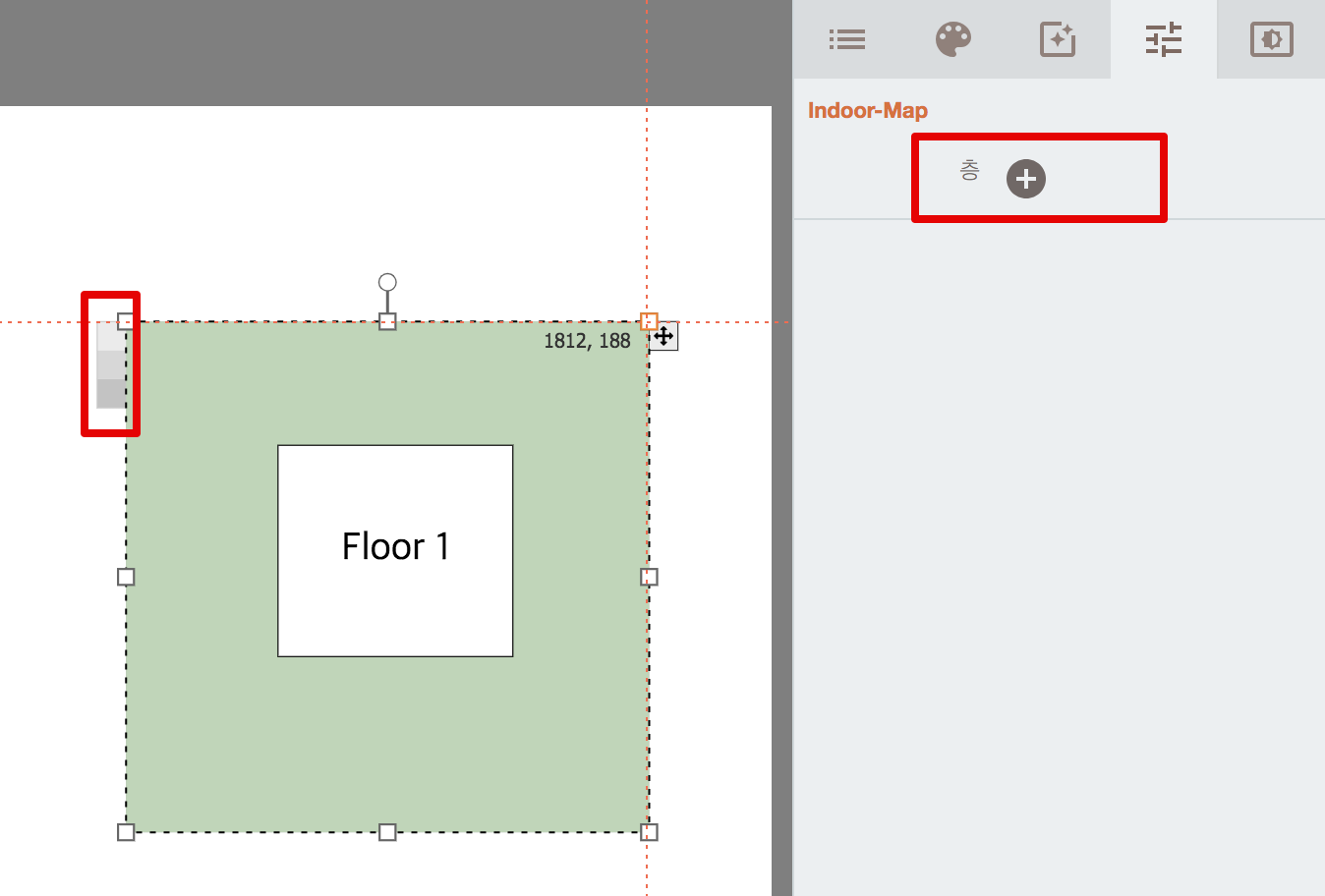
인도어 만들기
- 3개의 층을 가진 Indoor를 생성한다.

- 인도어맵의 아이디를 ‘indoor’로 지정한다.

컨트롤러 설정
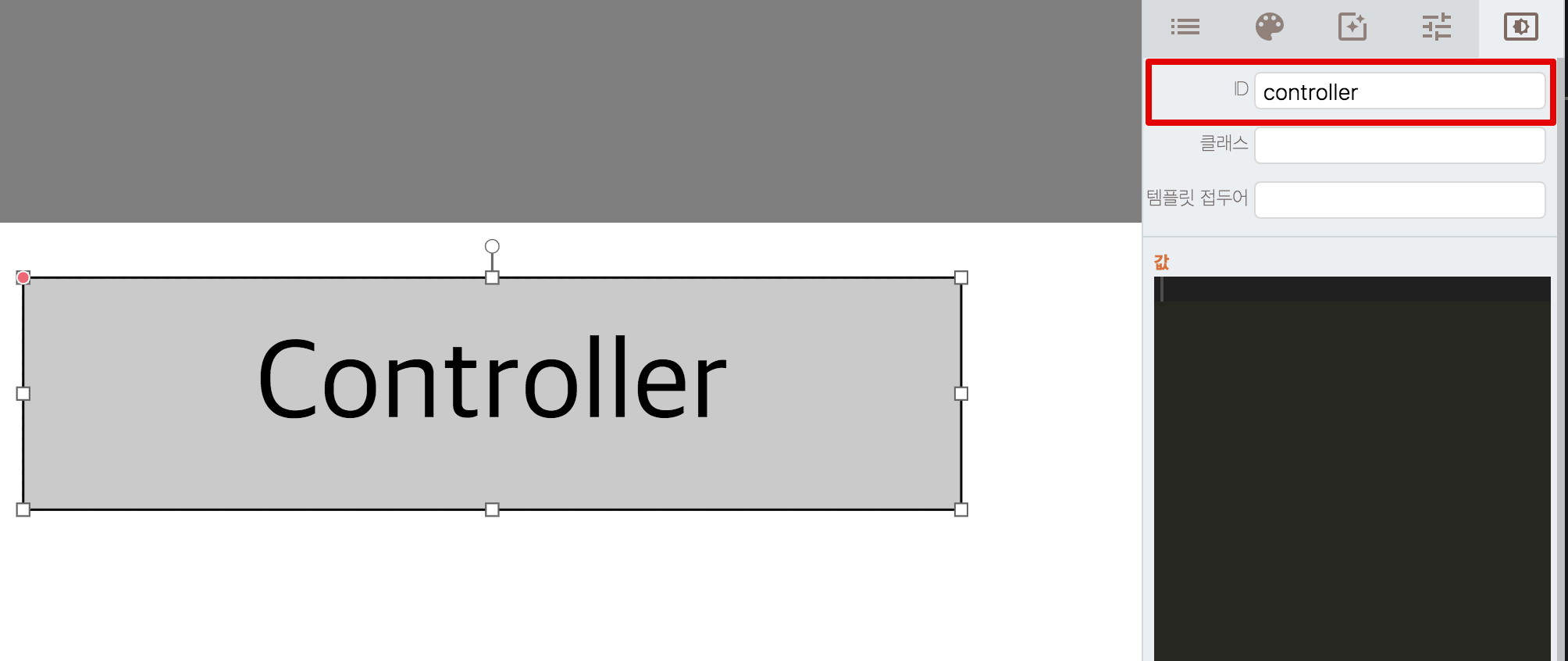
- 사각형 컴포넌트를 만든 후, ID를 Controller로 설정한다.

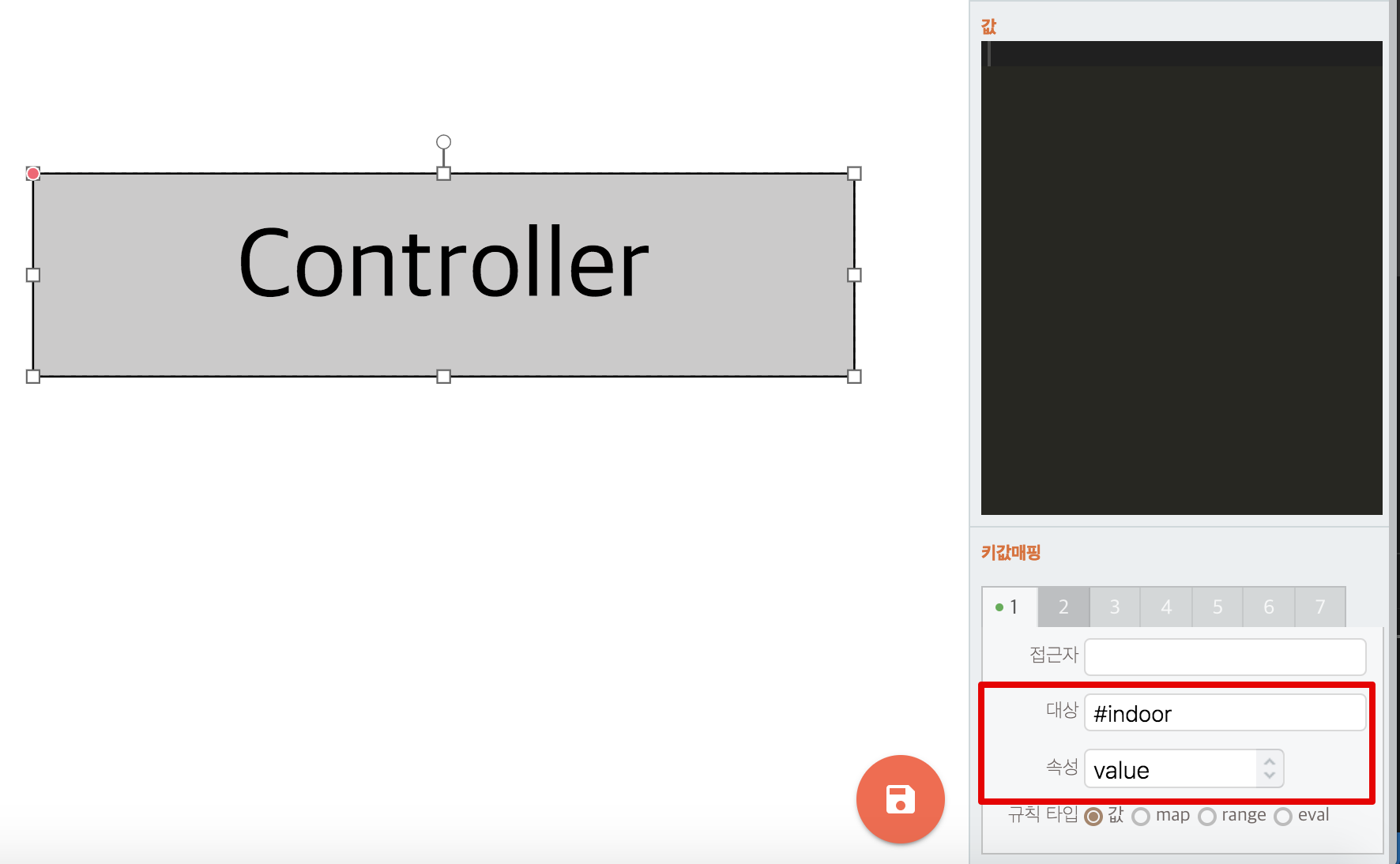
- data가 들어오면 indoor의 value속성으로 전달한다.
(0이 들어오면 indoor의 첫번째 층, 1이 들어오면 indoor의 두번째 층이 표시된다)

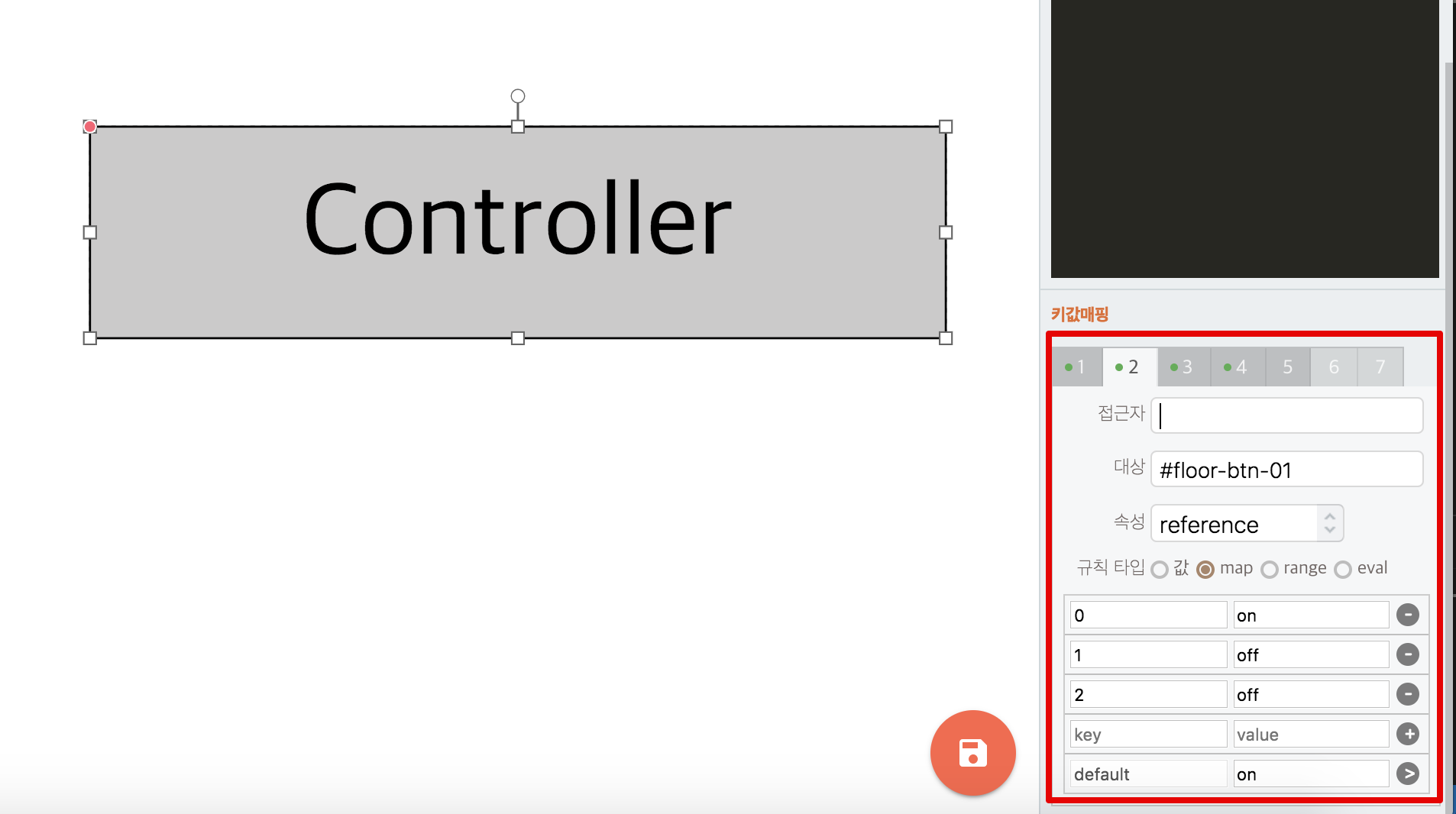
- 아직 버튼을 만들지 않았지만, ID ‘floor-btn-01’에 데이터 매핑을 해준다.
(0이 들어왔을 때는 reference속성을 on으로, 나머지는 off로 설정한다.)

