컴포넌트와 속성
공통 속성과 컴포넌트별 속성에 대하여 설명한다.
공통속성
컴포넌트 공통 속성에 대하여 설명한다.
텍스트 영역
텍스트와 영역에 대한 속성을 설명한다.
- ID : 컴포넌트의 ID를 설정한다.
- 클래스 : 컴포넌트의 클래스를 설정한다.
- 텍스트 : 컴포넌트의 텍스트를 설정한다. 해당 컴포넌트를 더블클릭해도 입력이 가능하다.
- 텍스트 형식 : 텍스트의 형식을 설정한다.
- # : 숫자형식 (값 또는 소수점 이하의 값이 0이면 표시하지 않는다.)
- 0 : 숫자형식
- , : 자리수 표현
- . : 소수점 표현
- 숨김 : 컴포넌트를 숨긴다.
- 위치고정 : 컴포넌트의 위치를 고정시킨다.
- 크기
- 너비 : 컴포넌트의 너비를 설정한다.
- 높이 : 컴포넌트의 높이를 설정한다.
- 회전 : 컴포넌트를 회전시킨다. (양수는 시계방향으로, 음수는 시계 반대방향으로 회전한다.)
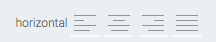
- 텍스트 상자
 : 가로정렬을 설정한다. (좌측부터 순서대로 왼쪽정렬, 가운데정렬, 우측정렬, 양쪽정렬)
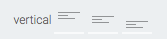
: 가로정렬을 설정한다. (좌측부터 순서대로 왼쪽정렬, 가운데정렬, 우측정렬, 양쪽정렬) : 세로정렬을 설정한다. (좌측부터 순서대로 위쪽정렬, 중간정렬, 아래쪽정렬)
: 세로정렬을 설정한다. (좌측부터 순서대로 위쪽정렬, 중간정렬, 아래쪽정렬)- 텍스트개행 : 텍스트가 컴포넌트의 영역을 벗어날 경우 개행여부를 선택한다.
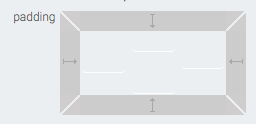
 : 텍스트의 상하좌우 여백을 설정한다.
: 텍스트의 상하좌우 여백을 설정한다.
스타일
컴포넌트의 스타일 속성을 설정할 수 있는 창. 스타일 속성에 대하여 설명한다.
- 투명도 : 컴포넌트의 투명한 정도를 설정한다. (0 ~ 1, 0 : 안보임, 1 : 보임)
- 텍스트 스타일
- 폰트 : 컴포넌트 텍스트의 폰트를 설정한다.
- 크기 : 컴포넌트 텍스트의 크기를 설정한다.
- 줄간격 : 컴포넌트 텍스트의 줄사이 간격을 설정한다.
- 색상 : 컴포넌트 텍스트의 색상을 설정한다.
- 굵기 : 컴포넌트 텍스트를 굵게 설정한다.
- 기울기 : 컴포넌트 텍스트를 기울임꼴로 설정한다.
- 채우기 스타일
- 비우기 : 배경을 투명하게 한다.
- 단색 : 배경을 단색으로 채운다.
- 그라디언트 : 배경에 그라디언트를 적용한다.
- 타입 : 선형 그라데이션 (선을 따라 한 색상에서 다른 색상으로 음영처리), 방사형 그라데이션 (원형 패턴을 따라 내부의 한 색상과 외부의 다른 색상이 음영처리).
- 회전 : 그라디언트를 적용한 배경을 설정한 각도만큼 회전시킨다.
- 방향 : 드롭다운 리스트 중에서 원하는 각도(45도 기준으로 증감)의 배경을 선택할 수 있다.
- 컬러스탑 : 그라디언트 슬라이더의 양쪽에서 색상을 지정해 주는 색상자이다.
- 패턴 : 이미지를 패턴으로 삽입한다.
- 이미지 : 파일 저장소에 있는 이미지를 선택한다.
- 정렬 : 왼쪽 상단, 상단, 오른쪽 상단, 왼쪽, 가운데, 오른쪽, 왼쪽 하단, 하단, 오른쪽 하단 맞춤
- Offset X : 전체 배경을 시작점으로부터 특정 값만큼 수평으로 이동한다.
- Offset Y : 전체 배경을 시작점으로부터 특정 값만큼 수직으로 이동한다.
- 넓이 : 패턴으로 삽입된 각 단일 이미지의 넓이를 설정한다.
- 높이 : 패턴으로 삽입된 각 단일 이미지의 높이를 설정한다.
- 맞춤 : 패턴으로 삽입된 단일 이미지를 Scene의 배경으로 설정한다.
- 라인 스타일
- 두께 : 선의 두께를 설정한다.
- 색상 : 선의 색상을 설정한다.
- 선 스타일 : 선 스타일을 설정한다. (직선, 점선 등)
- 선끝 스타일 : 선 끝의 스타일을 설정한다. (square : 각진 선끝, round : 둥근 선끝)
- 연결 스타일 : 선과 선이 연결되는 점의 스타일을 설정한다.
(miter : , round :
, round :  , bevel :
, bevel :  )
) - 시작 모양 : 선의 시작 모양을 설정한다.
- 시작 크기 : 선의 시작 크기를 설정한다.
- 끝 모양 : 선의 끝 모양을 설정한다.
- 끝 크기 : 선의 끝 크기를 설정한다.
효과
컴포넌트의 효과를 조작할 수 있는 창. 컴포넌트에 그림자 효과를 추가하거나, 모니터링 모드 시 동작할 애니메이션과 클릭 이벤트 등을 정의할 수 있다.
- 그림자

컴포넌트의 그림자 효과를 설정. 그림자의 위치와 번짐도, 색상 등을 조절할 수 있다.- X, Y 좌표(Number) - 컴포넌트를 기준으로 그림자가 위치할 좌표를 조정

- 크기(Number) - 그림자의 번지는 정도를 조정

- 색상(Number) - 그림자의 색상을 조정

- X, Y 좌표(Number) - 컴포넌트를 기준으로 그림자가 위치할 좌표를 조정
-
유지기간
컴포넌트가 보드에서 유지되는 시간. 즉, 이 유지기간이 종료되면 컴포넌트는 보드에서 사라진다.
단, 유지기간 내에 컴포넌트 속성에 변화가 발생하면 유지기간의 시점이 리셋된다. - 애니메이션

미리보기와 모니터링 모드로 변환될 시 동작할 컴포넌트의 애니메이션들을 설정할 수 있다.- 이벤트 시점
- onCreate - 뷰 모드가 실행되는 순간부터 애니메이션 동작.
- onChange - 컴포넌트의 데이터가 변경이 되었을 때 동작.
- 애니메이션 종류
- Rotation-CW

- Rotation-CWW

- Vibration

- Hearbeat

- Moving-Right

- Moving-Left

- Moving-Bottom

- Moving-Top

- Outline

- Rotation-CW
- 이벤트 시점
- 호버 이벤트
마우스의 커서가 컴포넌트 위에 올라갔을 때 동작하는 이벤트를 설정. 변수를 생성 한 뒤 마우스가 컴포넌트 위에 올라갔을 때 변경 될 변수와 변수의 값을 설정 한다.- 강조 - 마우스의 커서가 컴포넌트 위로 올라갈 때, 테두리를 강조하여 표시
(체크 시, ‘탭 이벤트’ 에서도 마우스 이벤트 적용)

- 변수정보 - 마우스의 커서가 컴포넌트 위로 올라갔을 때, 값을 변경할 변수를 선택
- 값 - 마우스의 커서가 컴포넌트 위로 올라갔을 때, 선택된 변수의 값을 변경
- 강조 - 마우스의 커서가 컴포넌트 위로 올라갈 때, 테두리를 강조하여 표시
- 탭 이벤트
컴포넌트가 클릭 되었을 때 동작하는 이벤트를 설정. 기본적으로 ‘GoTo’, ‘Link Open’, ‘Link Move’ 등을 제공하며 사용자가 추가로 변수를 생성한 뒤 컴포넌트가 클릭 되었을 때 변경될 변수와 변수의 값을 설정할 수 있다.
(컴포넌트 위로 마우스가 올라갔을 때에 강조 이벤트를 주고싶다면 ‘호버 이벤트’의 ‘강조’를 선택)- 변수정보 - 컴포넌트가 선택되었을 때, 값을 변경할 변수를 선택
- GoTo - 해당 SCENE의 화면으로 이동
- StopPlaying -
- LinkOpen - 해당 URL을 새창으로 열기
- LinkMove - 해당 URL로 이동
- InfoWindow -
- (컴포넌트 변수) - 컴포넌트의 데이터
- 값 - 컴포넌트가 클릭 되었을 때, 선택된 변수의 값을 변경
- 변수정보 - 컴포넌트가 선택되었을 때, 값을 변경할 변수를 선택
선 컴포넌트
Line 컴포넌트에 대하여 설명한다.
직선

일반적인 직선
- Category : Line
점선

곧은 점선
- Category : Line
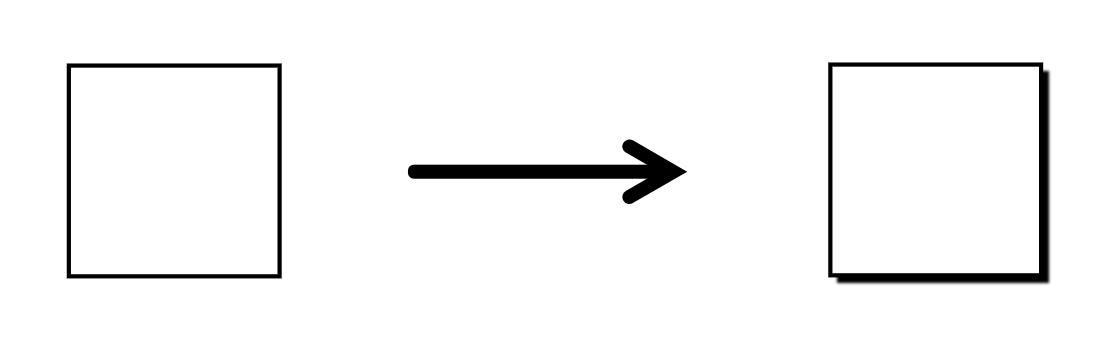
화살표

한쪽 끝자락에 화살표 모양이 있는 직선
- Category : Line
양쪽 화살표

양쪽 끝자락에 화살표 모양이 있는 직선
- Category : Line
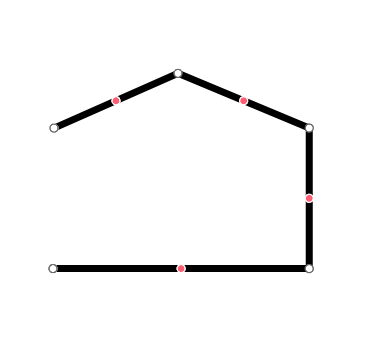
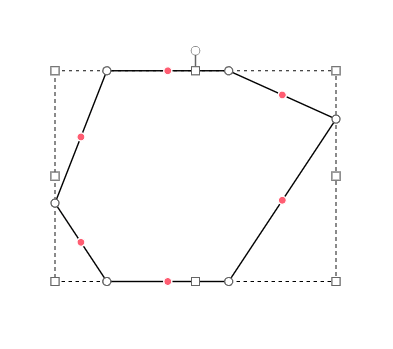
폴리라인

하나 이상의 선분으로 구성된 연속적인 선.
폴리라인을 선택한 상태에서 Alt 키를 누르면 라인의 양끝 부분이 빨간 점으로 바뀐다. 이때 이 빨간 점을 당겨 폴리라인의 끝 부분에 새로운 선분을 추가할 수 있다.
- Category : Line
도형 컴포넌트
Shape(도형) 컴포넌트에 대하여 설명한다.
사각형

기본적인 사각형 도형.
- Category : Shape
- 속성 :
- Round(Number) - 모서리를 둥글게 적용

- Round(Number) - 모서리를 둥글게 적용
둥근 위쪽모서리 사각형

위쪽 모퉁이가 둥근 사각형
- Category : Shape
- 속성 :
- round(Number) - 위쪽 모퉁이를 둥글게 적용

- round(Number) - 위쪽 모퉁이를 둥글게 적용
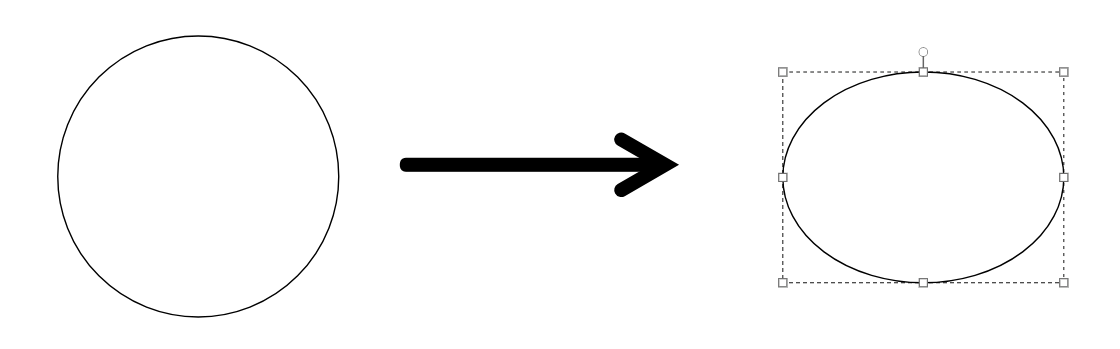
타원

원(타원 포함)
- Category : Shape
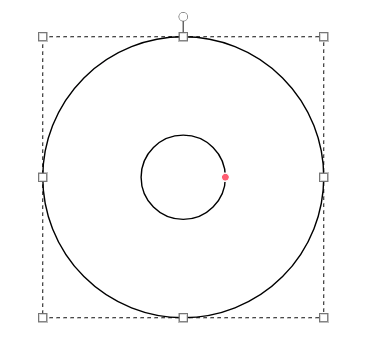
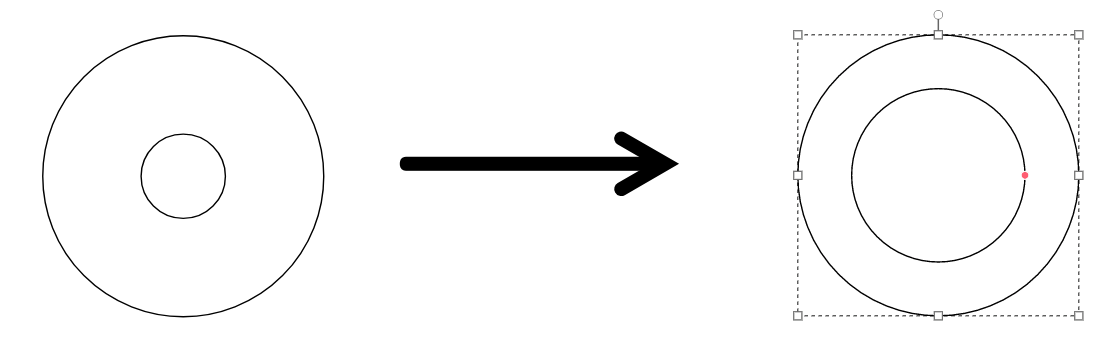
도넛