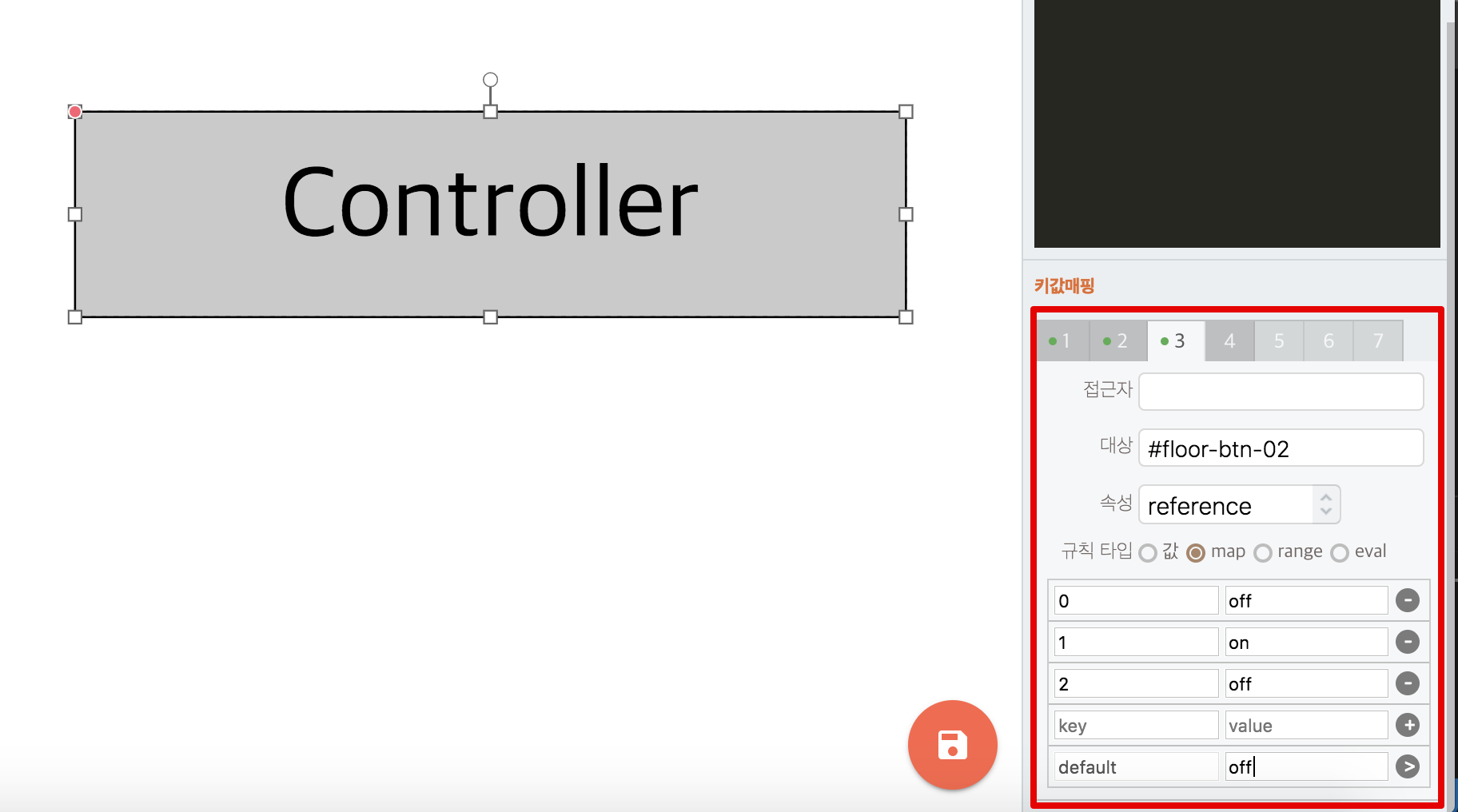
- ID ‘floor-btn-02’에도 데이터 매핑을 해준다.
(1이 들어왔을 때에 reference속성을 on으로, 나머지는 off로 설정한다.)

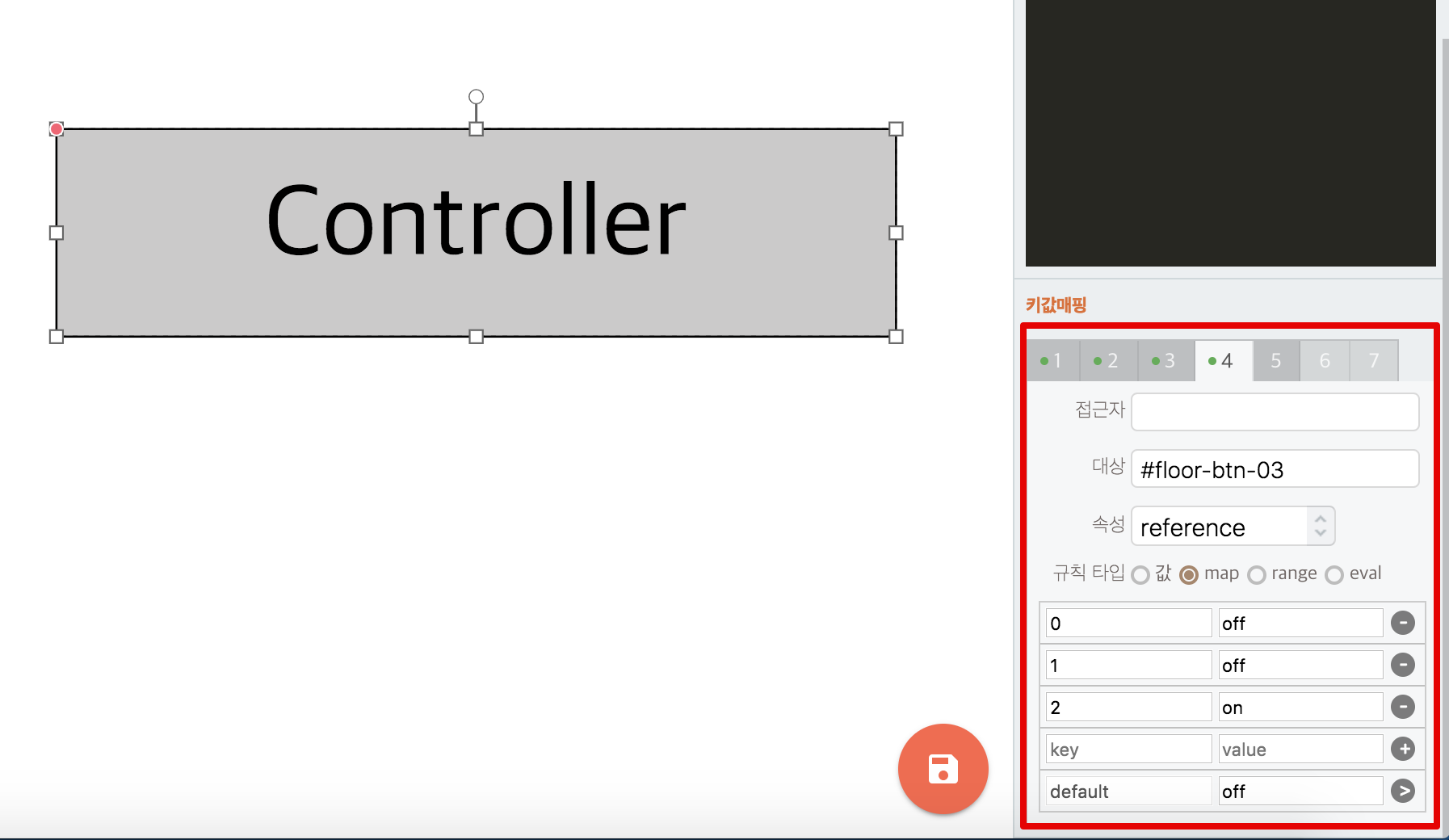
- 마지막으로, ID ‘floor-btn-03’에도 데이터 매핑을 해준다.
(2가 들어왔을 때에 reference속성을 on으로, 나머지는 off로 설정한다.)

이렇게 설정하면 0이 들어왔을때는 indoor의 첫번째 층이 보여지며,
1층에 해당하는 Local-Reference는 이미지 on을 참조 / 나머지 Local-Reference는 off를 참조 할 것이다.
버튼 이벤트 설정
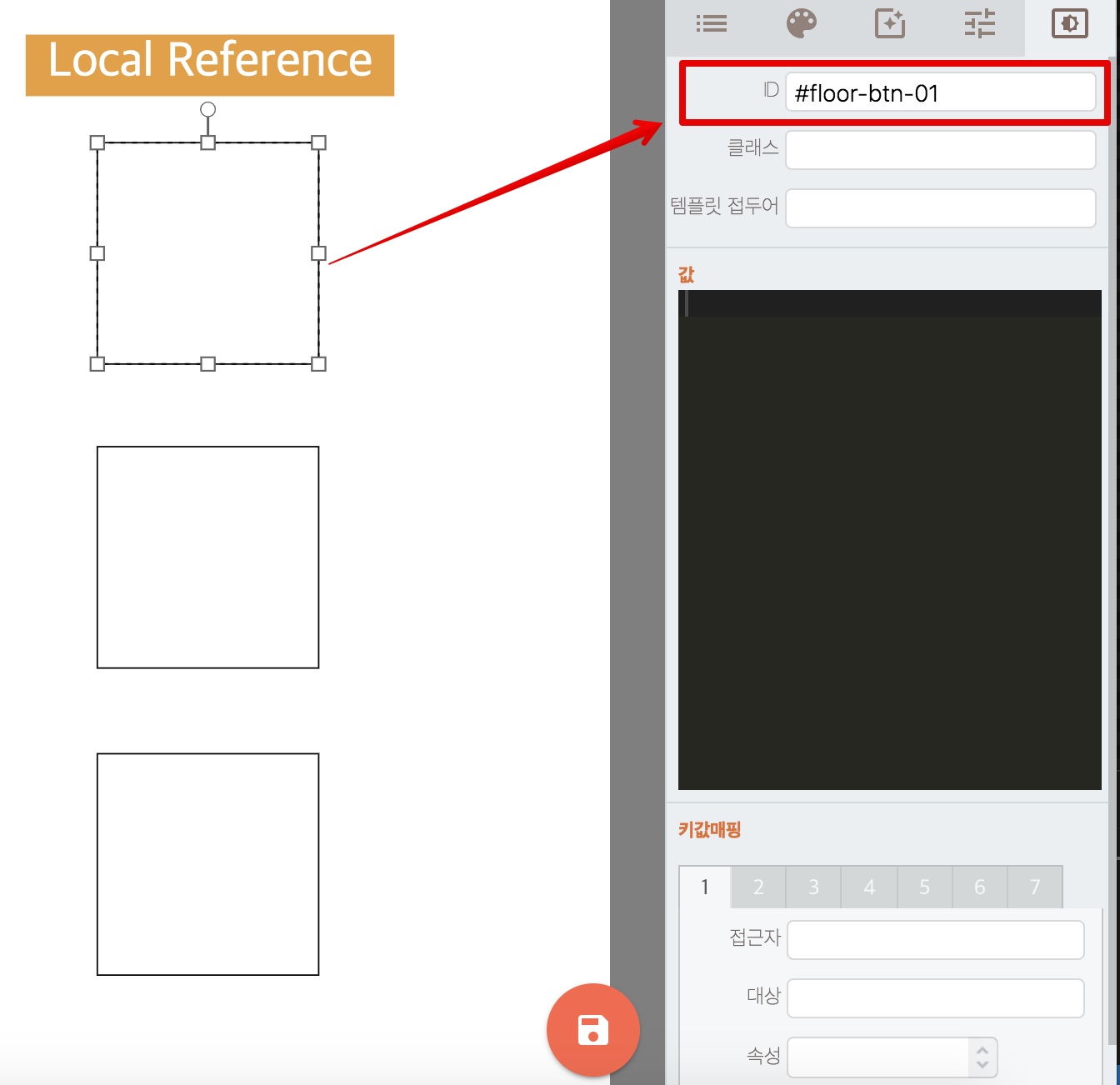
- Local-Reference 컴포넌트를 3개 만든 후, 위에서 부터 각각 아이디를 매핑한다.
- floor-btn-01
- floor-btn-02
- floor-btn-03

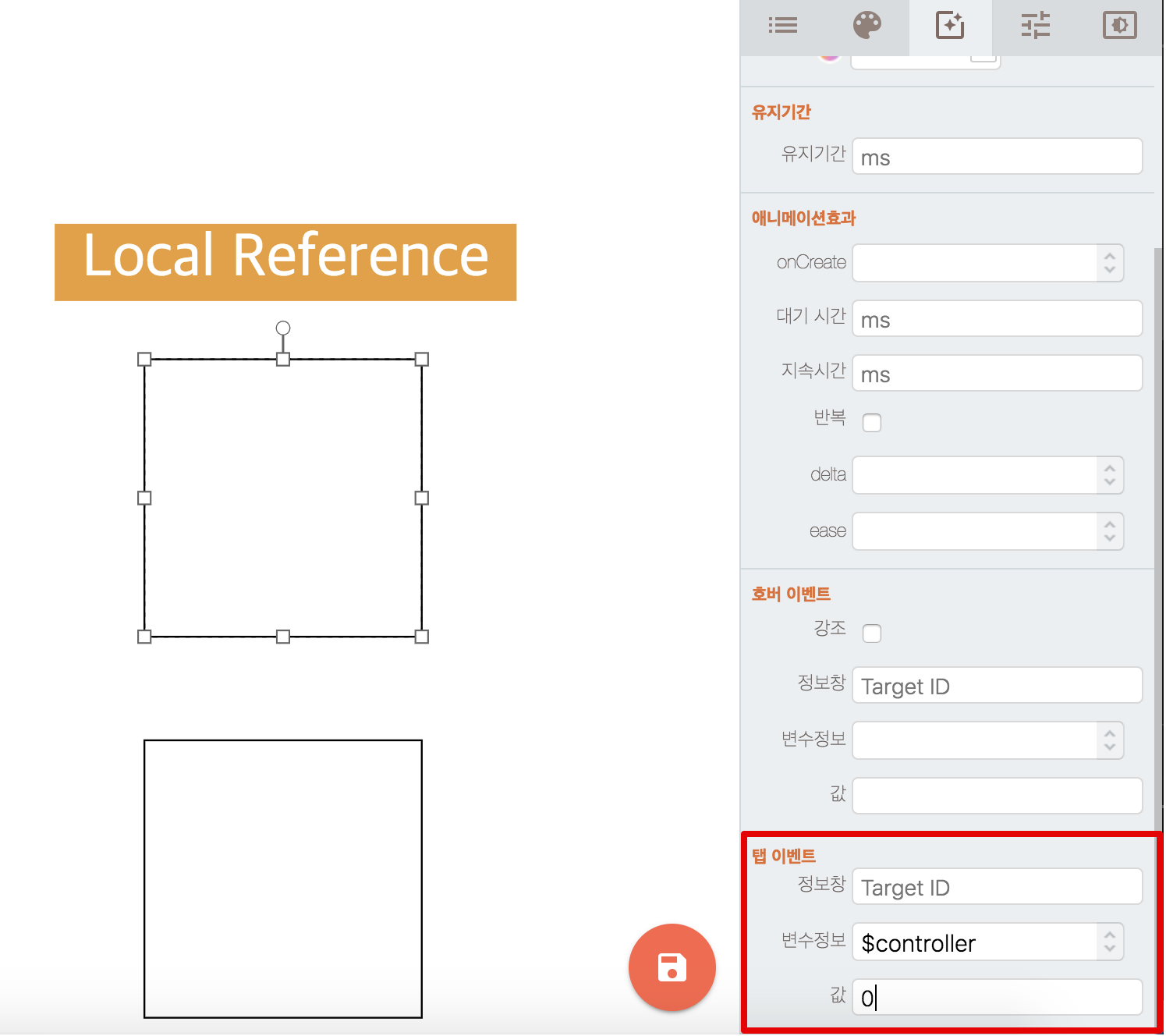
- Local-Reference 컴포넌트에 클릭시 controller에 데이터를 주는 이벤트를 설정한다.
- floor-btn-01 : 대상=controller, 값=0
- floor-btn-02 : 대상=controller, 값=1
- floor-btn-03 : 대상=controller, 값=2

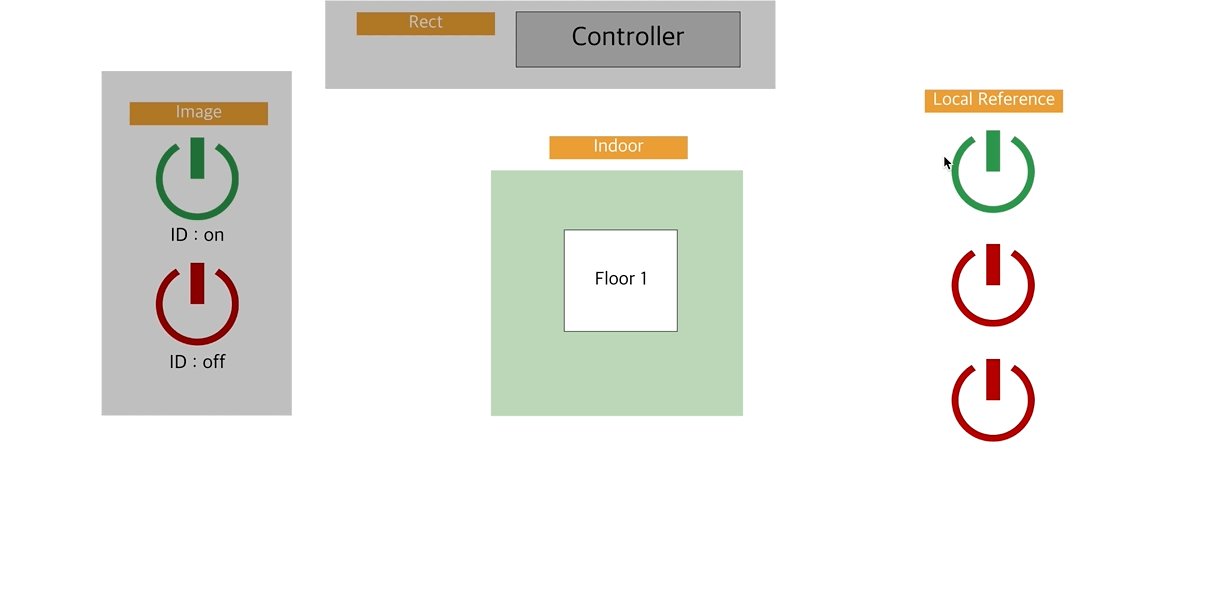
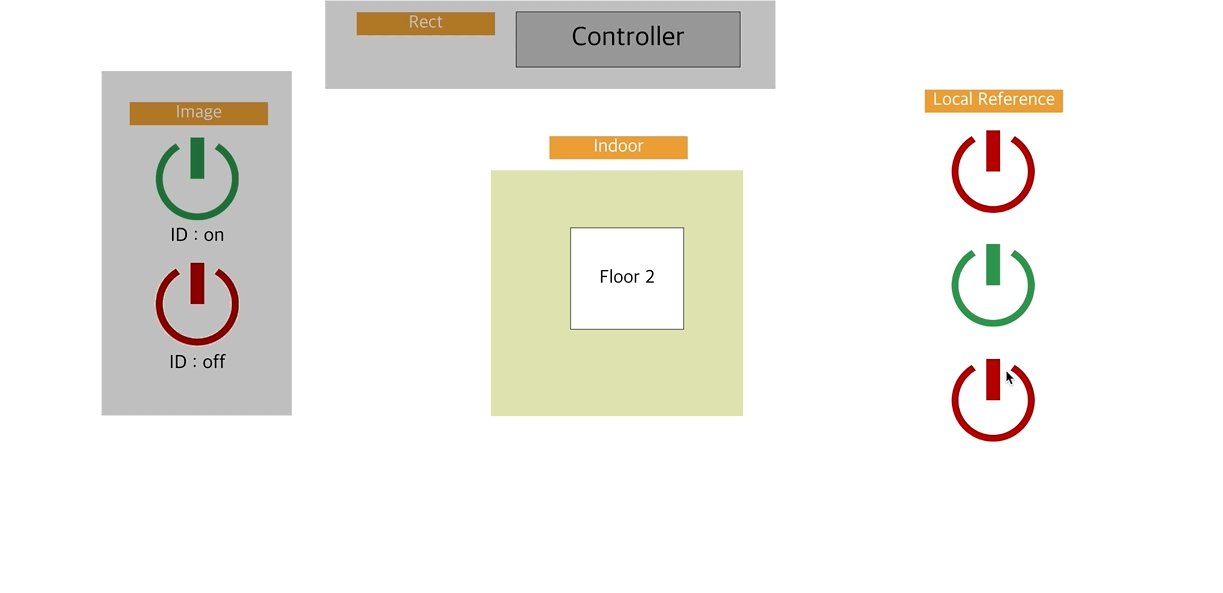
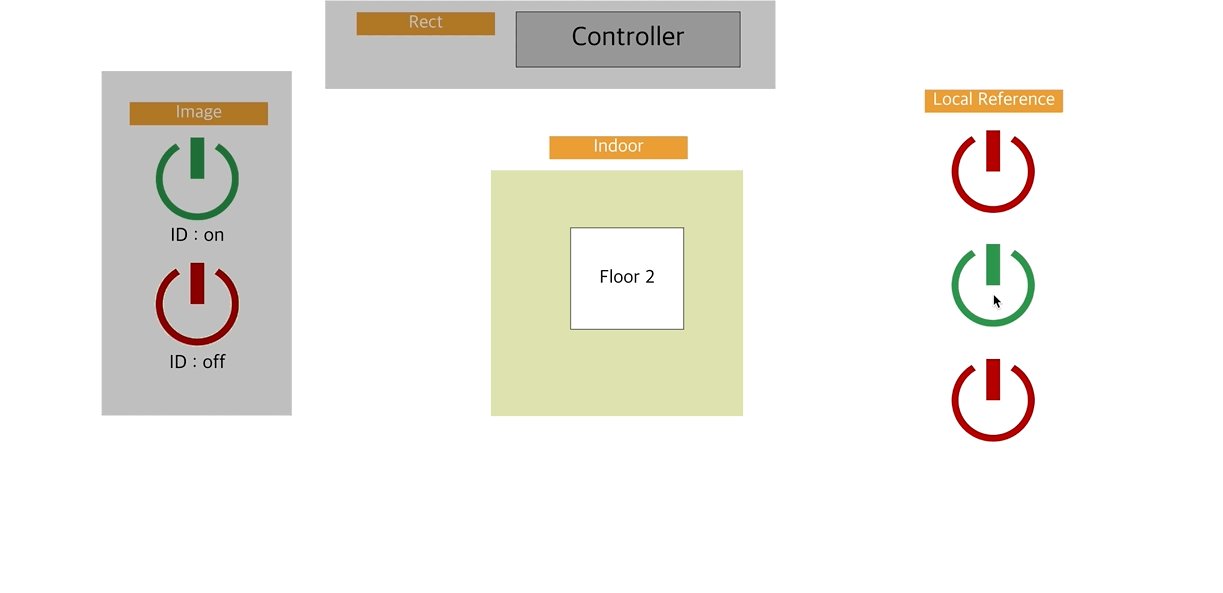
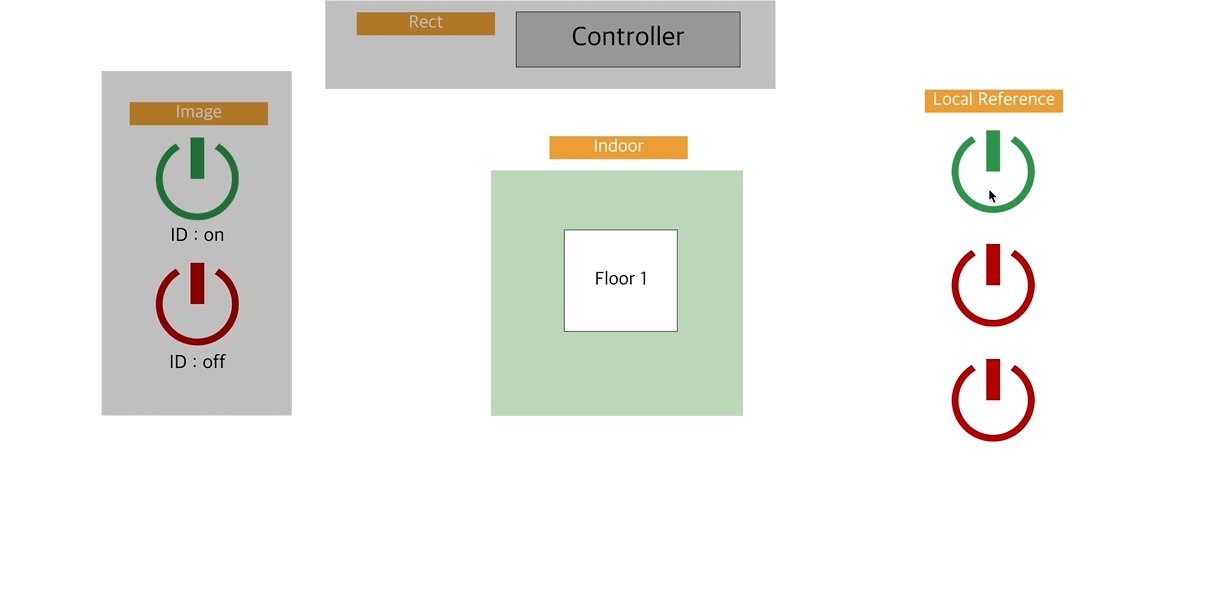
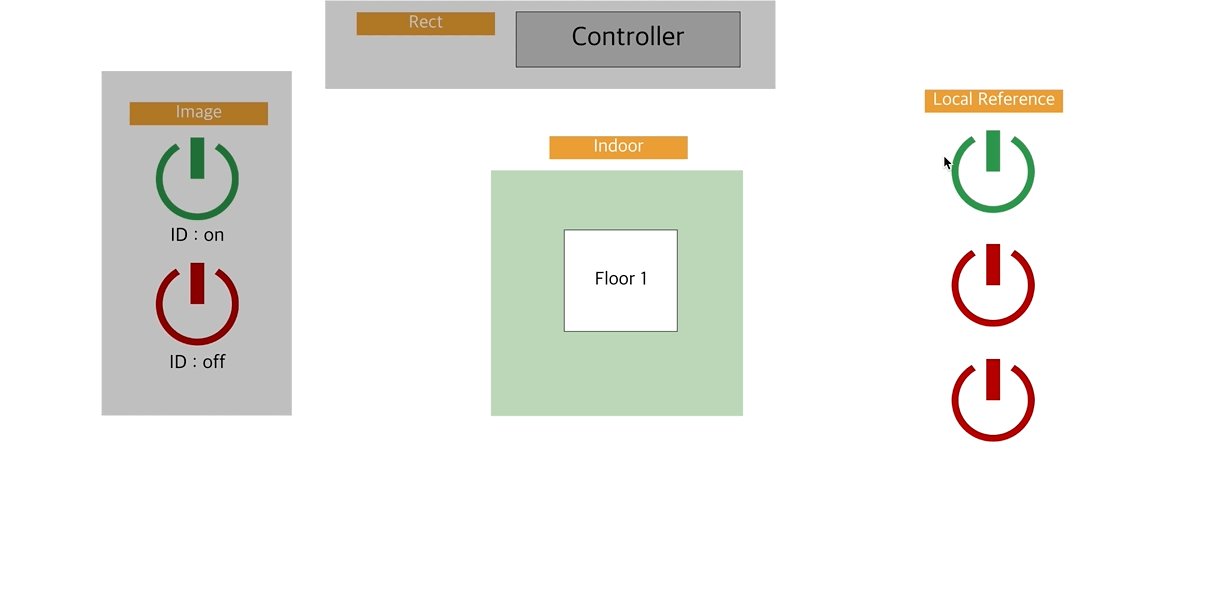
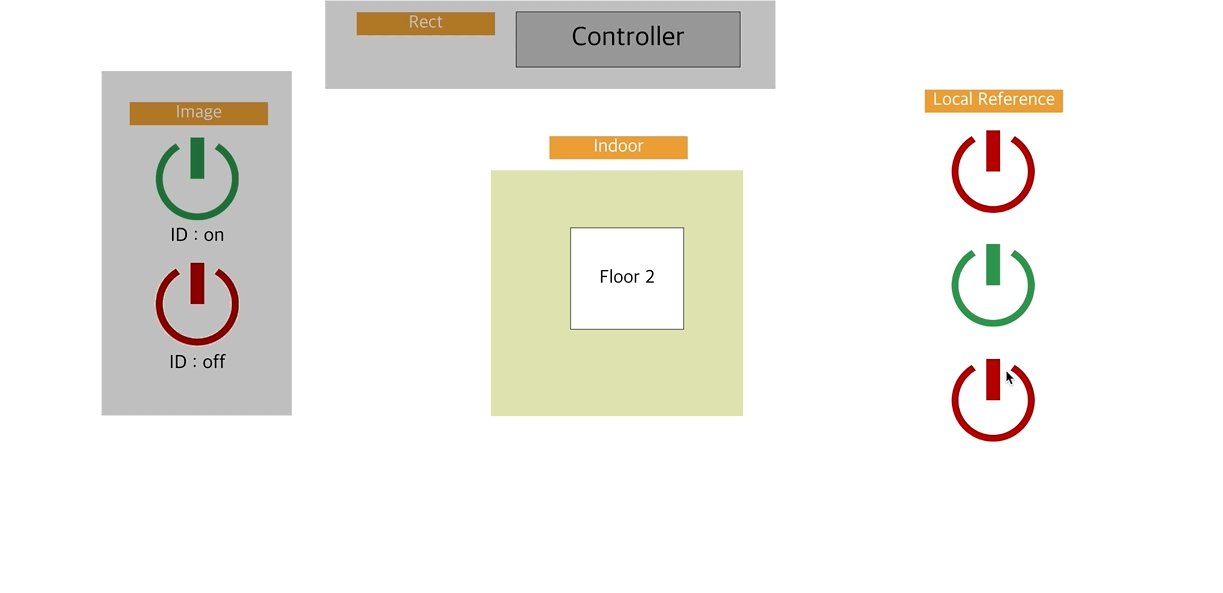
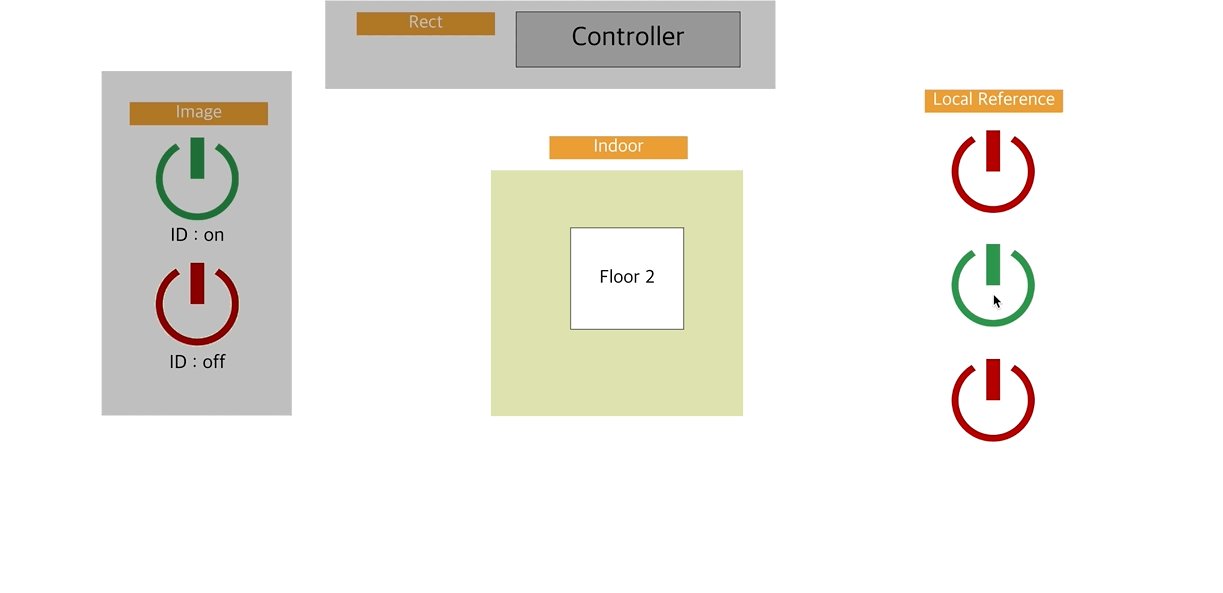
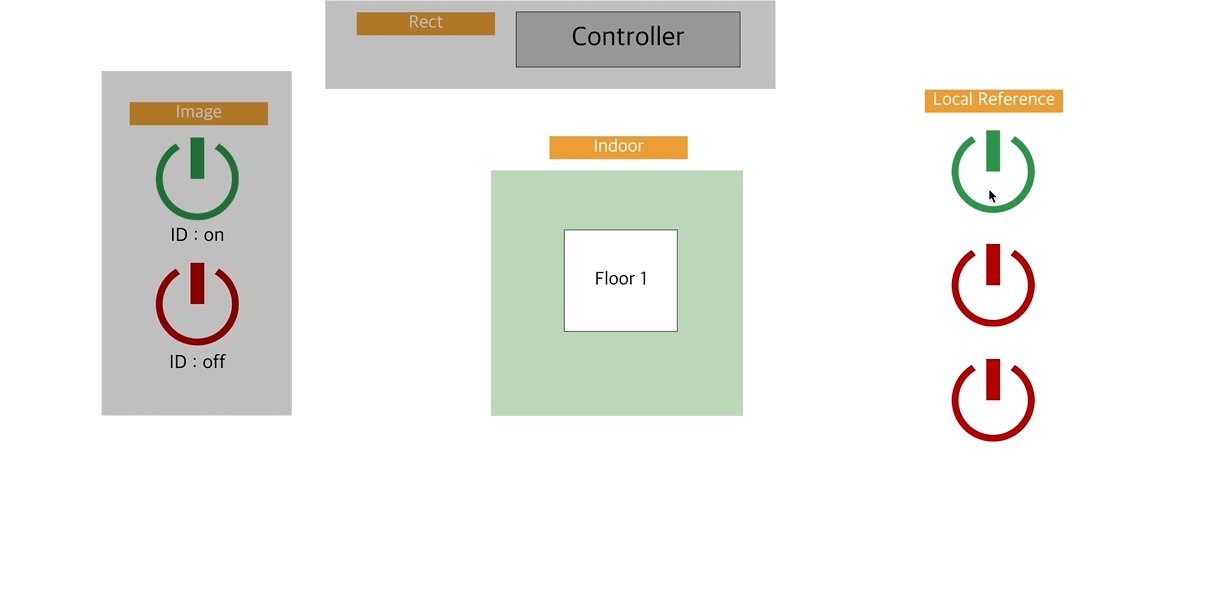
버튼 이미지 변경 결과
- 모든 설정이 완료되었으면 아래와 같은 결과가 나온다.