안쪽에 구멍 뚫린 원(도넛 모양)
- Category : Shape
- 속성 :
- ratio(Number) - 안쪽 원의 크기를 조정

- ratio(Number) - 안쪽 원의 크기를 조정
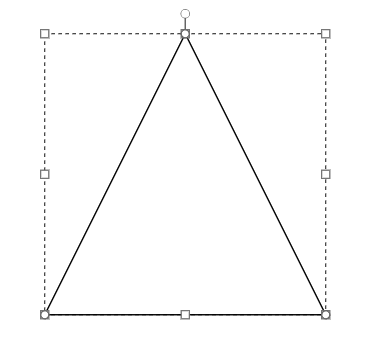
삼각형

삼각형
- Category : Shape
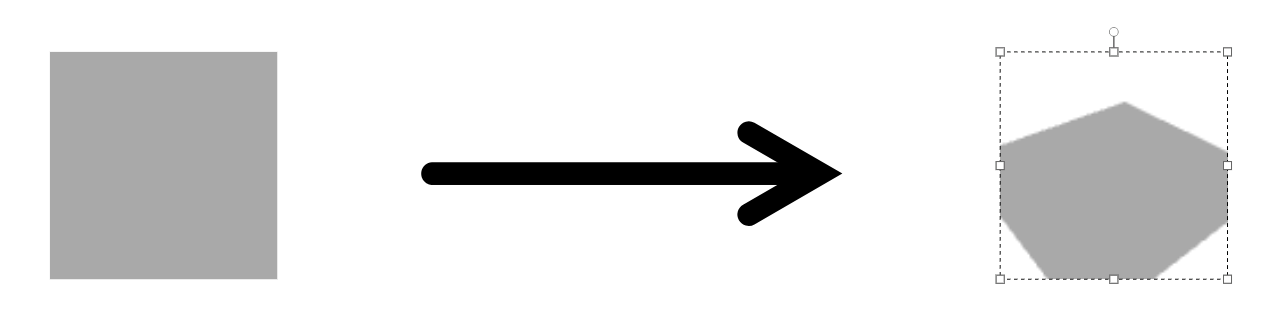
다각형

다각형
- Category : Shape
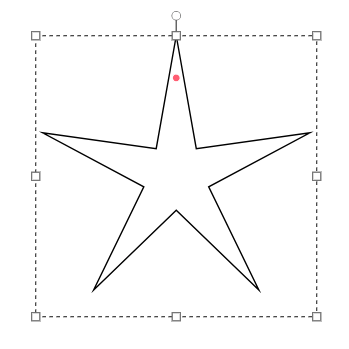
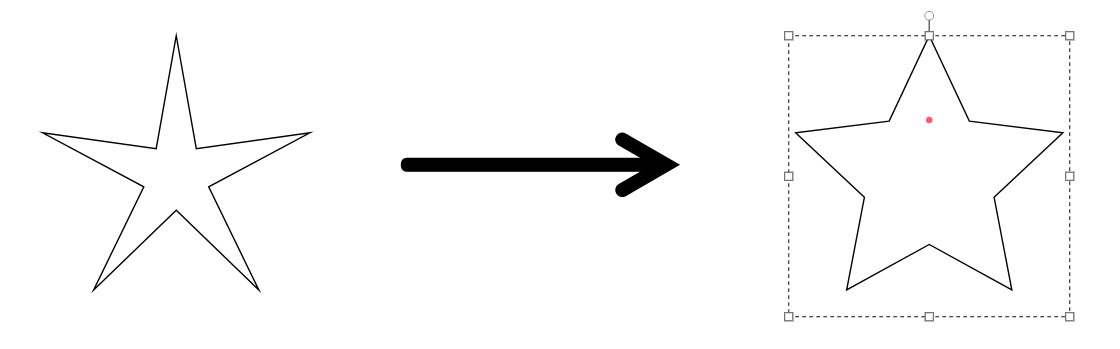
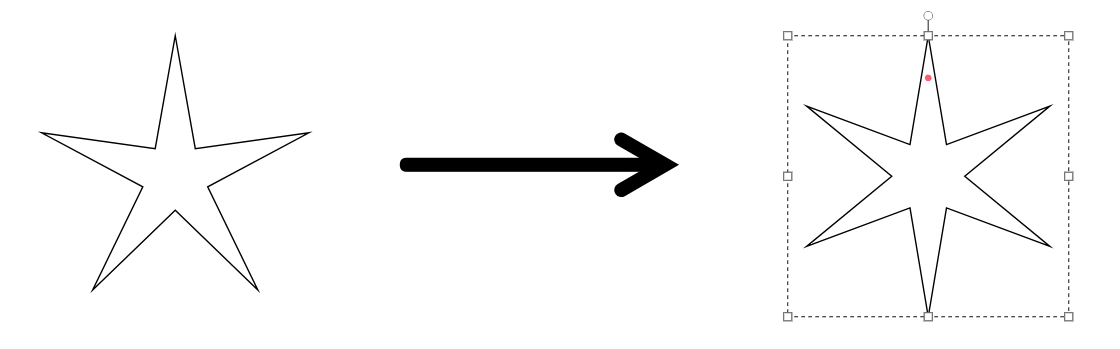
별

별 모양 도형
- Category : Shape
- 속성 :
- ratio(Number) - 도형의 두께를 조절

- wing(Number) - 날개의 개수를 조절

- ratio(Number) - 도형의 두께를 조절
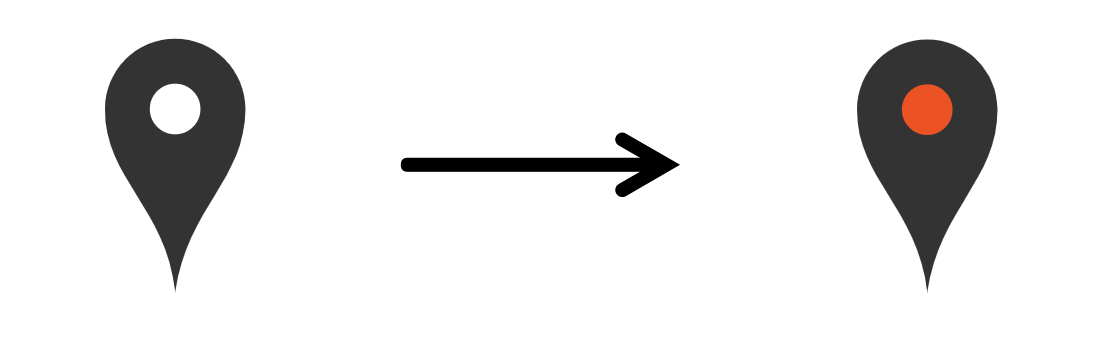
마커

표시물 도형
- Category : Shape
- 속성 :
- innerCircleFillStyle(Color) - 마커 안쪽 공간의 색상을 지정

- innerCircleFillStyle(Color) - 마커 안쪽 공간의 색상을 지정
텍스트 미디어 컴포넌트
Text 및 Media 컴포넌트에 대하여 설명한다.
텍스트

텍스트 상자
- Category : Text
컬러 이미지

RGB (Color) image를 업로드한다.
- Category : Media
그레이 이미지

Gray image를 업로드한다.
- Category : Media
차트 게이지 컴포넌트
복잡한 데이터를 차트나 게이지의 형태로 표현하여 사용자의 데이터 해석에 도움을 줌.
차트 공통속성
- Category : Chart
- 속성 :
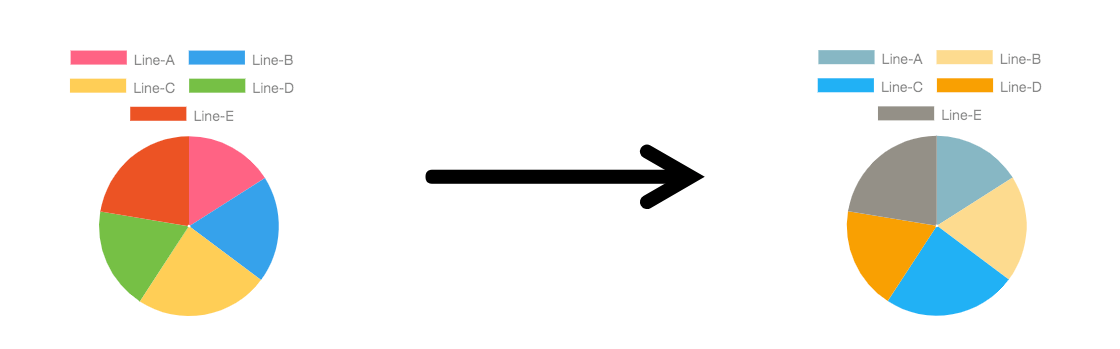
- Theme(Select) - 차트의 테마를 변경. ‘light’와 ‘dark’ 두가지를 지원

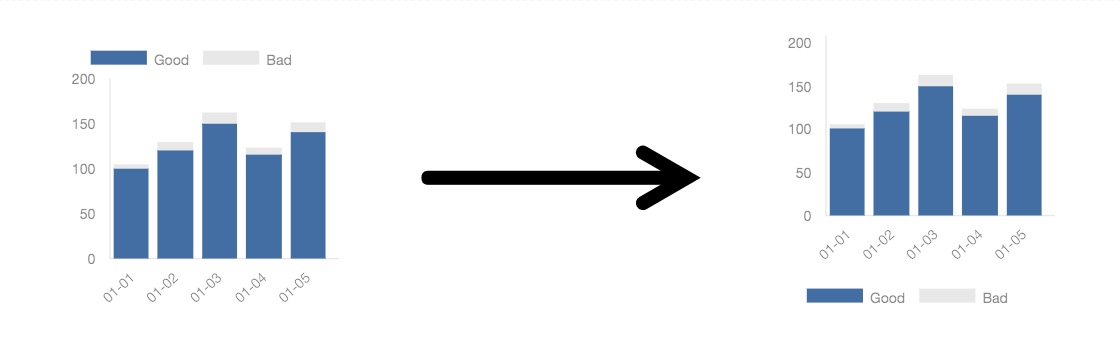
- Legend(Check) - 차트의 범례를 표시. 상, 하, 좌, 우 네방향으로 배치할 수 있다.

- Text Size(Number) - 차트의 텍스트 크기를 조절

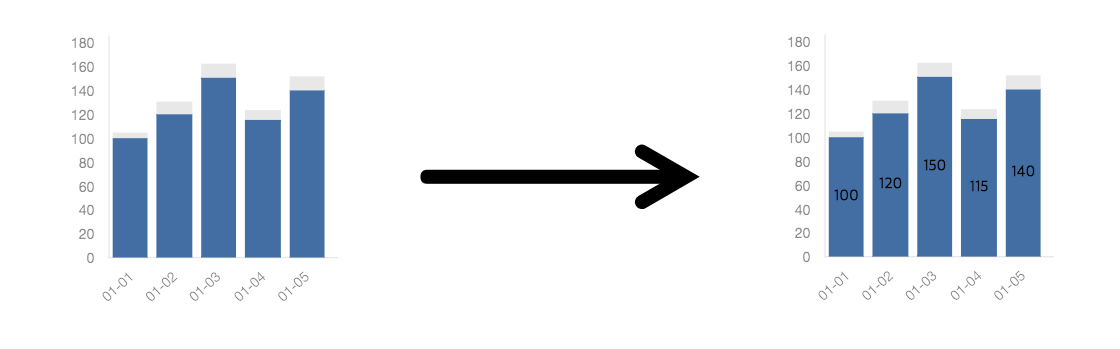
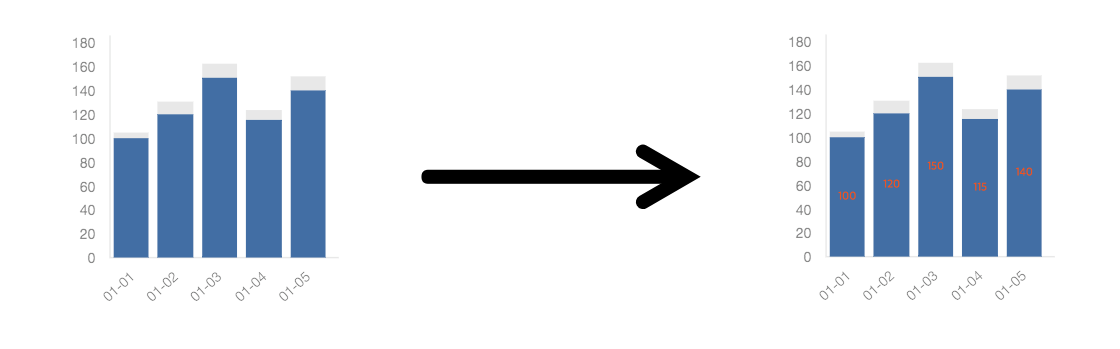
- Value-Display(Check) - 차트 데이터의 필드마다 값 레이블을 표시

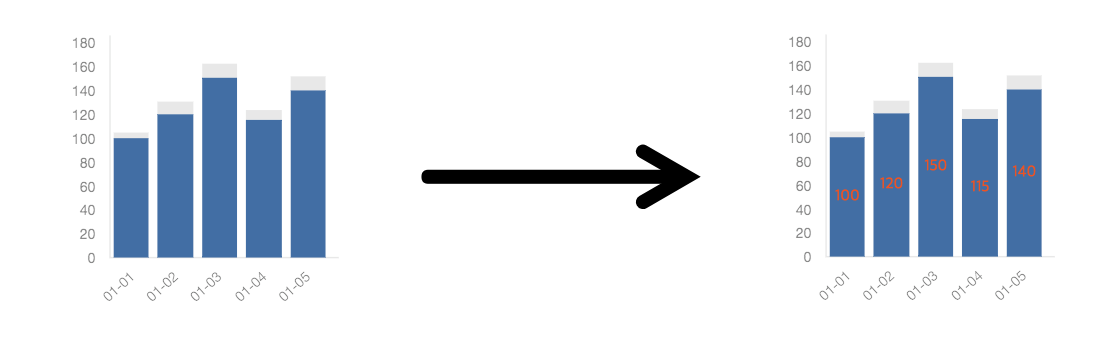
- Value-Display-Color(Color) - 차트 값 레이블의 색상을 변경

- Value-Display-Size(Number) - 차트 값 레이블의 크기를 변경

- Theme(Select) - 차트의 테마를 변경. ‘light’와 ‘dark’ 두가지를 지원
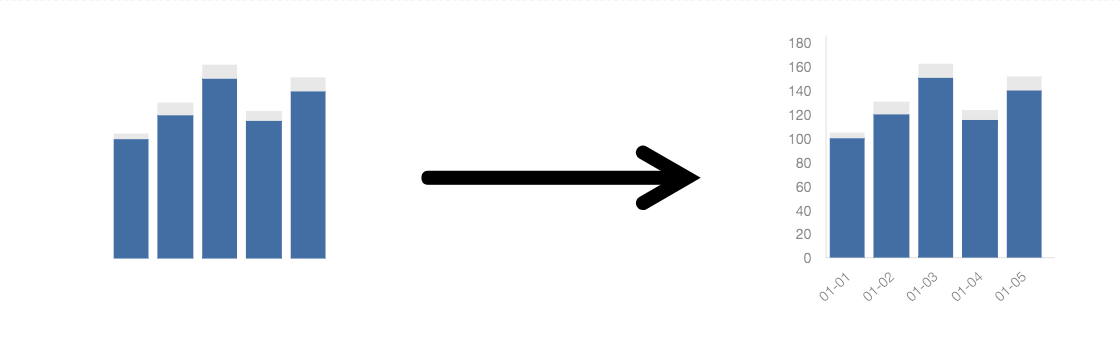
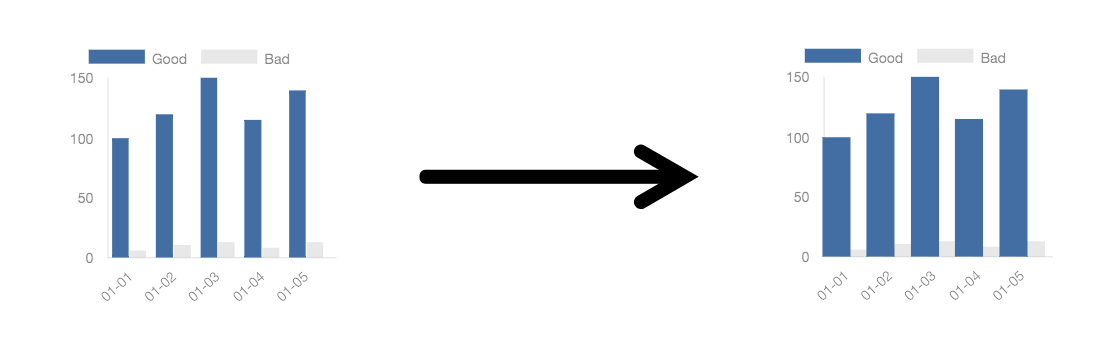
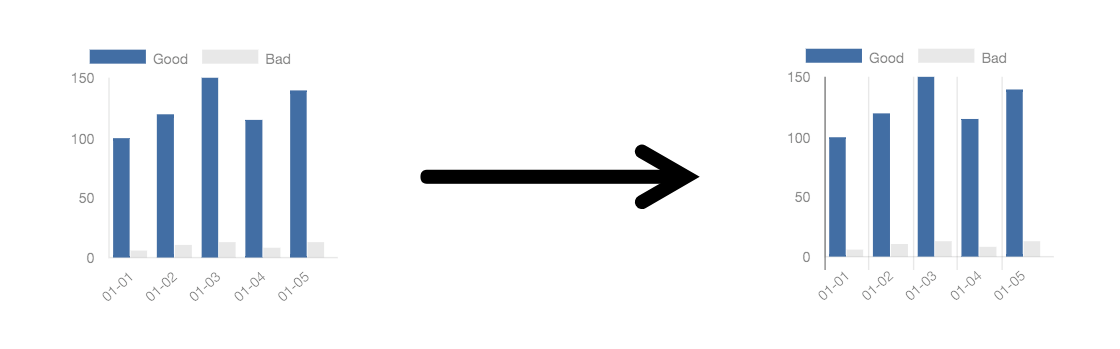
막대 차트

데이터를 막대모양의 형태로 표현해주는 차트. 여러개의 필드가 있을시엔 병렬막대 또는 누적막대로 표현이 가능
- Category : Chart
- 속성 :
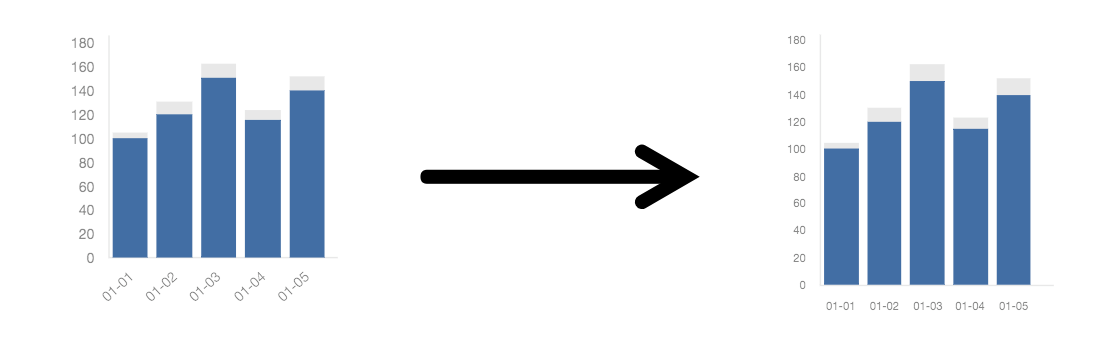
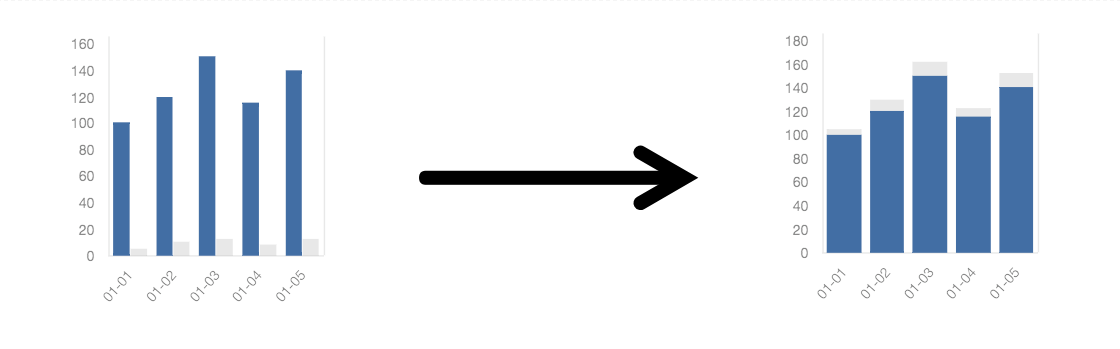
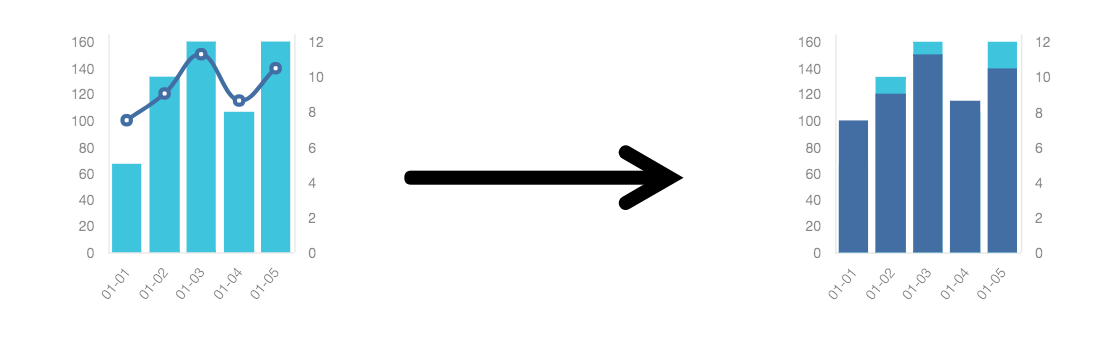
- Stacked(Check) - 차트를 누적막대로 변경

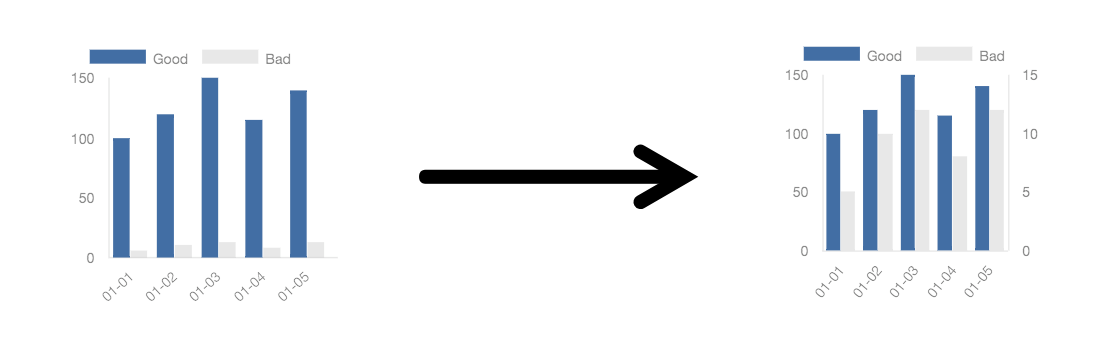
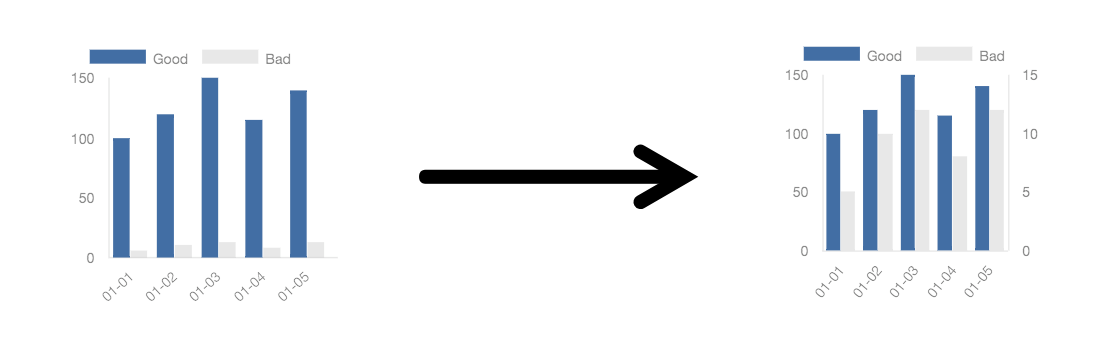
- Multi Axes(Check) - 차트의 보조축을 사용. 보조축 데이터를 사용할 시 ‘Series’의 ‘Target Axis’의 방향을 Right로 변경 해 줘야 함