애니메이션 변경
Eval에서 들어온 데이터에 따라 애니메이션을 제어하는 방법
컴포넌트가 받은 데이터에 따라 애니메이션 동작 설정

컴포넌트 애니메이션 설정
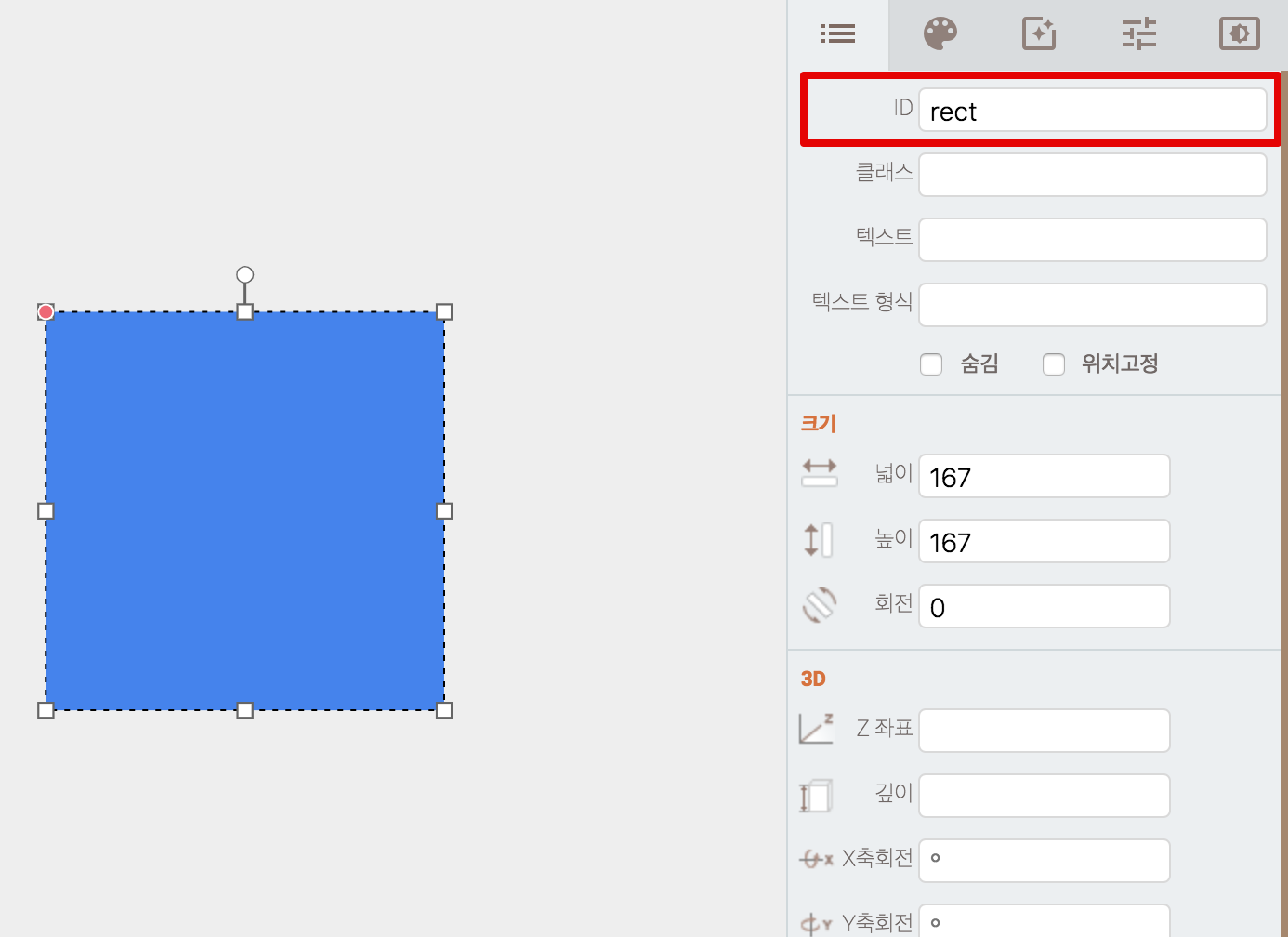
- 사각형 컴포넌트를 한개 만든 후, ID를 ‘rect’로 설정한다.