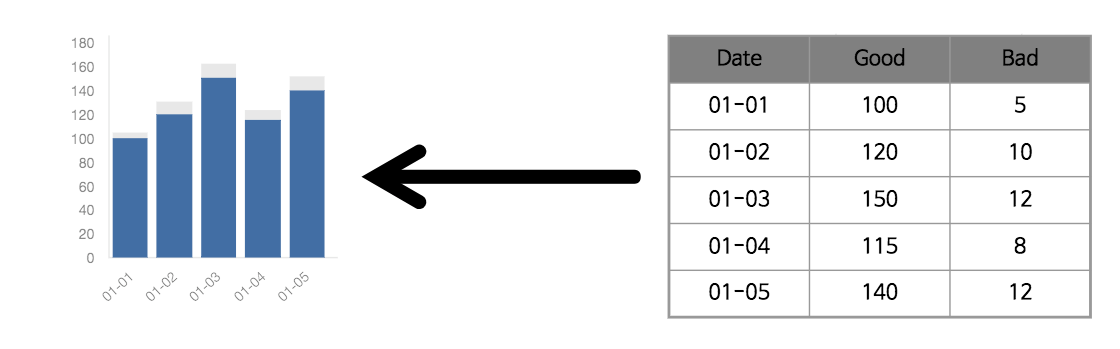
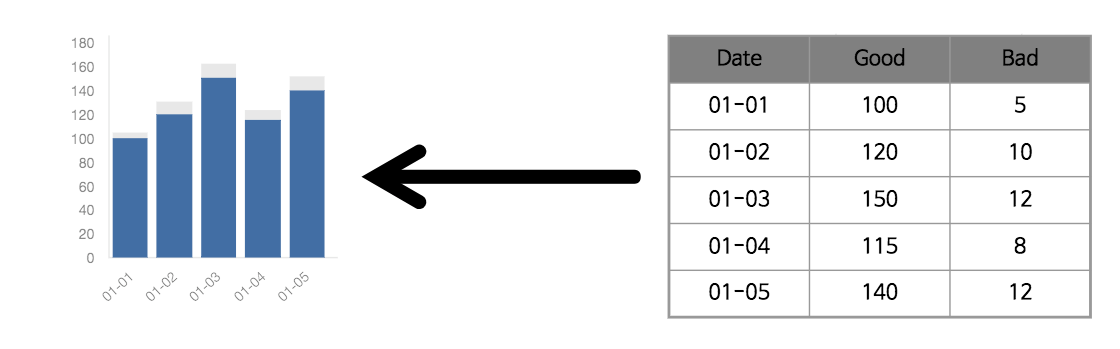
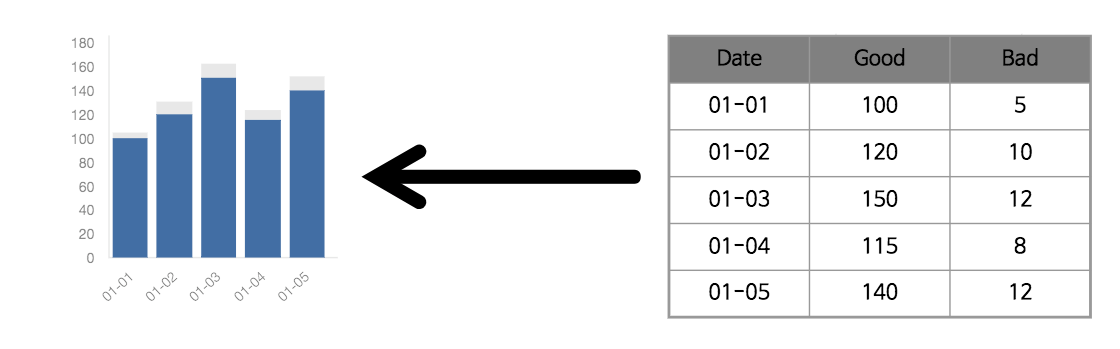
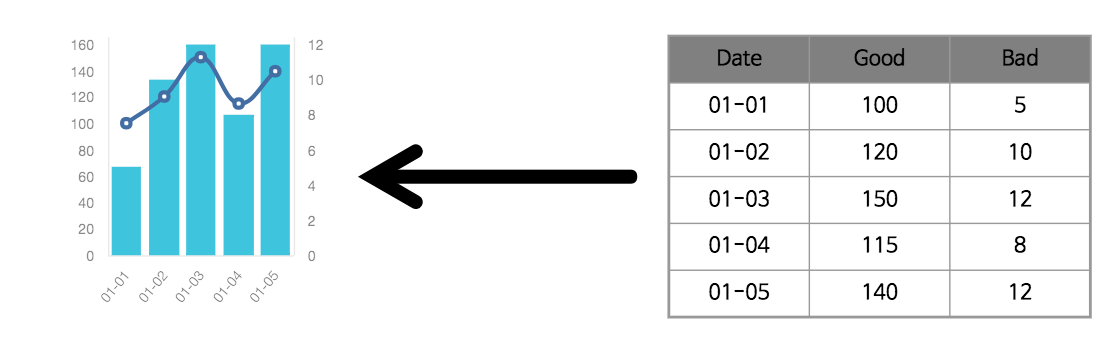
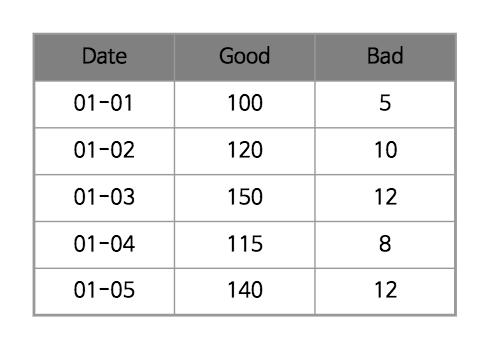
- Data Key - Series(String) - 차트가 표현할 데이터의 필드명. Y축에 표현될 데이터의 필드명을 입력한다. 아래와 같은 데이터를 표시할 시 Series의 Data-Key는 ‘Good’과 ‘Bad’가 된다.

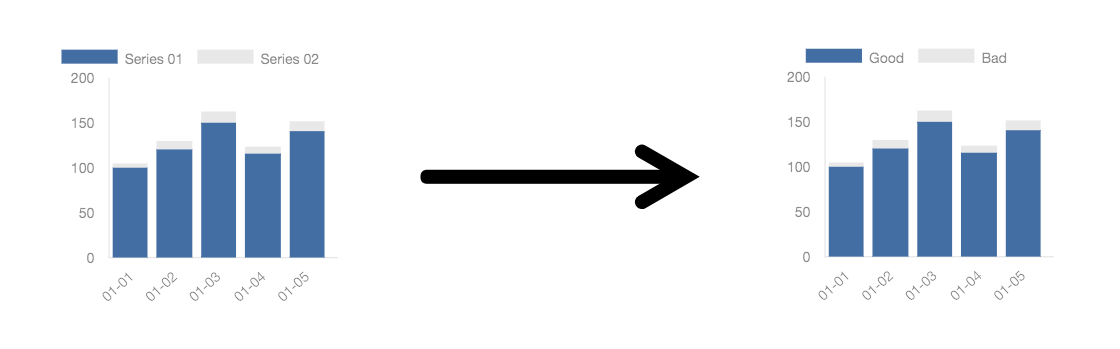
- Label(String) - 범례에 표시될 데이터의 값

- Target Axis(Select) - 시리즈의 데이터가 표시될 방향을 선택. 오른쪽을 선택 시 보조 축의 데이터 표현범위를 따르며 공통 속성의 ‘Multi Axes’가 선택되어 있어야 한다.

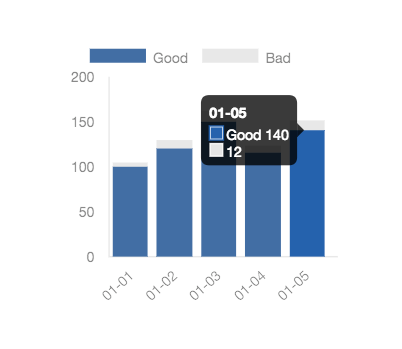
- Prefix(String) - 차트에 마우스를 올릴 때 표기되는 데이터의 앞에 표기될 문자.

- Suffix(String) - 차트에 마우스를 올릴 때 표기되는 데이터의 뒤에 표기될 문자.

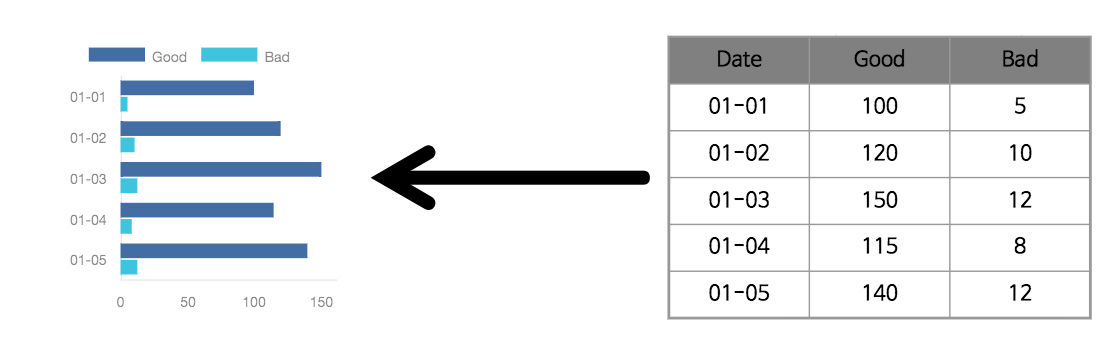
- Data Key - X Axis(String) - 차트가 표현할 데이터의 필드명. X축에 표현될 데이터의 필드명을 입력한다. 아래와 같은 데이터를 표시할 시 X-Axis의 Data-Key는 ‘Date’가 된다.

- Thickness(Number) - 막대차트의 두께.

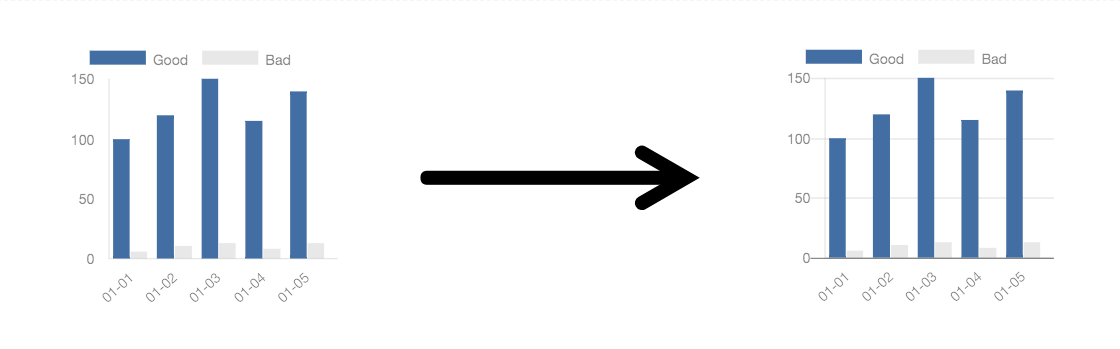
- Grid Line - X Axis(Check) - X축의 눈금선을 표시

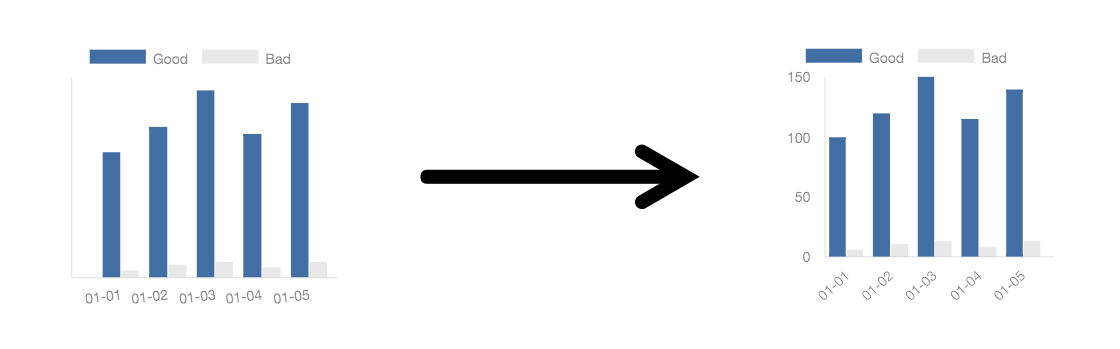
- Display Tick - X Axis(Check) - X축의 레이블을 표시

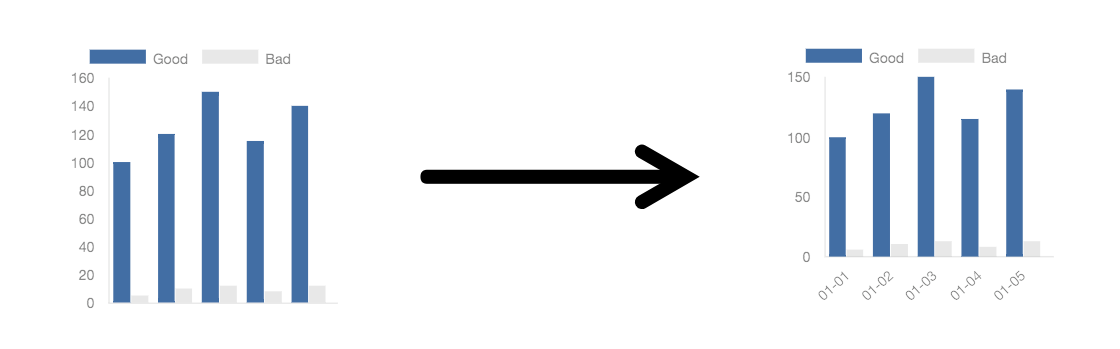
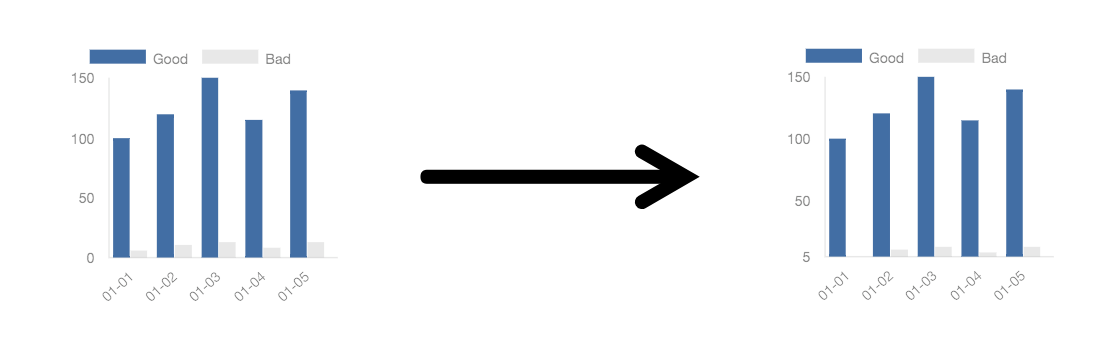
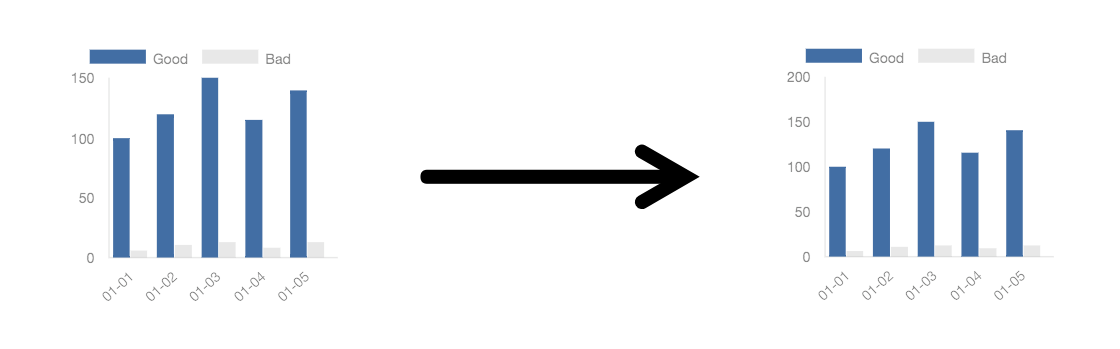
- Min Auto - Y Axis(Check&Number) - Y축의 최소값을 지정하거나 자동으로 표시