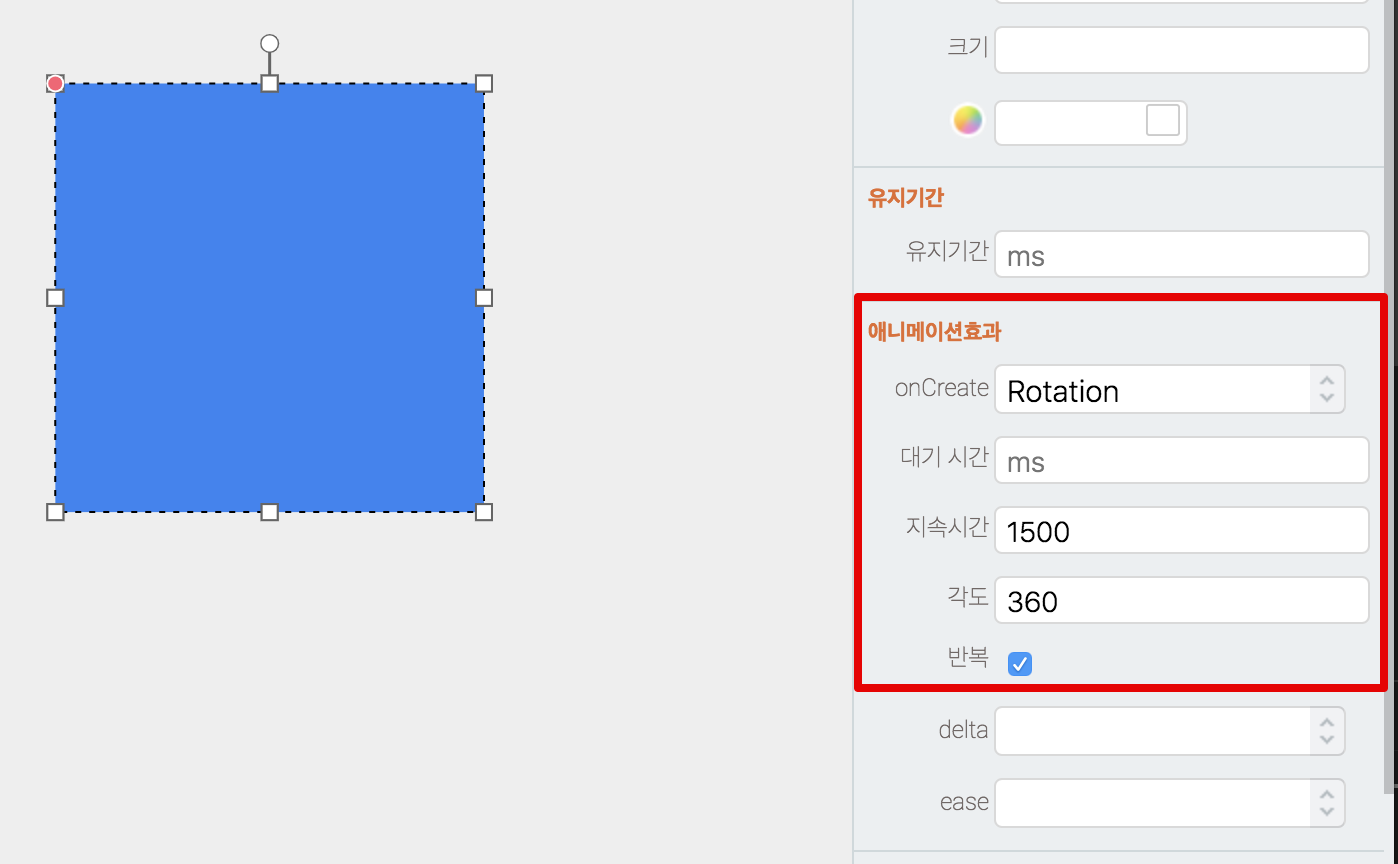
- 사각형 컴포넌트의 애니메이션을 다음과 같이 설정해 준다.

- 애니메이션 설정이 완료되면 미리보기 화면에서 다음과 같이 애니메이션이 실행될 것이다.

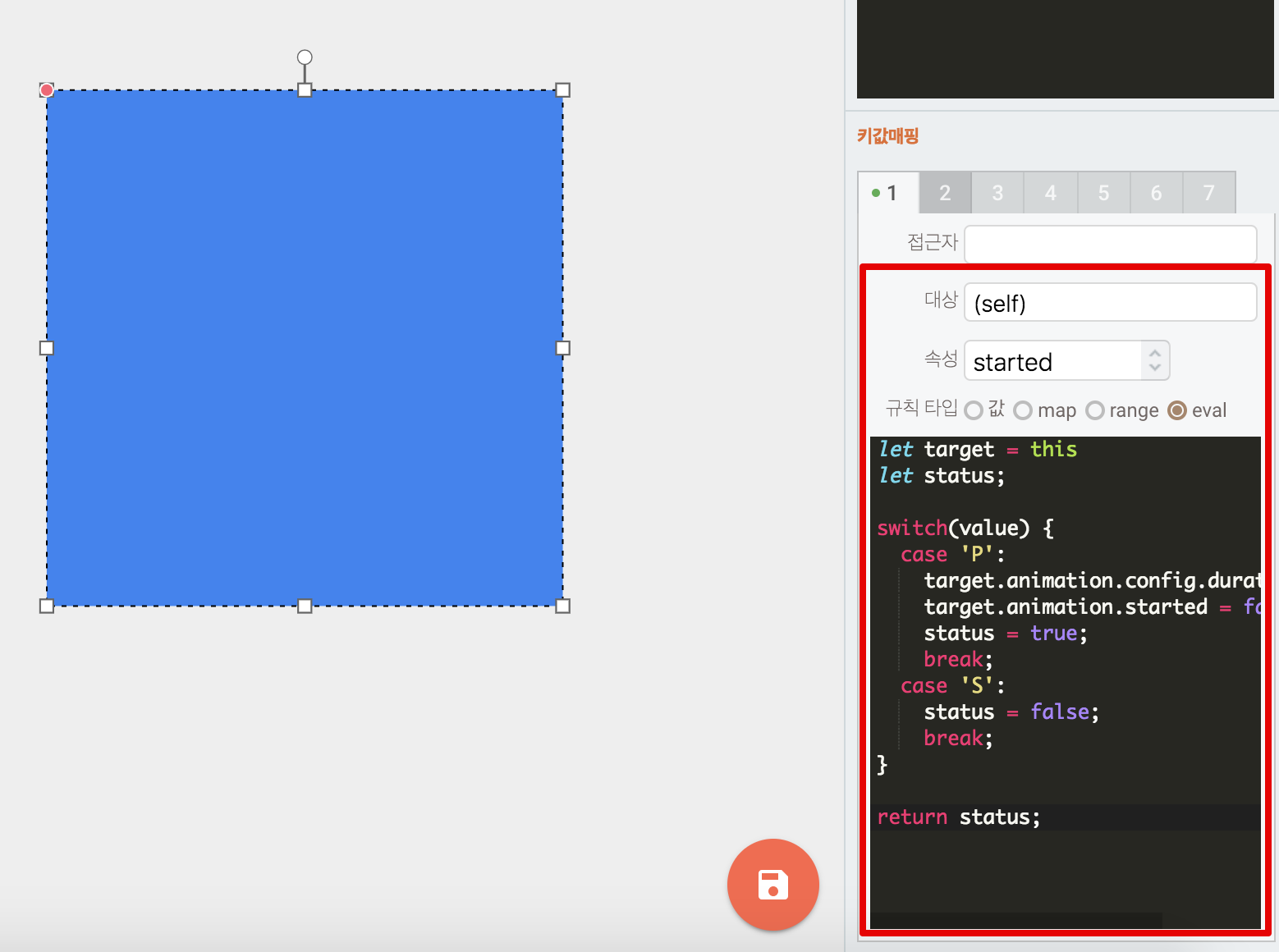
- 아래와 같이 스프레드를 설정해 준다.
(데이터로 ‘P’가 들어오면 애니메이션이 play되고, ‘S’가 들어오면 stop 될 것이다.)

var target = this;
var status;
switch(value) {
case 'P':
target.animation.config.duration = 1500;
target.animation.started = false;
status = true;
break;
case 'S':
status = false;
break;
}
return status;
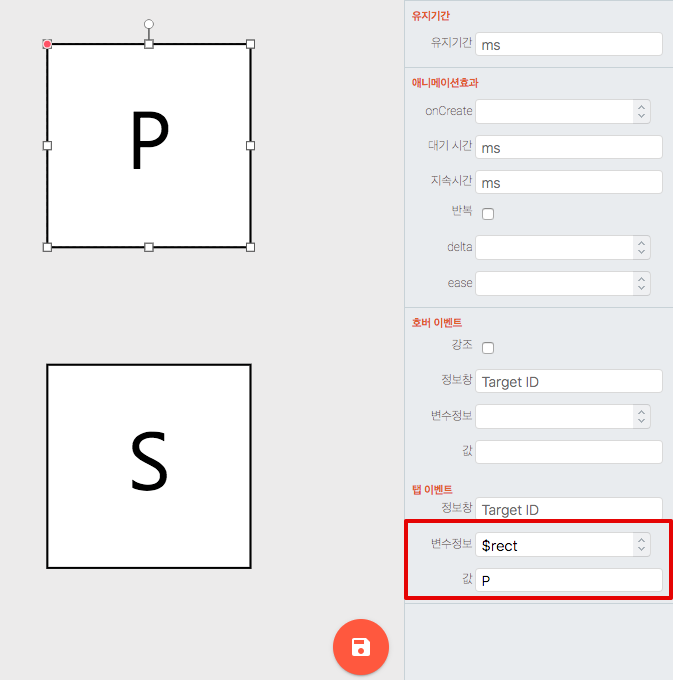
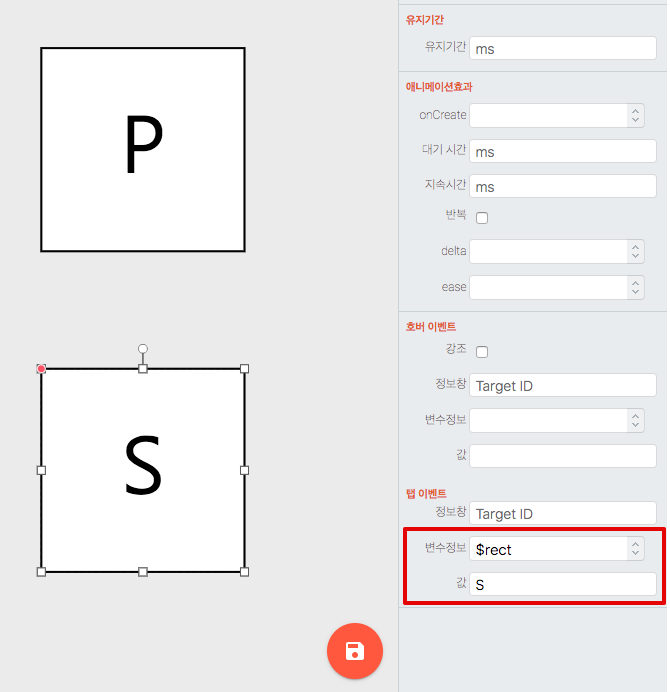
- 사각형 컴포넌트를 만들고 ID ‘rect’에게 ‘P’와 ‘S’를 주는 이벤트를 각각 설정한다.


컴포넌트 애니메이션 결과
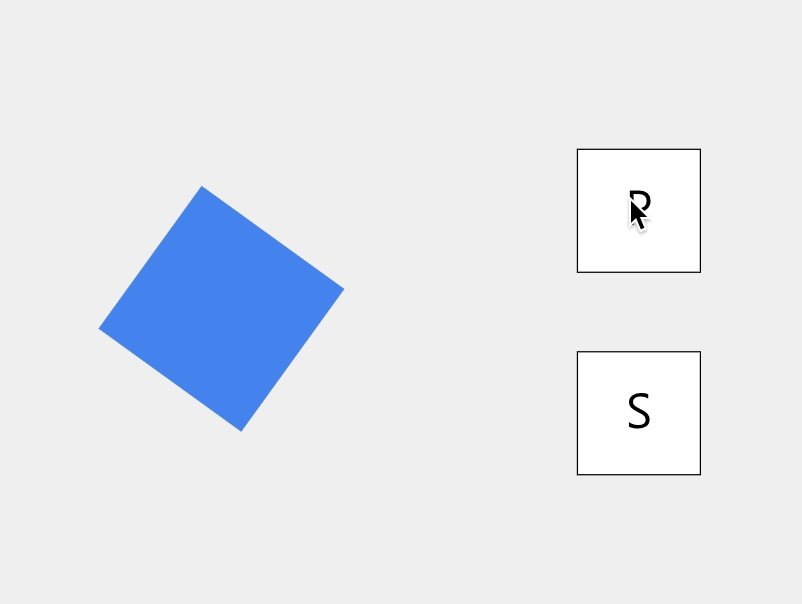
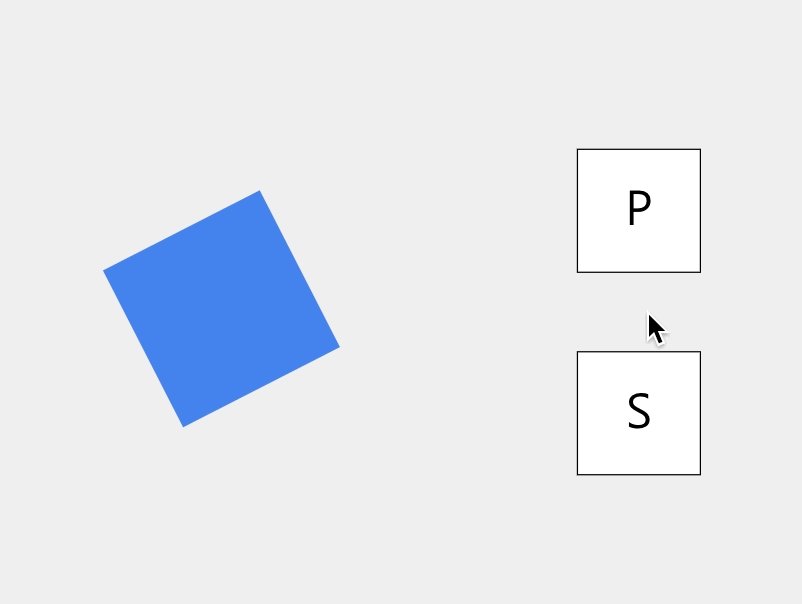
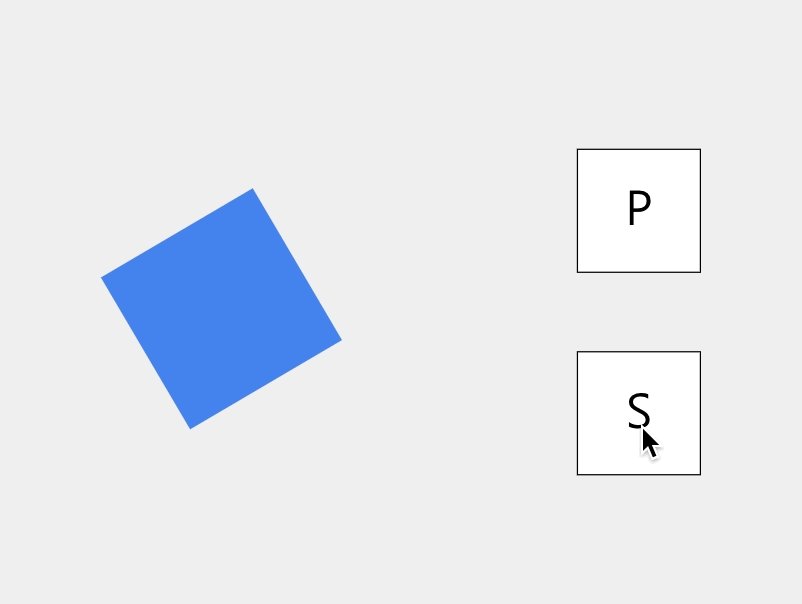
- 설정이 완료되면 아래와 같이 컴포넌트 클릭시 ‘rect’의 애니메이션을 조작할 수 있다.

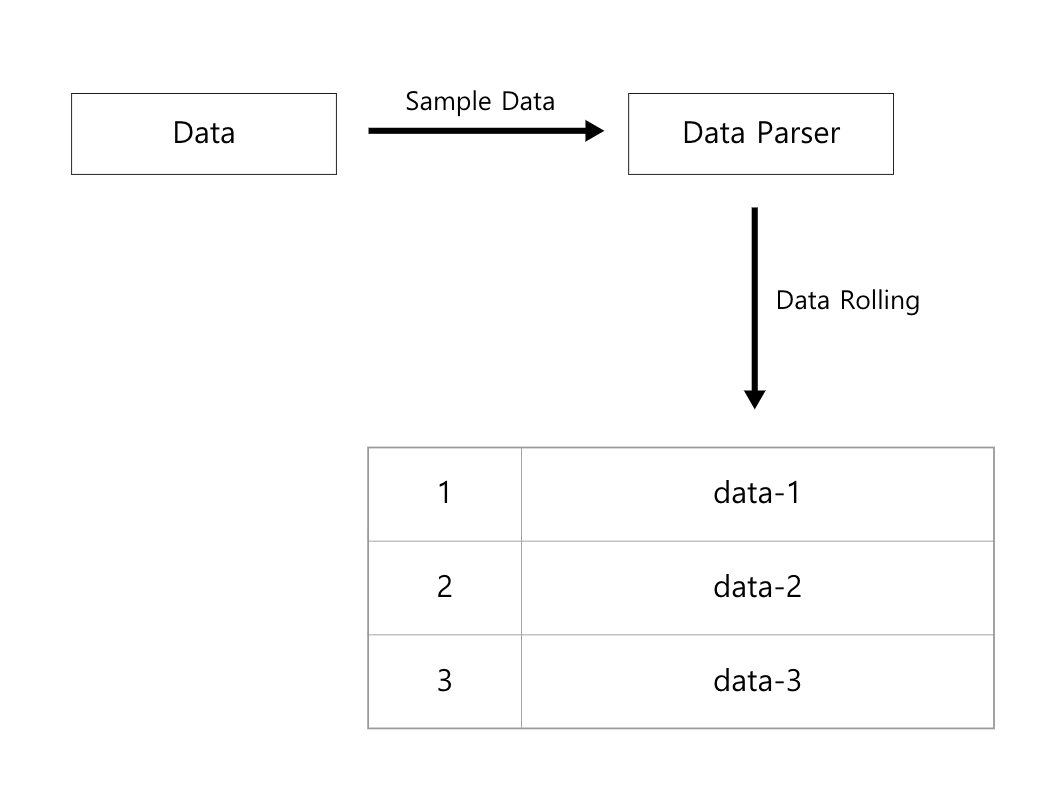
테이블 페이징
Eval을 이용하여 테이블 데이터를 2초마다 페이지 롤링하는 방법
- 샘플 데이터를 뿌려주는 컴포넌트 생성
- 모든 데이터를 가지고있으면서 부분적으로 테이블에 데이터를 뿌려주는 Data-Parser 생성
- Eval로 Data-Parser 스프레드 설정

페이징 테이블 만들기
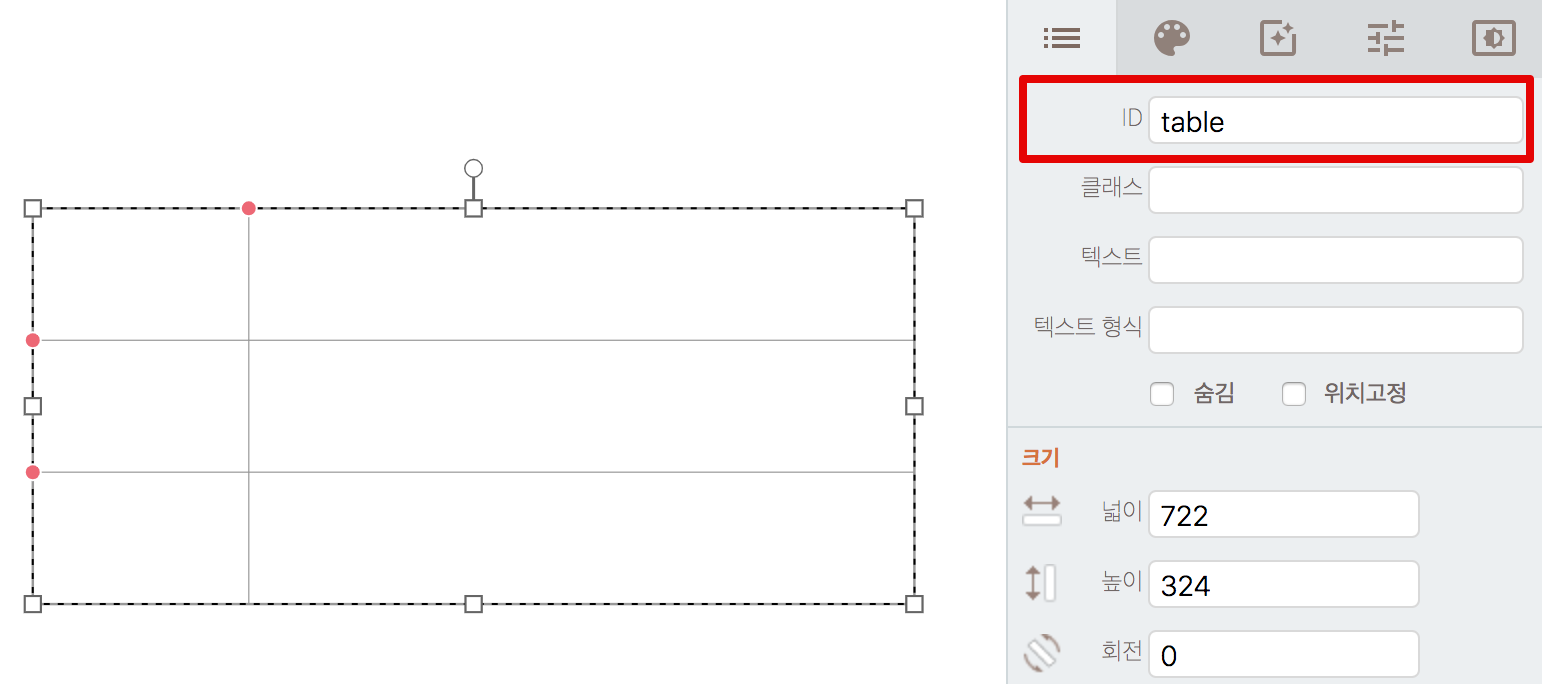
- 테이블 컴포넌트를 만들고 ID를 ‘table’로 설정

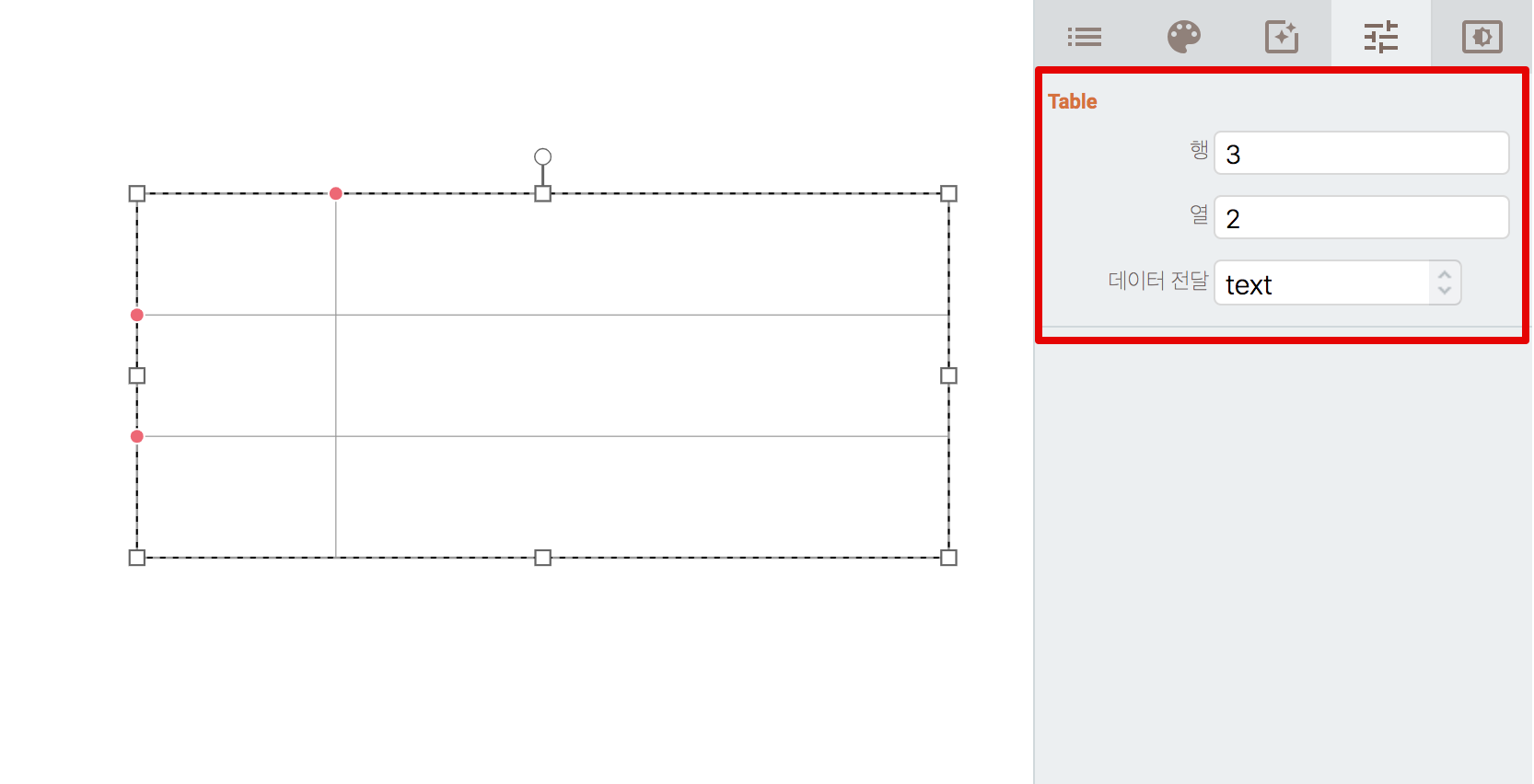
- 아래의 그림과 같이 스페시픽 창에서 3행 2열, 데이터 전달은 ‘TEXT’로 선택한다.

페이징 데이터 파서 만들기
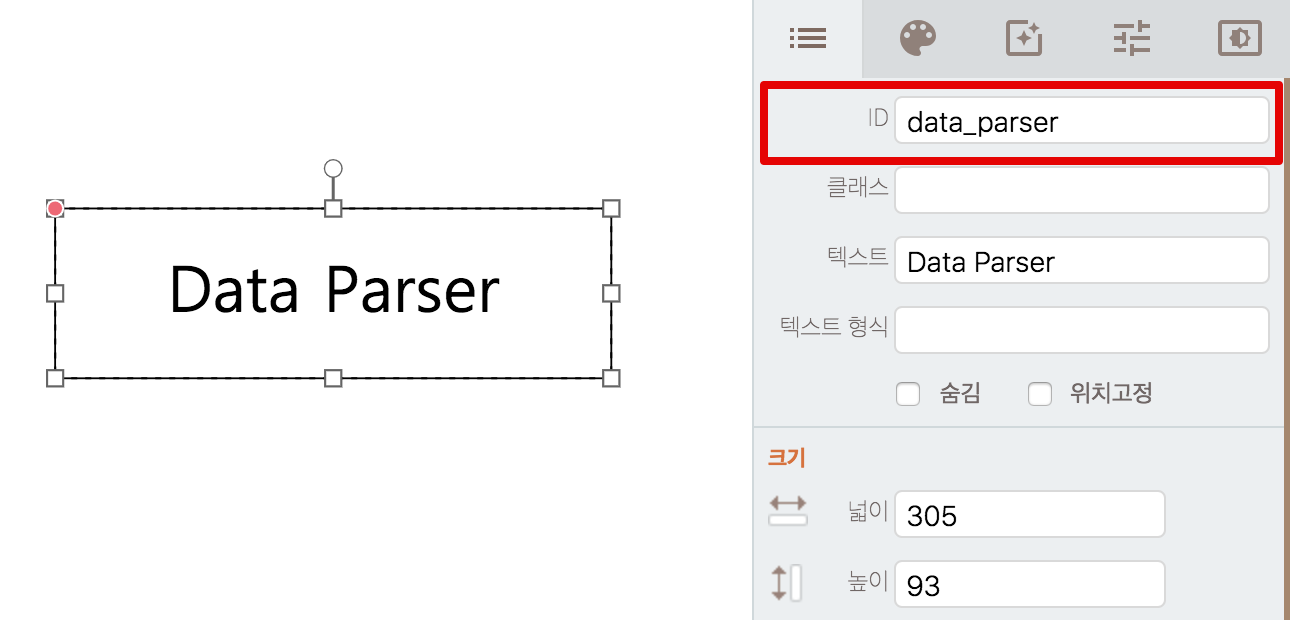
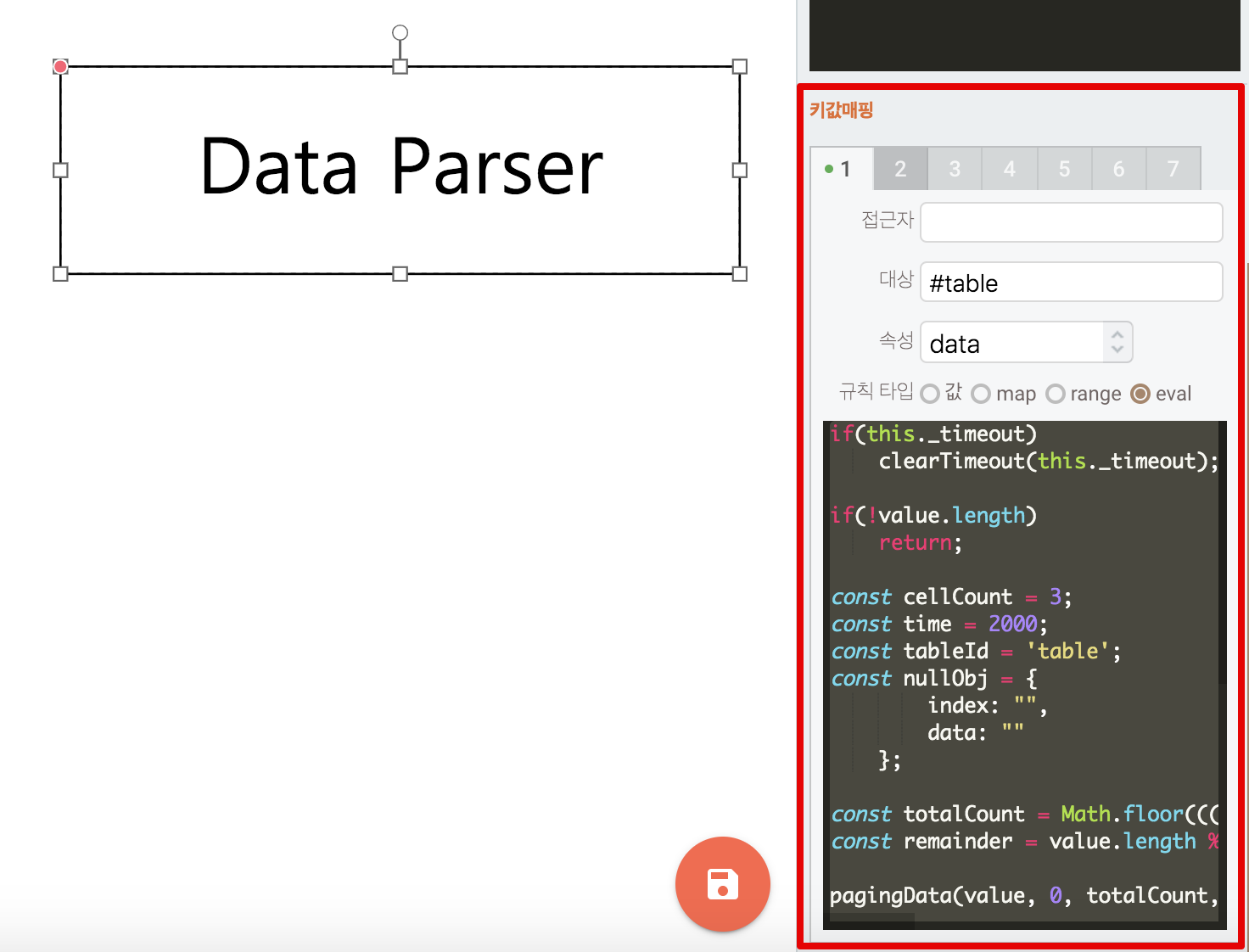
- 테이블에 데이터를 파싱해서 전달해 줄 컴포넌트를 만들고 ID를 ‘data_parser’로 설정한다.