- Max Auto - Y Axis(Check&Number) - Y축의 최대값을 지정하거나 자동으로 표시

- Grid Line - Y Axis(Check) - Y축의 눈금선을 표시

- Display Tick - Y Axis(Check) - Y축의 레이블을 표시

- Stacked(Check) - 차트를 누적막대로 변경
가로막대 차트

데이터를 가로 막대모양의 형태로 표현해주는 차트. 여러개의 필드가 있을시엔 병렬막대 또는 누적막대로 표현이 가능
- Category : Chart
- 속성 :
< 막대 차트와 동일 >
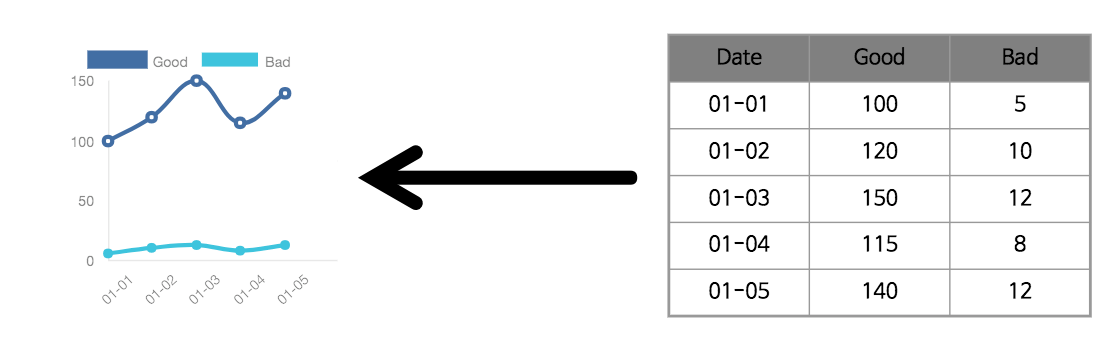
라인 차트

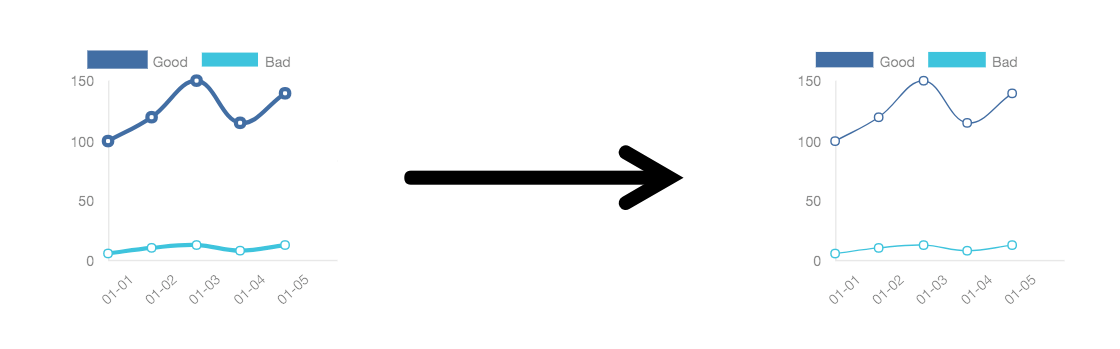
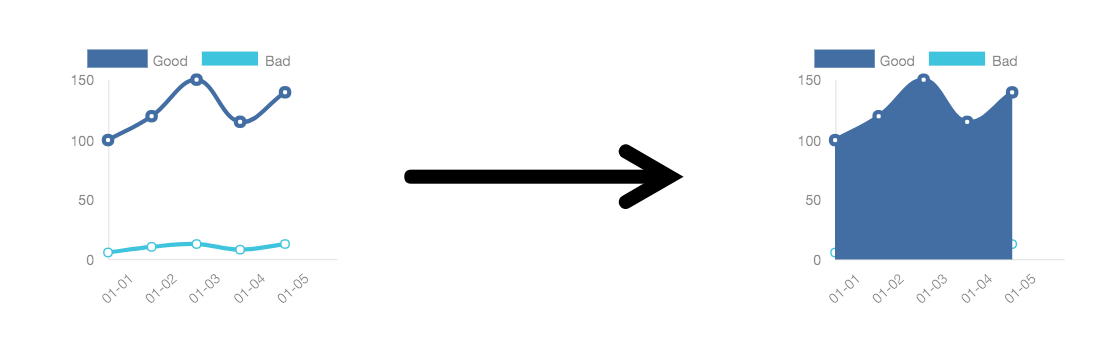
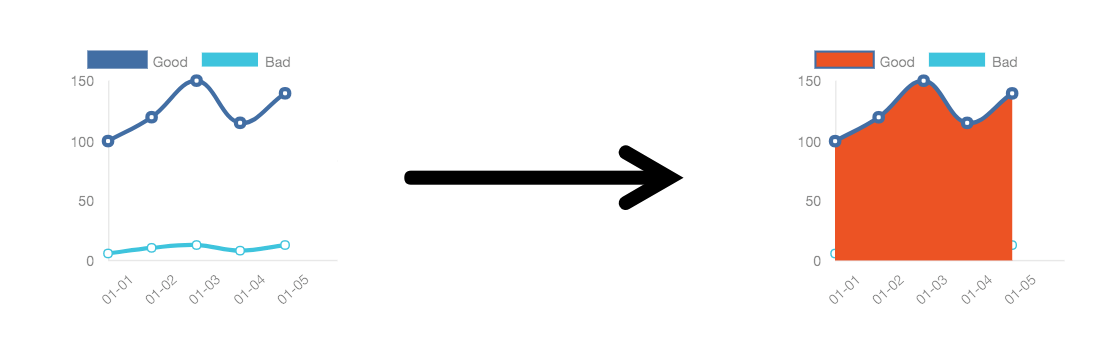
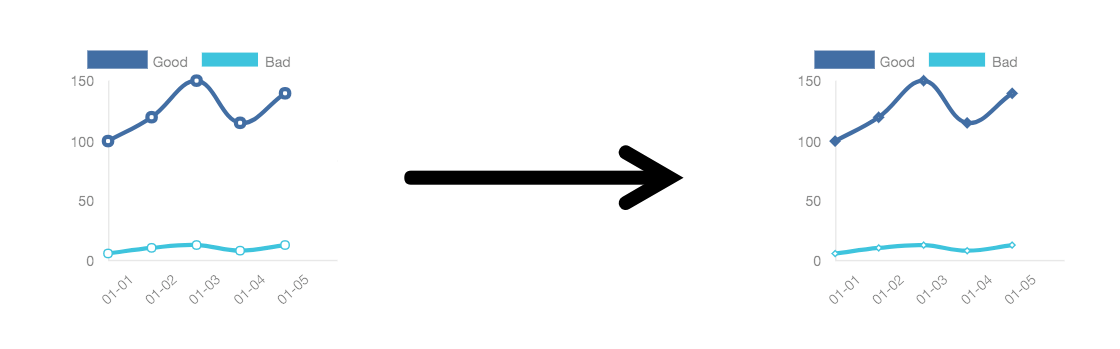
데이터를 라인모양의 형태로 표현해주는 차트. (중복되는 속성은 막대차트를 참조)
- Category : Chart
- 속성 :
- Multi Axis(Check) - < 막대 차트와 동일 > <– 링크 걸수있는 방법이 있을까나요?
- Data Key - Series(String) - < 막대 차트와 동일 >
- Label(String) - < 막대 차트와 동일 >
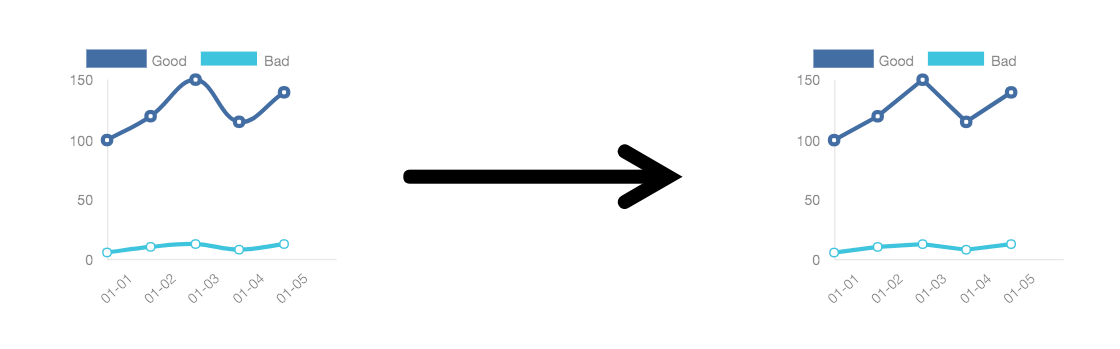
- Line Tension(Select) - 데이터를 표시하는 라인의 각도를 부드럽게 또는 날카롭게 변경

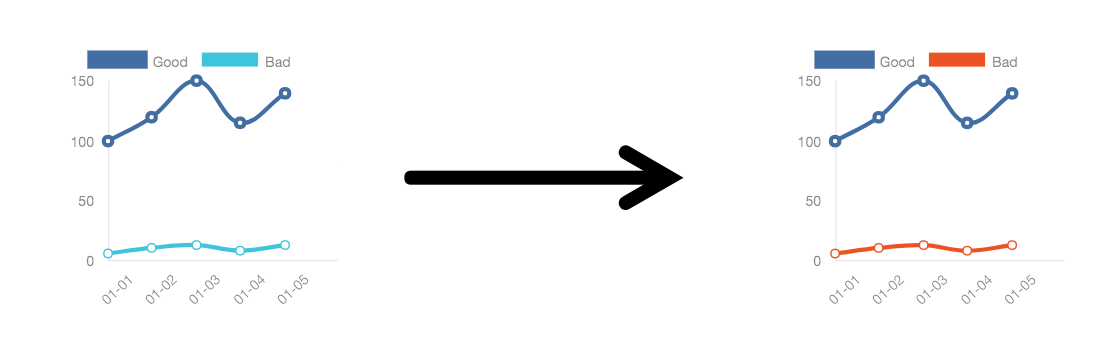
- Border Color(Color) - 라인의 색상을 변경

- Border Width(Number) - 라인의 굵기를 변경

- Fill(Color) - 라인이 그려진 공간을 색칠

- Background Color(Color) - 라인의 속성이 ‘Fill’일 경우 채워지는 색상의 변경

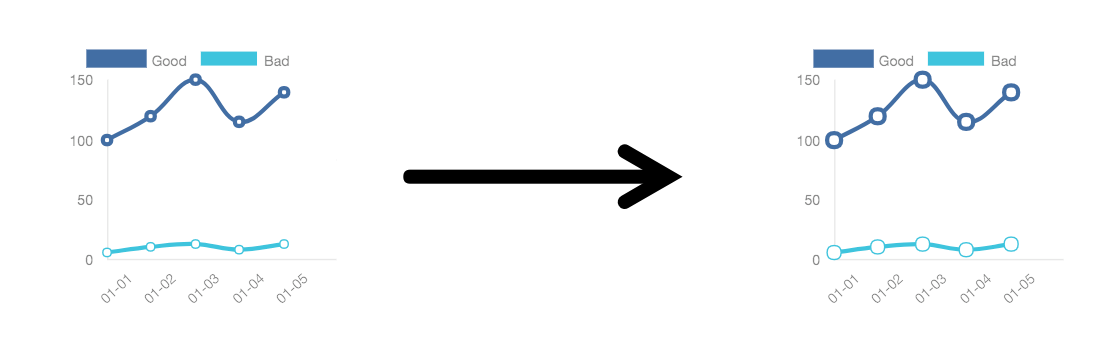
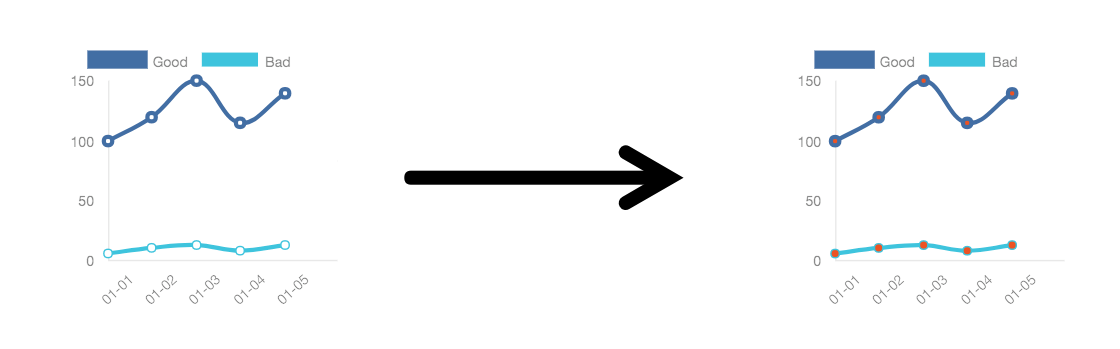
- Point Shape(Select) - 데이터를 표시하는 도형의 모양

- Point Size(Number) - 데이터를 표시하는 도형의 크기

- Point Bg Color(Color) - 데이터를 표시하는 도형에 채워지는 색상

- Target Axis(Select) - < 막대 차트와 동일 >
- Prefix(String) - < 막대 차트와 동일 >
- Suffix(String) - < 막대 차트와 동일 >
- Data Key - < 막대 차트와 동일 >
- Thickness(Number) - < 막대 차트와 동일 >
- Grid Line - < 막대 차트와 동일 >
- Display Tick - < 막대 차트와 동일 >
- Min Auto - < 막대 차트와 동일 >
- Max Auto - < 막대 차트와 동일 >
- Grid Line - < 막대 차트와 동일 >
- Display Tick - < 막대 차트와 동일 >
믹스 차트

데이터를 막대모양과 라인모양의 형태를 섞어서 표현해주는 차트. (믹스차트의 속성은 막대차트와 라인차트와 동일합니다.)
- Category : Chart
- 속성 :
- Chart Type(Select) - 차트의 형태를 라인과 막대 중 선택

- Chart Type(Select) - 차트의 형태를 라인과 막대 중 선택
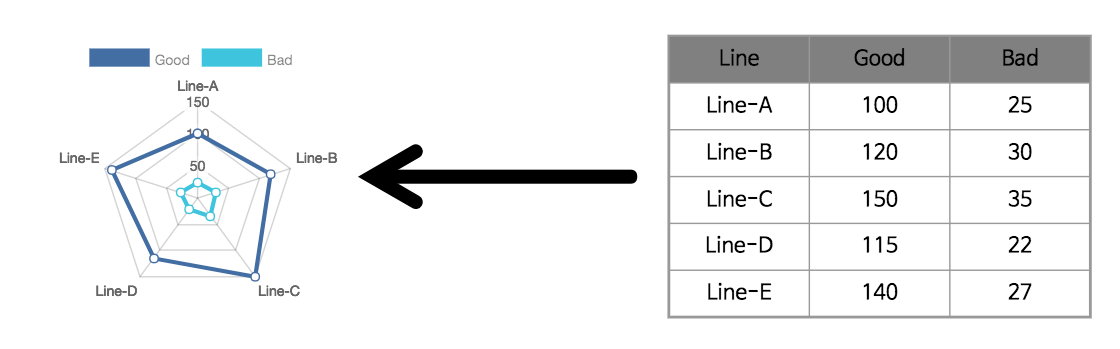
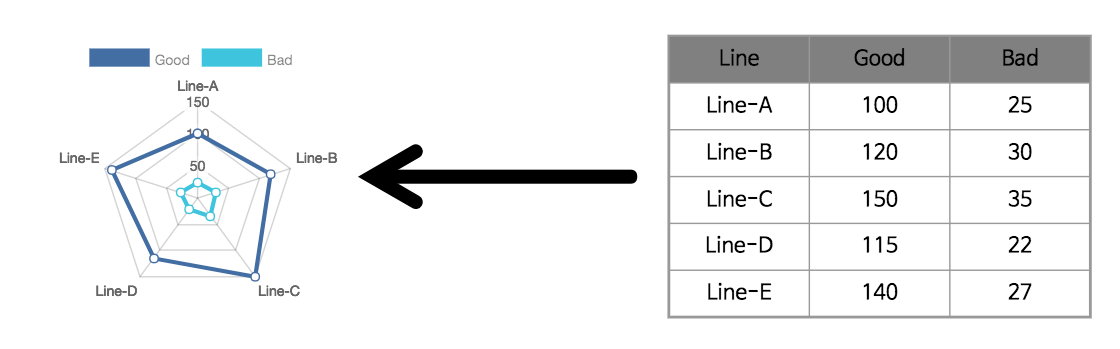
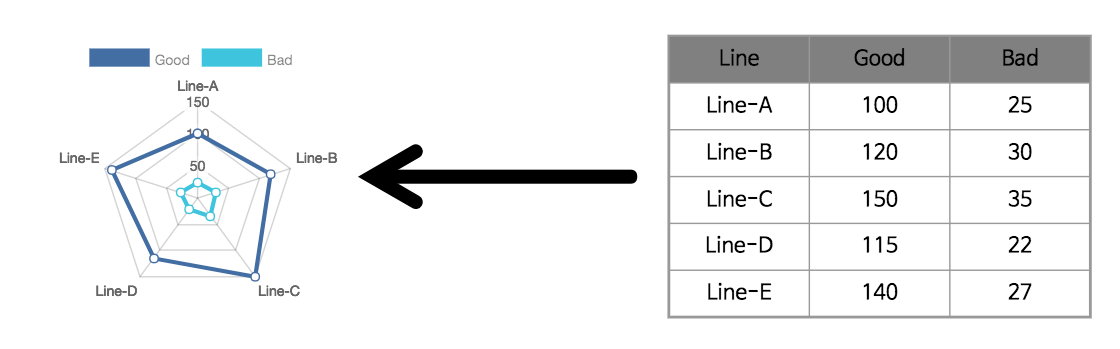
레이더 차트

데이터를 레이더 모양으로 표현해주는 차트. 원형 차트의 데이터를 여러개의 라인 형태로 표현
- Category : Chart
- 속성 :
- Data Key - Series(String) - 데이터의 값이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Series’의 ‘Data Key’는 ‘Good’과 ‘Bad’가 된다.

- Data Key - Axis(String) - 데이터의 레이블이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Axis’의 ‘Data Key’는 ‘Line’이 된다.

- Data Key - Series(String) - 데이터의 값이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Series’의 ‘Data Key’는 ‘Good’과 ‘Bad’가 된다.
< 나머지 속성은 라인 차트와 동일 >
극좌표 차트

데이터를 극좌표 모양으로 표현해주는 차트.
- Category : Chart
- 속성 :
< 원형 차트와 동일 >
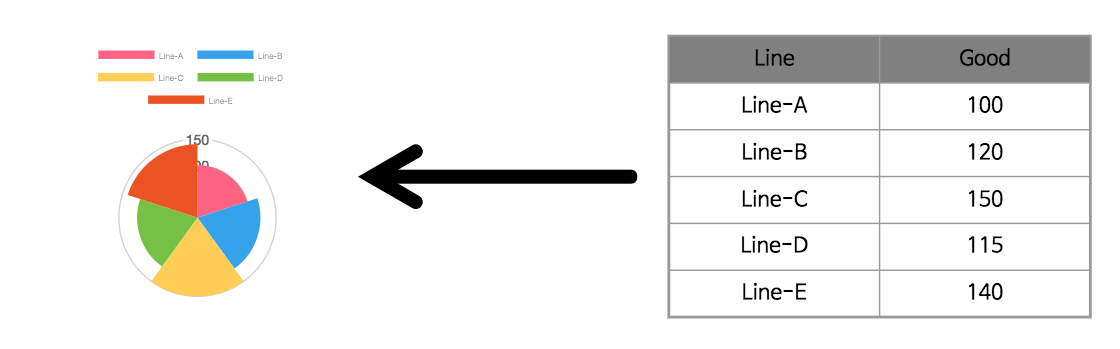
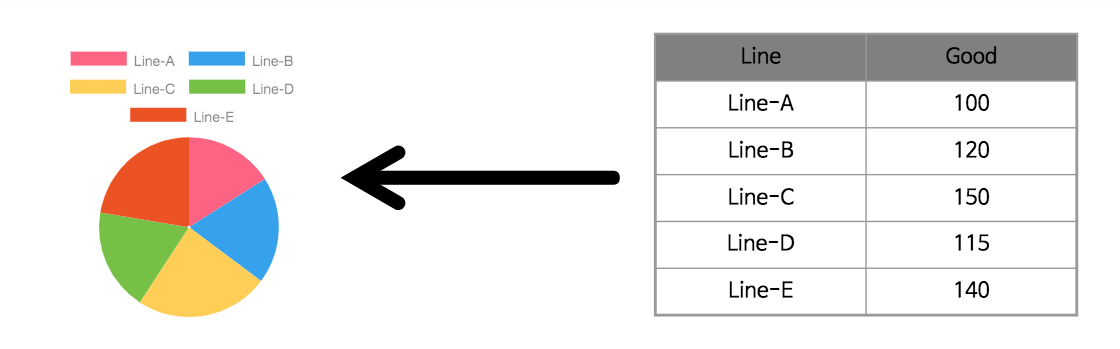
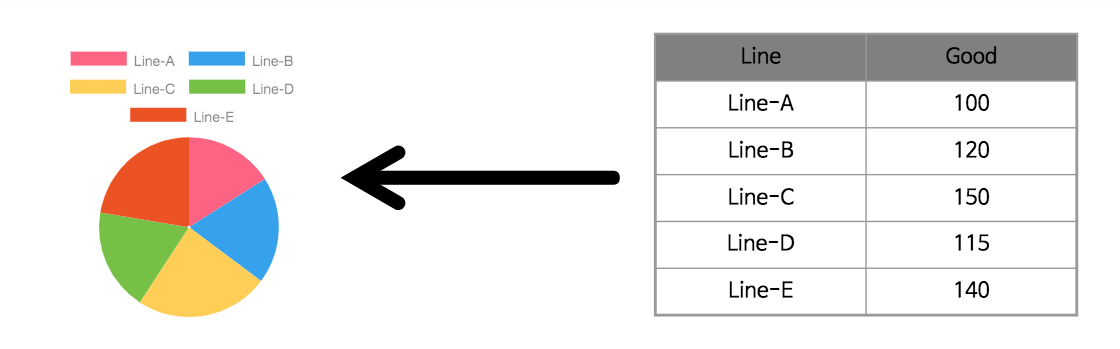
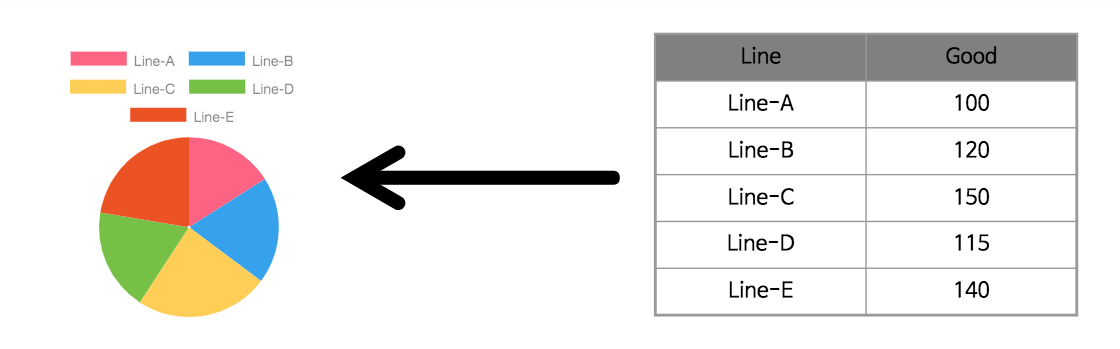
원형 차트

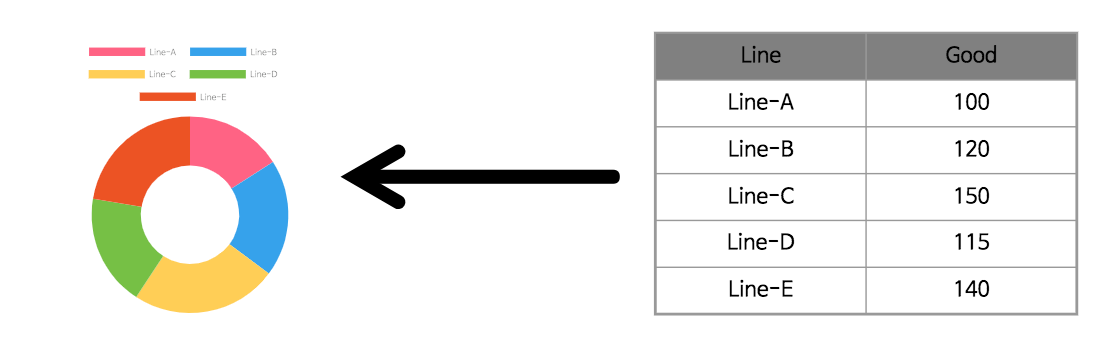
데이터를 원형 모양으로 표현해주는 차트.
- Category : Chart
- 속성 :
- Data Key - Series(String) - 데이터의 값이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Series’의 ‘Data Key’는 ‘Good’이 된다.

- Backgroud Color(Color) - 원형 차트의 색상

- Data Key - Axis(String) - 데이터의 레이블이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Axis’의 ‘Data Key’는 ‘Line’이 된다.

- Prefix(String) - < 막대 차트와 동일 >
- Suffix(String) - < 막대 차트와 동일 >
- Data Key - Series(String) - 데이터의 값이 되는 필드. 아래와 같은 데이터가 있을 때 ‘Series’의 ‘Data Key’는 ‘Good’이 된다.
도넛 차트