- ID ‘table’ 컴포넌트에 데이터를 파싱해서 전달해주는 스프레드를 설정한다.
- Eval Code의 상단 선언부(8~11라인)의 변수 4개를 테이블 데이터에 맞게 설정한다.
- cellCount = 테이블 행의 개수
- time = 한 페이지가 보여지는 시간(ms)
- tableId = 데이터를 표현할 테이블 컴포넌트의 아이디
- nullObj = 빈 데이터를 표현하기 위해 테이블 필드의 속성을 전부 넣어준다.

(Eval Code)
if(this._timeout)
clearTimeout(this._timeout);
if(!value.length)
return;
// Please Setting Value
const cellCount = 3;
const time = 2000;
const tableId = 'table';
const nullObj = {
index: "",
data: ""
};
const totalCount = Math.floor(((value.length - 1) / cellCount) + 1);
const remainder = value.length % cellCount;
pagingData(value, 0, totalCount, remainder, cellCount, time, nullObj, tableId, this);
function pagingData(list, index, totalCount, remainder, cellCount, time, nullObj, tableId, self) {
var shift = index * cellCount;
var data;
if(index + 1 == totalCount){
data = list.slice(shift);
for(let i=0; i<cellCount-remainder; i++)
data.push(nullObj);
index = 0;
} else {
data = list.slice(shift, cellCount + shift);
index++;
}
self.parent.findById(tableId).data = data
self._timeout = setTimeout(function(){pagingData(list, index, totalCount, remainder, cellCount, time, nullObj, tableId, self)}, time);
}
- 여기까지 설정이 되었다면 ‘data_parser’가 테이블 데이터를 받을 때, 동작할 수 있게 된다. (‘data_parser’에게 데이터를 던져주는 컴포넌트를 만들어서 확인해보자.)
페이징 데이터 컴포넌트
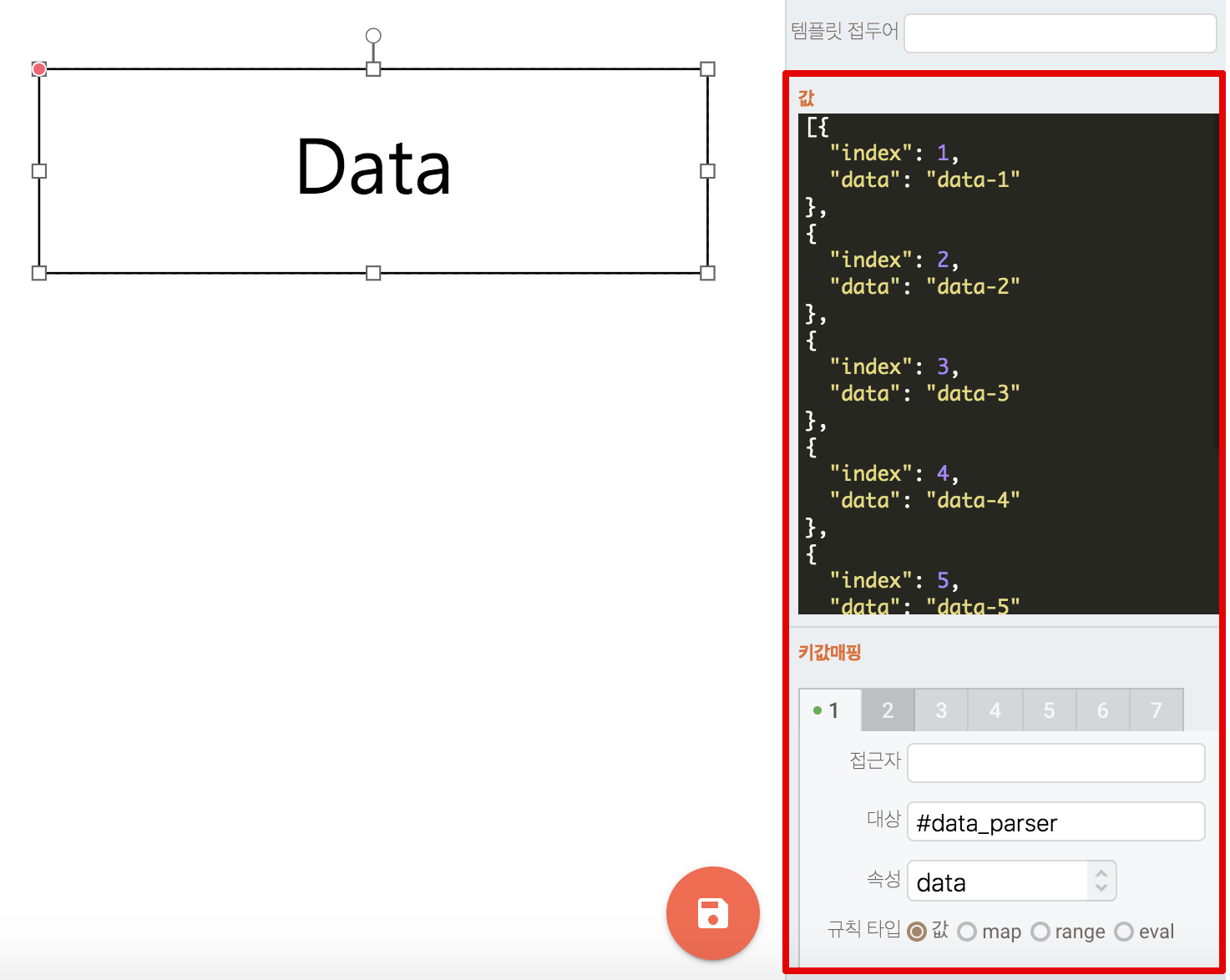
- 사각형 컴포넌트를 하나 만들고 다음과 같이 스프레드를 설정해준다.
- 값 = ‘data_parser’에게 줄 샘플 데이터
- 대상 = ‘data_parser’
- 속성 = data