데이터를 도넛 모양으로 표현해주는 차트.
- Category : Chart
- 속성 :
< 원형 차트와 동일 >
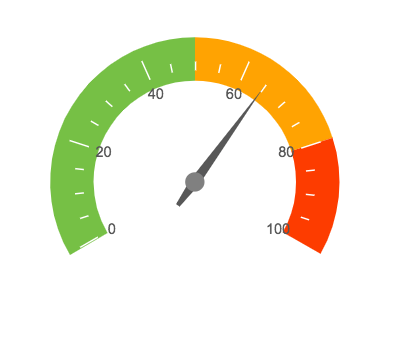
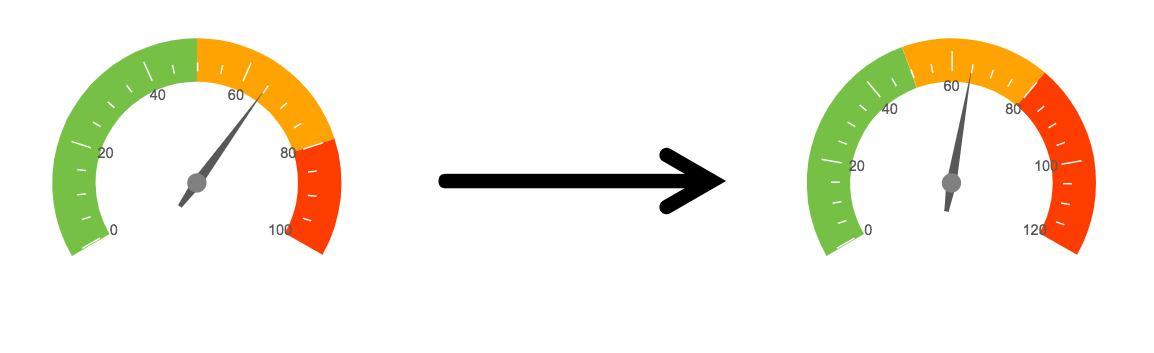
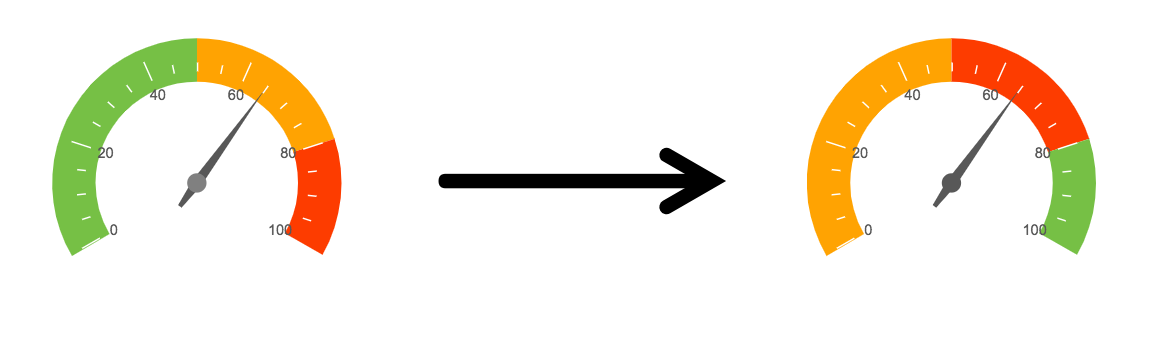
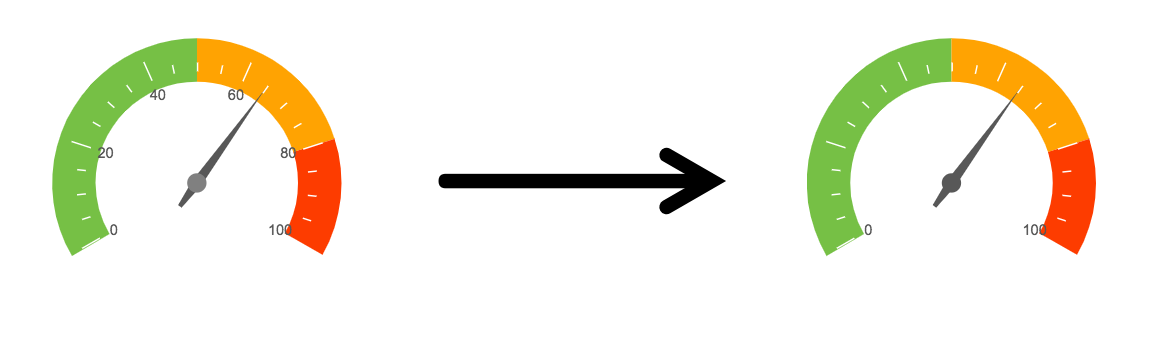
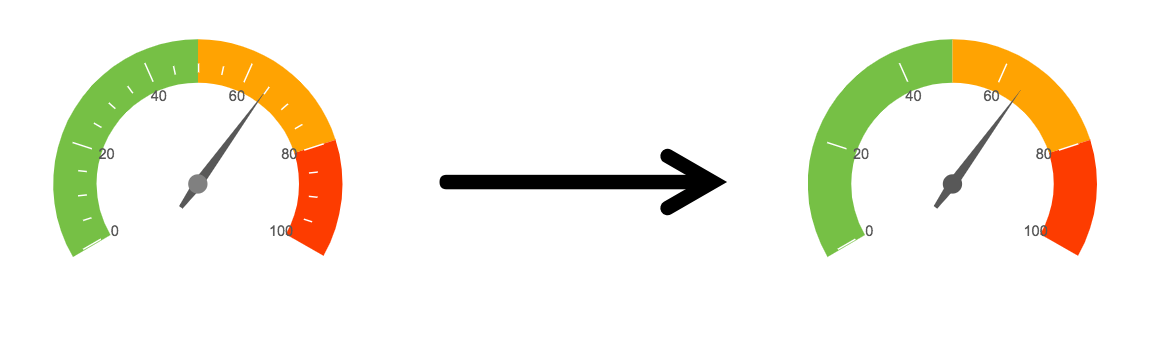
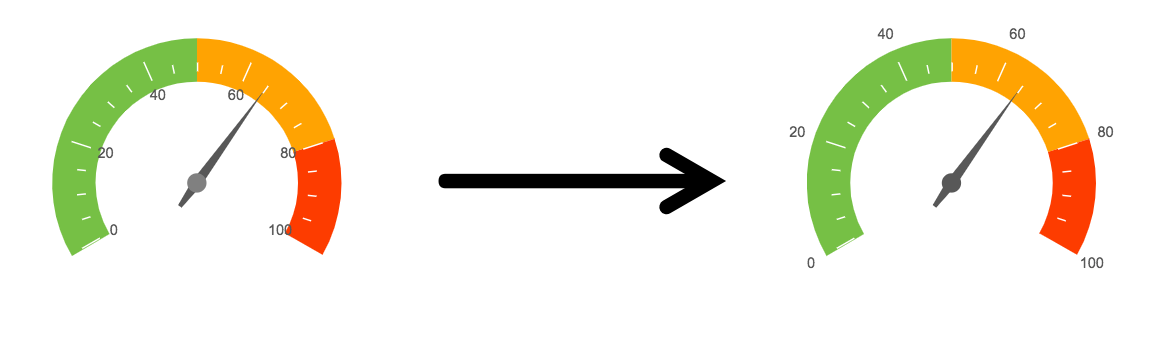
원형 게이지

- Category: Gauge
- 속성:
-
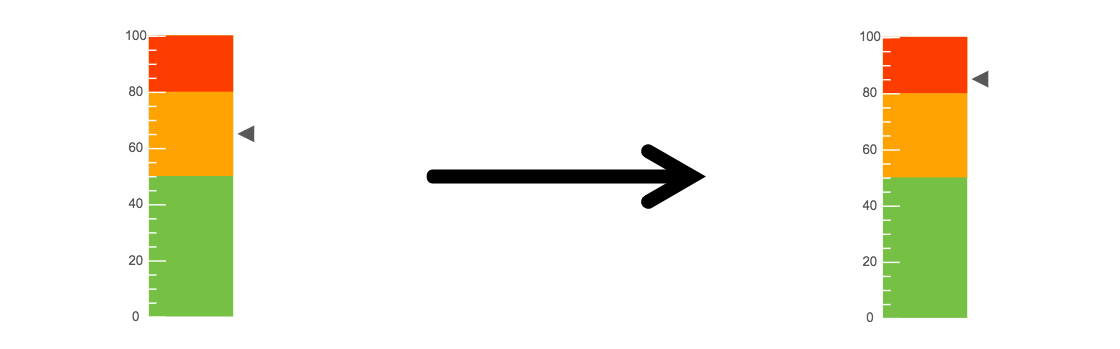
Value(Number) - 게이지의 값.

(value: 85) -
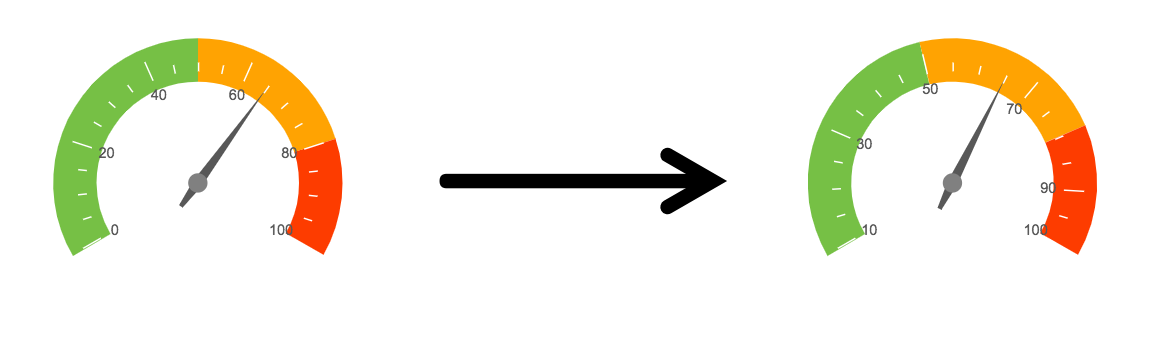
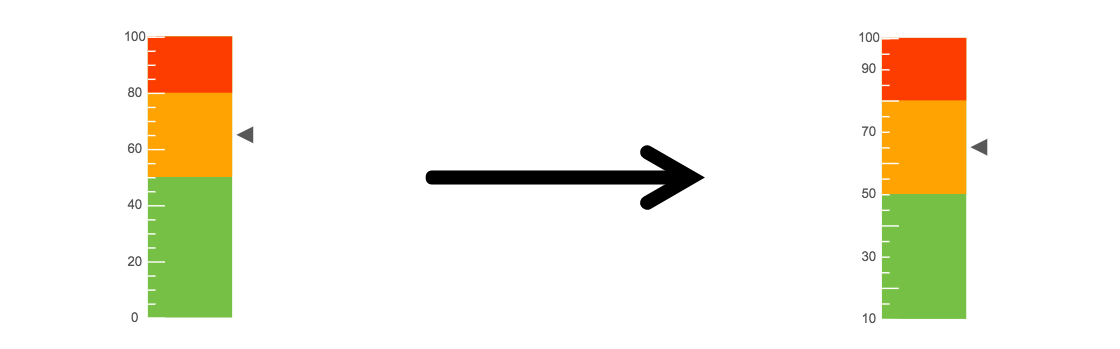
startValue - 게이지의 시작 값.

(startValue: 10) -
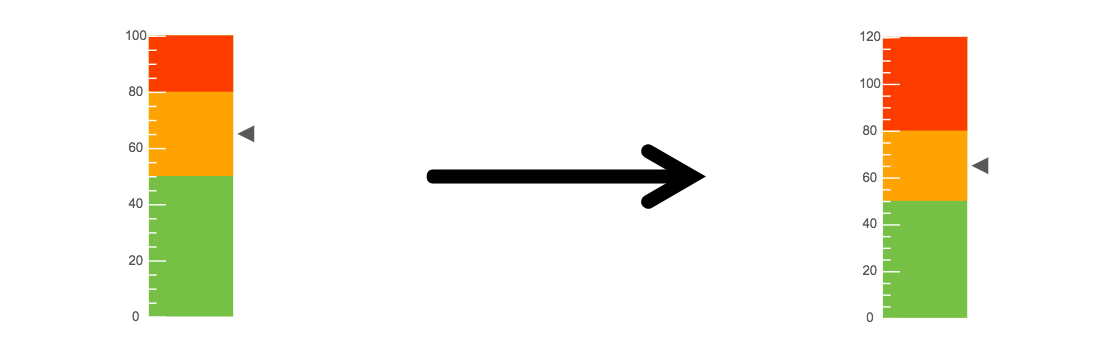
endValue - 게이지의 끝 값.

(endValue: 120) -
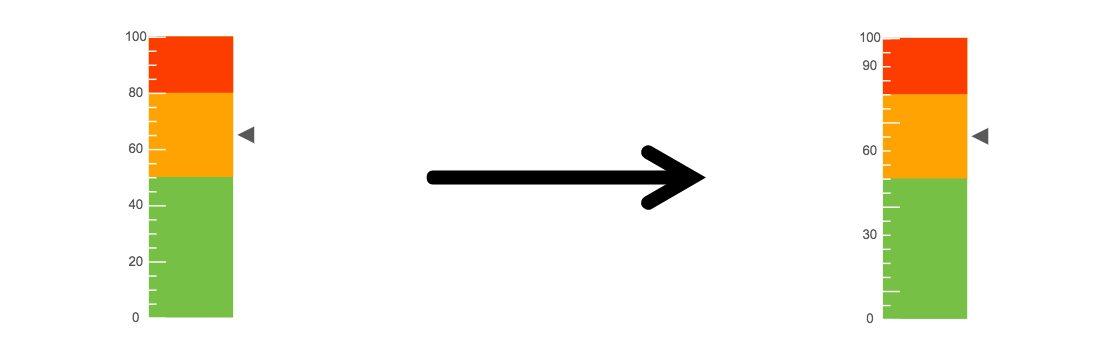
step - 게이지 눈금 간격.

(step: 30) -
stepTextSize - 게이지 눈금 글씨 크기.

(stepTextSize: 10) -
subStep - 게이지 눈금 사이 간격.

(subStep: 10) -
stepNeedleSize - 게이지 눈금 크기.

(stepNeedleSize: 3) -
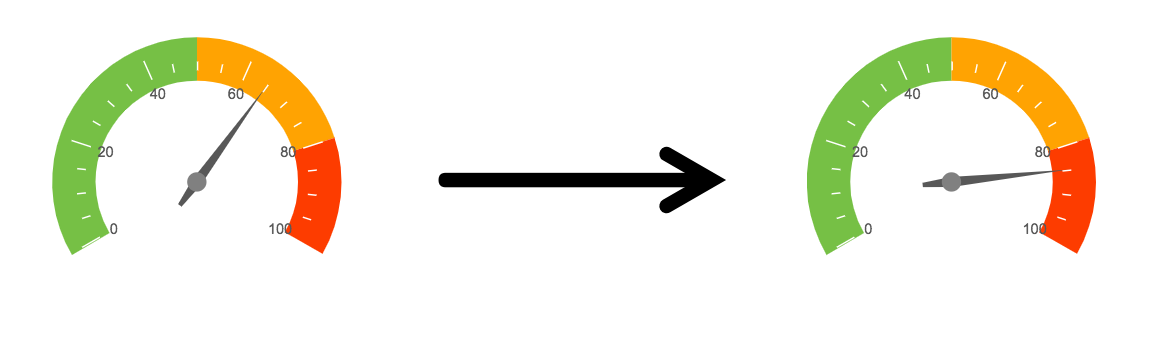
startAngle - 게이지의 시작 각도. 12시 방향을 기준으로 시계방향으로 증가한다. 음수일 경우 역방향.

(startAngle: -90) -
endAngle - 게이지의 끝 각도. 12시 방향을 기준으로 시계방향으로 증가한다. 음수일 경우 역방향.

(endAngle: 90) -
textFillStyle - 게이지 눈금 글씨 색상.

(textFillStyle: #ec5324) -
needleFillStyle - 게이지 바늘 색상.

(needleFillStyle: #ec5324) -
innerCircleFillStyle - 게이지 바늘의 원의 색상.

(innerCircleFillStyle: #ec5324) -
stepFillStyle - 게이지 눈금 색상.

(stepFillStyle: #ec5324) -
colorStops - 게이지 구간별 색상. 더블클릭으로 구간을 추가할 수 있으며 마커를 드래그하여 아래로 내리면 구간을 삭제할 수 있다.

(colorStops:  )
) -
showStartValue - 게이지 시작값의 표시여부를 결정.

(showStartValue: unchecked) -
showEndValue - 게이지 끝값의 표시여부를 결정.

(showEndValue: unchecked) -
showStepLine - 게이지 눈금의 표시여부를 결정.

(showStepLine: unchecked) -
showStepText - 게이지 눈금 값의 표시여부를 결정.

(showStepText: unchecked) -
showSubStep - 게이지 보조 눈금의 표시여부를 결정.