(샘플 데이터)
[{
"index": 1,
"data": "data-1"
}, {
"index": 2,
"data": "data-2"
}, {
"index": 3,
"data": "data-3"
}, {
"index": 4,
"data": "data-4"
}, {
"index": 5,
"data": "data-5"
}, {
"index": 6,
"data": "data-6"
}, {
"index": 7,
"data": "data-7"
}]
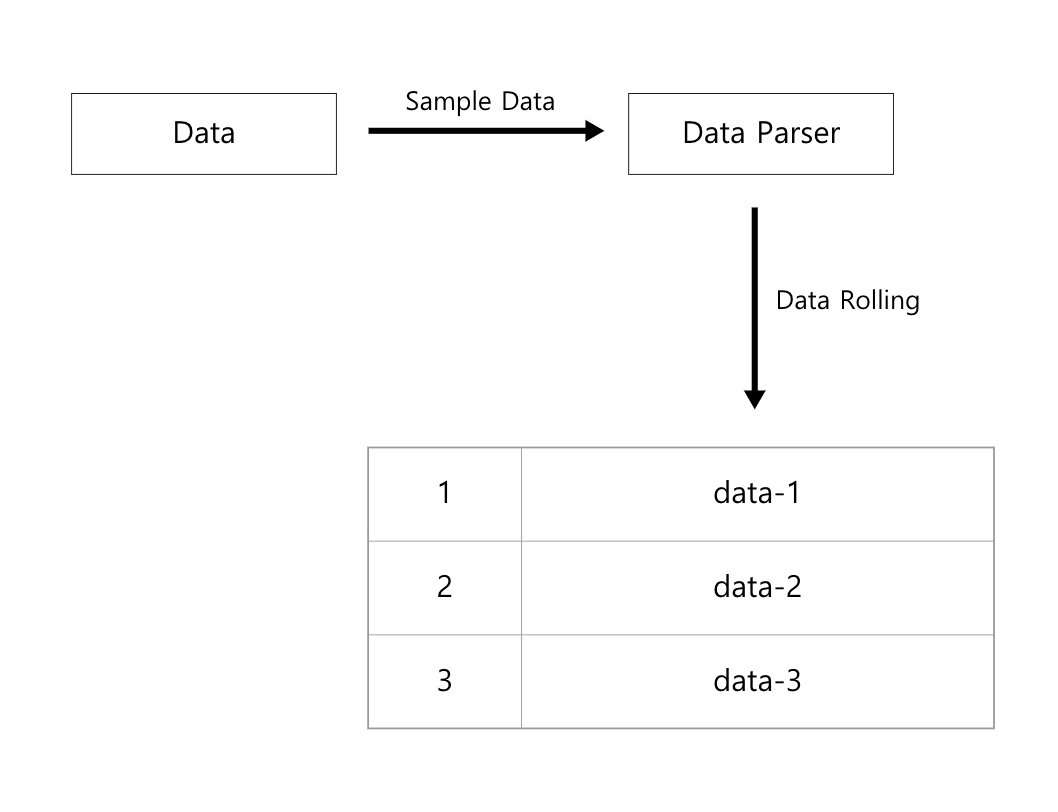
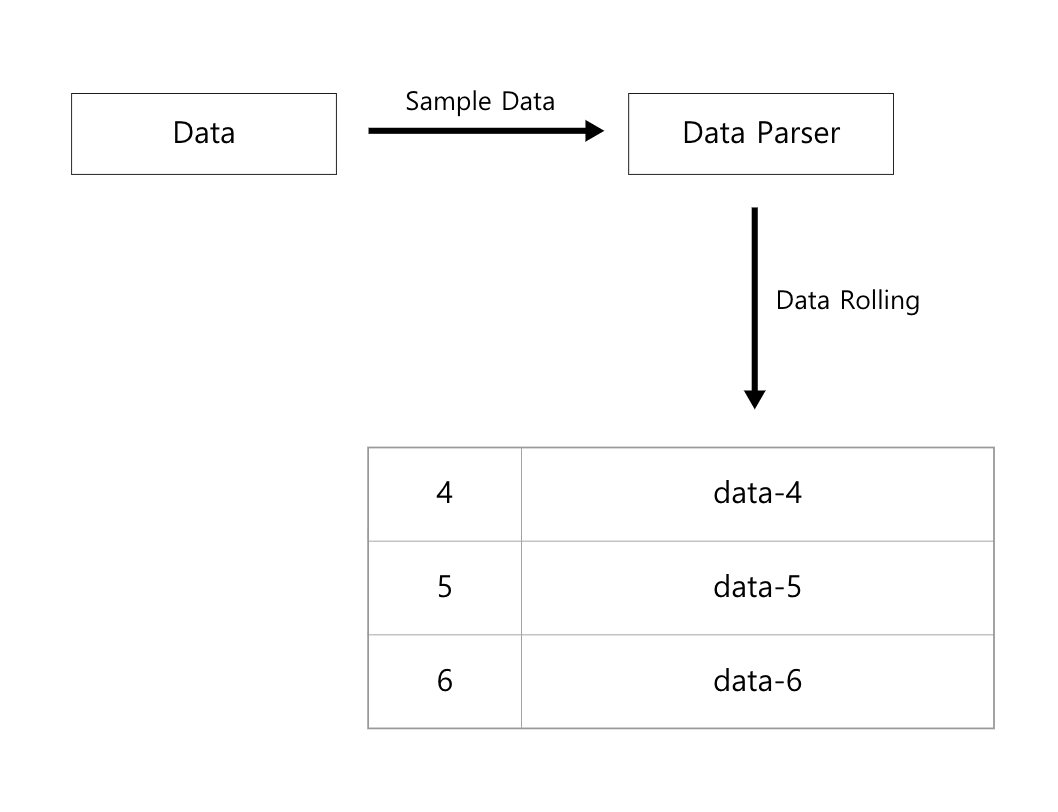
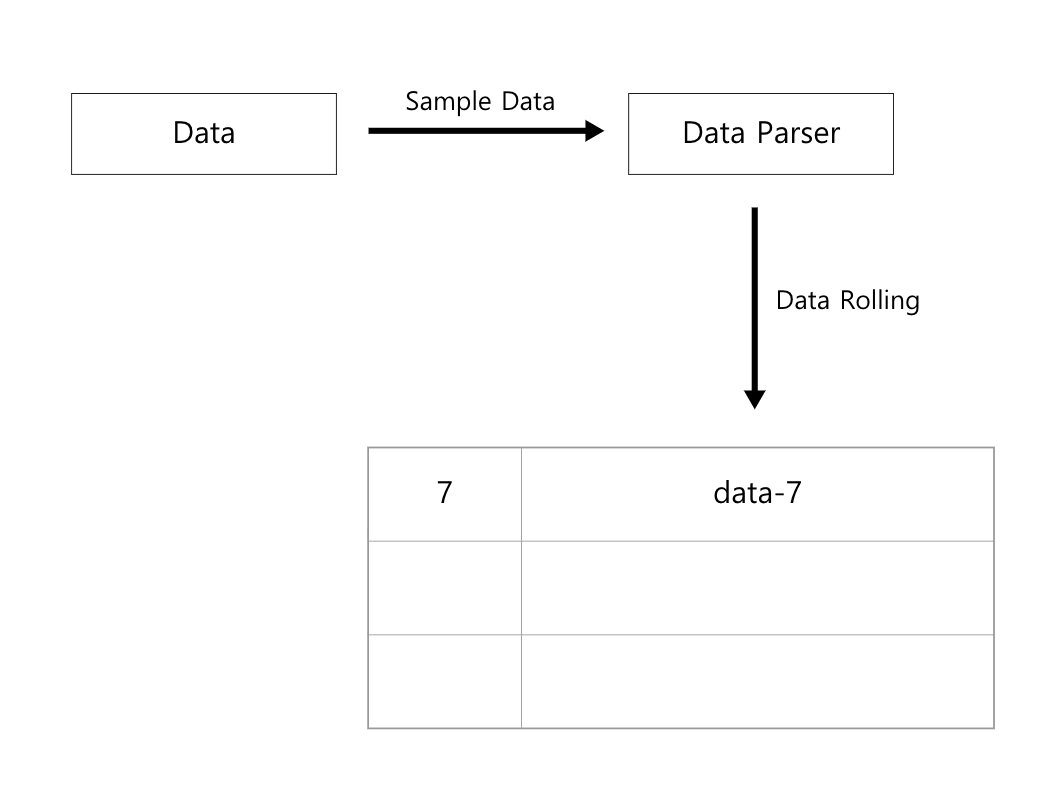
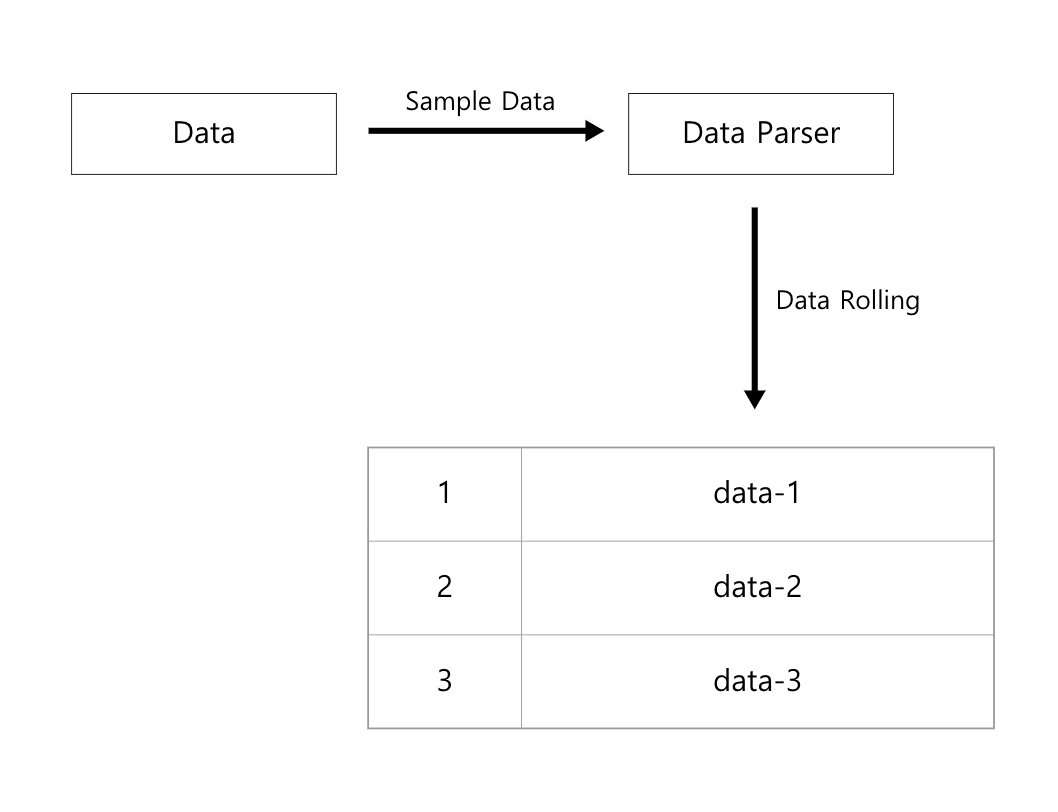
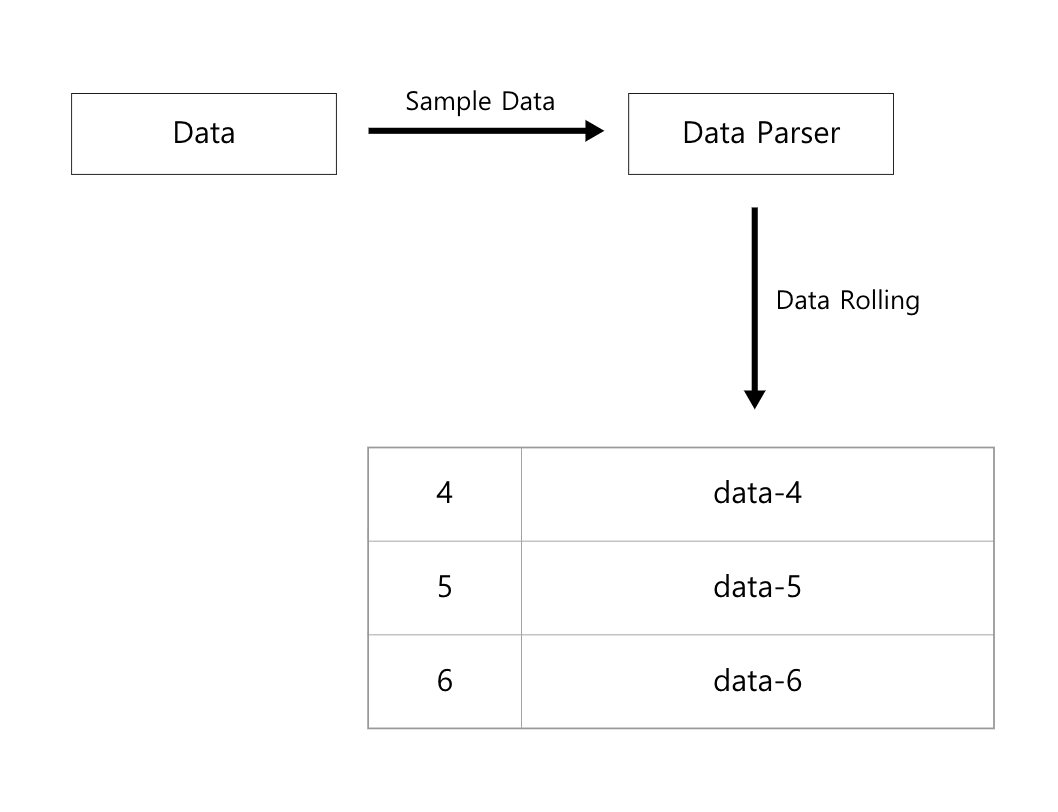
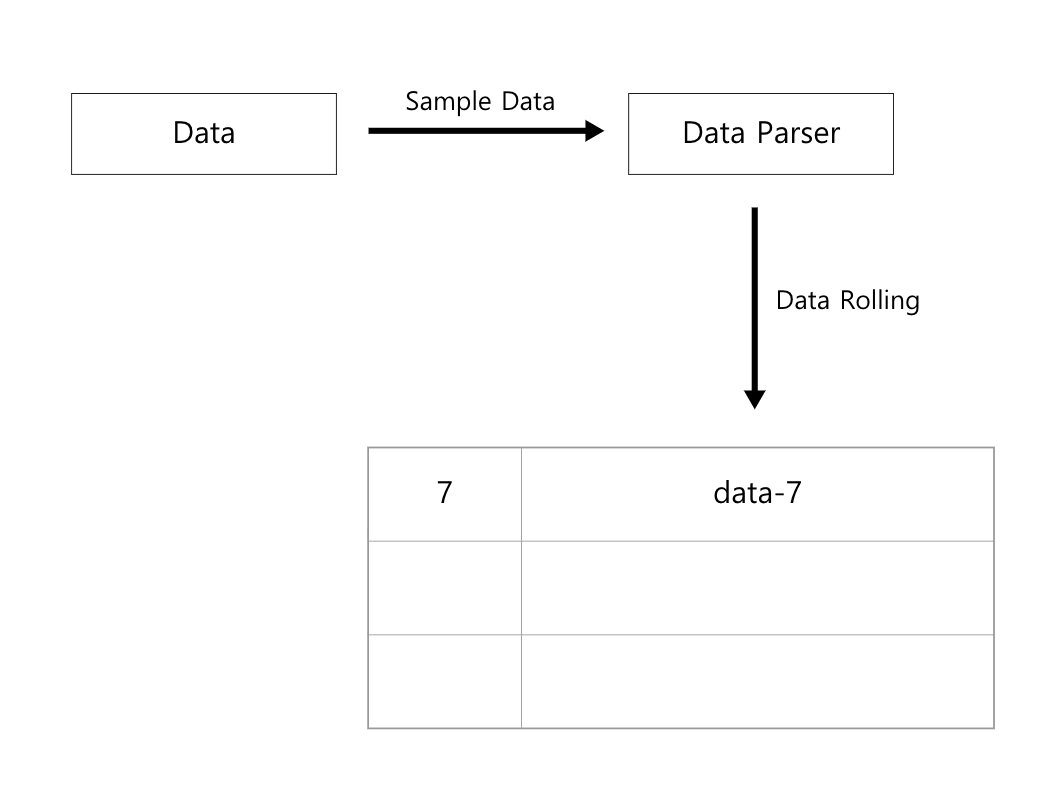
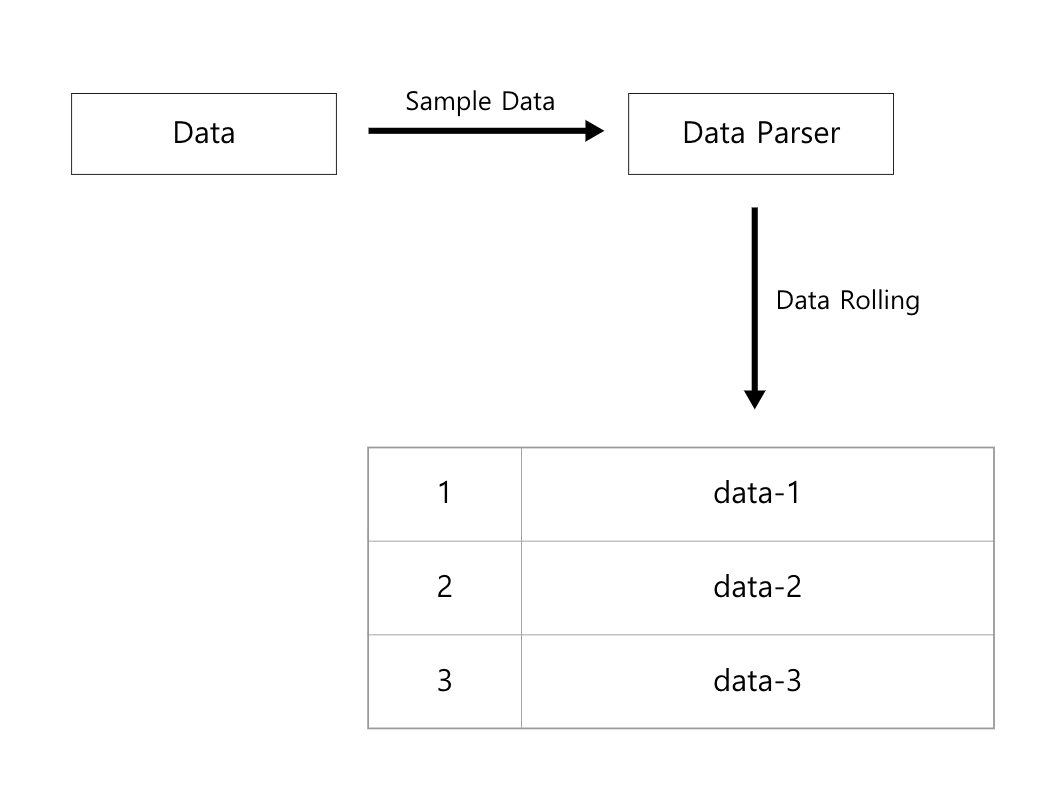
테이블 페이징 결과
- 모든 설정을 완료했다면 아래와 같이 동작할 것이다.

 Things-Board
Things-Board