(showSubStep: unchecked) -
inText - 게이지 눈금 값의 위치를 결정. (checked: 내부, unchecked: 외부)

(inText: unchecked)
-
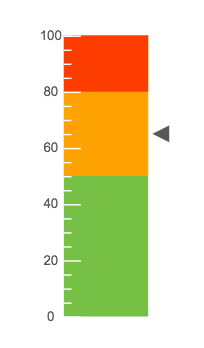
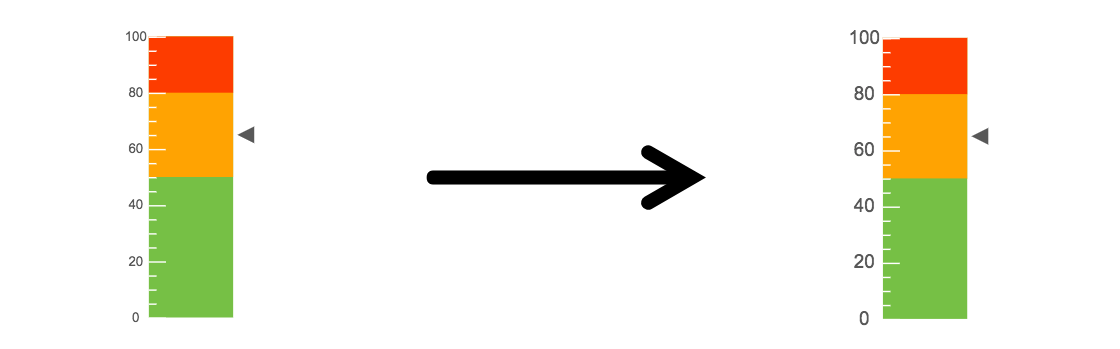
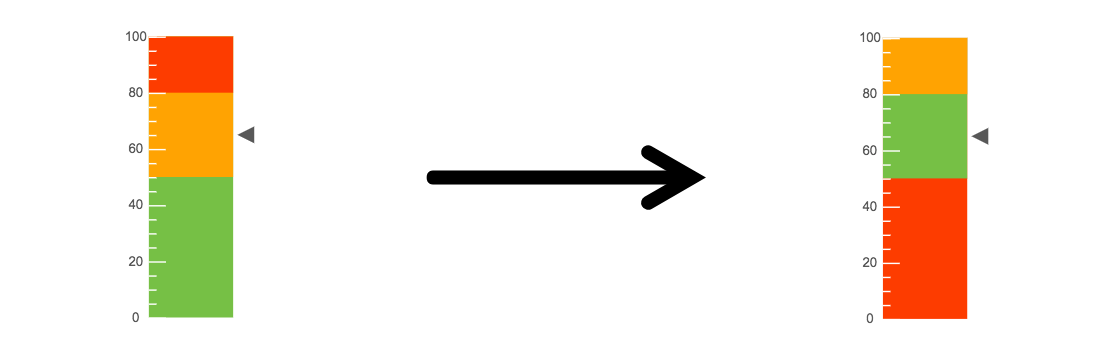
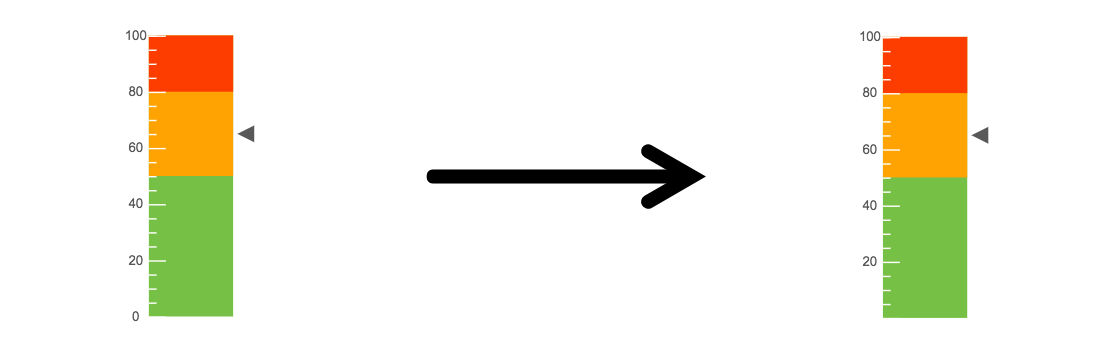
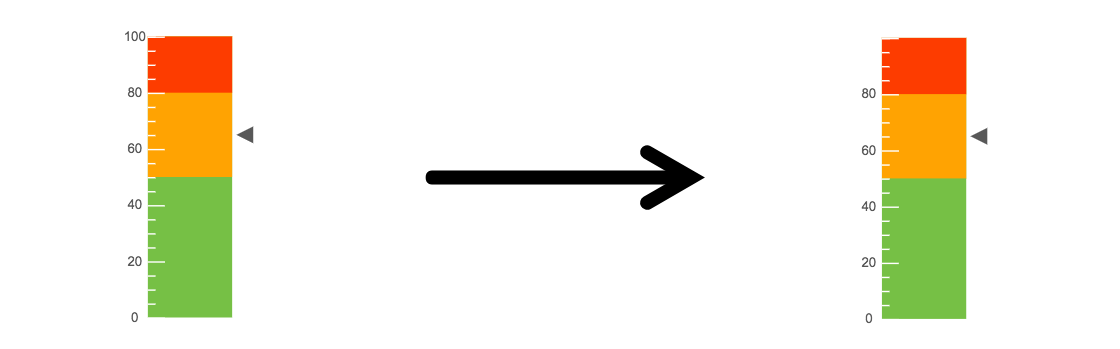
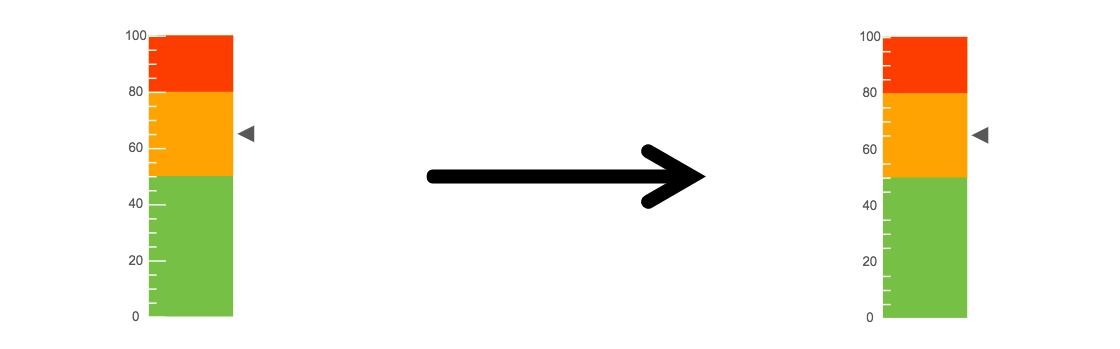
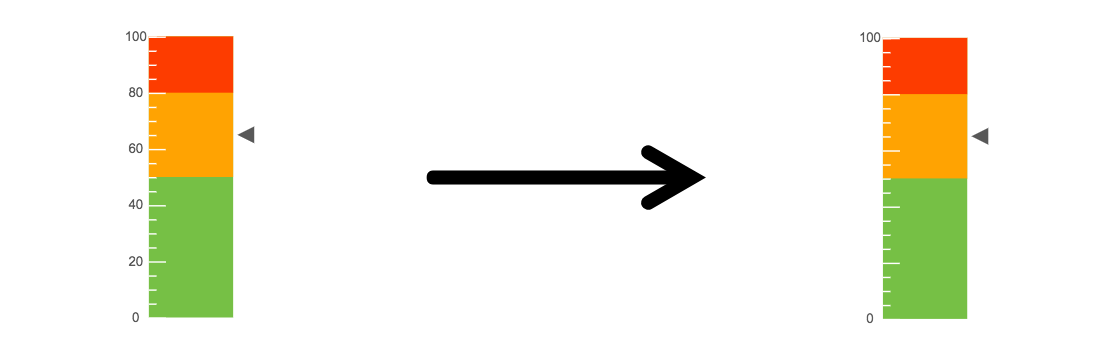
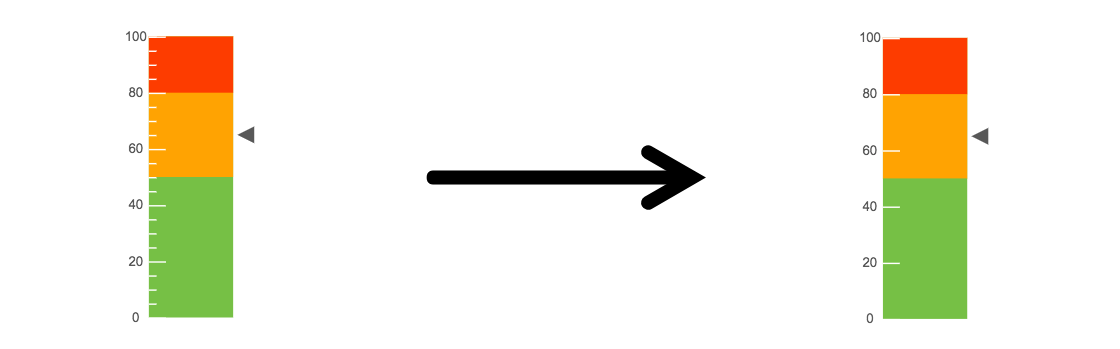
수직 게이지

게이지를 세로막대 형태로 표시해주는 컴포넌트
- Category : Gauge
- 속성 :
-
Value(Number) - 게이지의 값.

(value: 85) -
startValue - 게이지의 시작 값.

(startValue: 10) -
endValue - 게이지의 끝 값.

(endValue: 120) -
step - 게이지 눈금 간격.

(step: 30) -
stepTextSize - 게이지 눈금 글씨 크기.

(stepTextSize: 10) -
subStep - 게이지 눈금 사이 간격.

(subStep: 10) -
stepNeedleSize - 게이지 눈금 크기.

(stepNeedleSize: 3) -
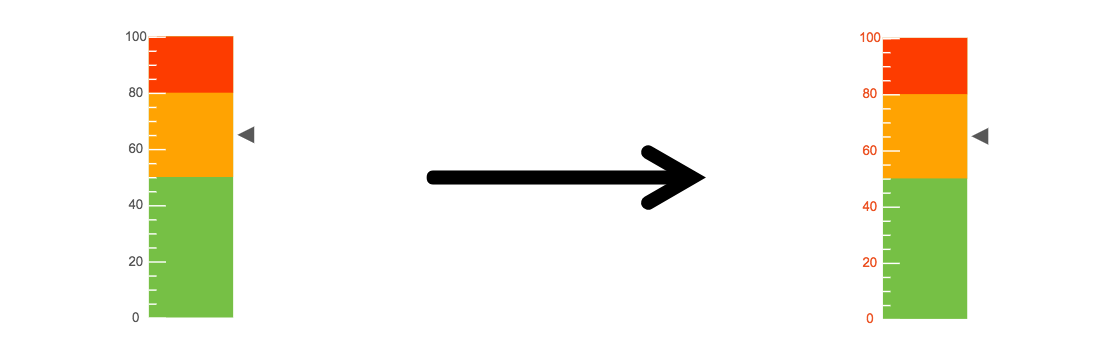
textColor - 게이지 눈금 글씨 색상.

(textColor: #ec5324) -
needleFillStyle - 게이지 바늘 색상.

(needleFillStyle: #ec5324) -
needleSize - 게이지 바늘 크기.

(needleSize: 10) -
stepFillStyle - 게이지 눈금 색상.

(stepFillStyle: #ec5324) -
colorStops - 게이지 구간별 색상. 더블클릭으로 구간을 추가할 수 있으며 마커를 드래그하여 아래로 내리면 구간을 삭제할 수 있다.

(colorStops:  )
) -
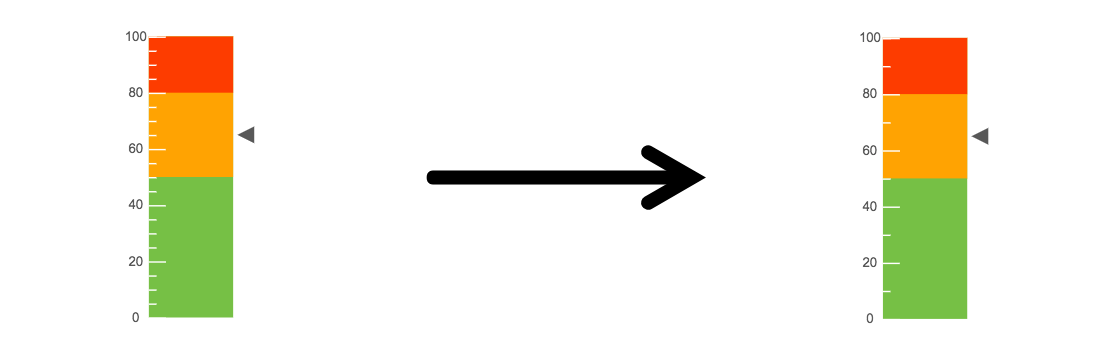
showStartValue - 게이지 시작값의 표시여부를 결정.

(showStartValue: unchecked) -
showEndValue - 게이지 끝값의 표시여부를 결정.

(showEndValue: unchecked) -
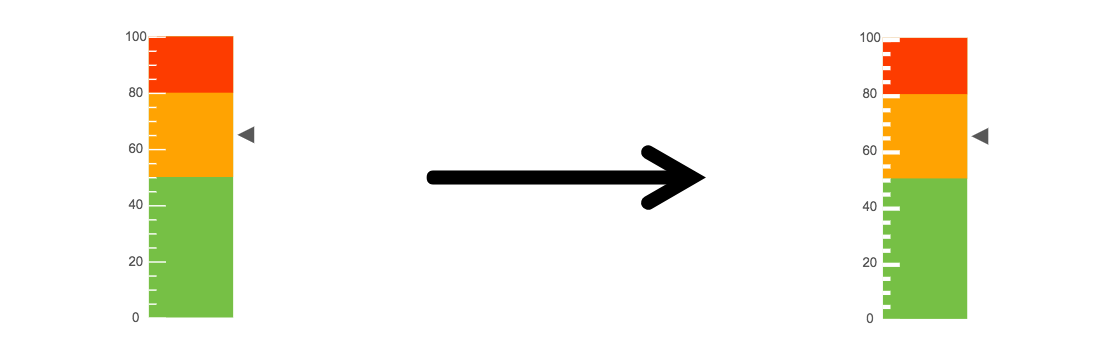
showStepLine - 게이지 눈금의 표시여부를 결정.

(showStepLine: unchecked) -
showStepText - 게이지 눈금 값의 표시여부를 결정.

(showStepText: unchecked) -
showSubStep - 게이지 보조 눈금의 표시여부를 결정.

(showSubStep: unchecked)
-
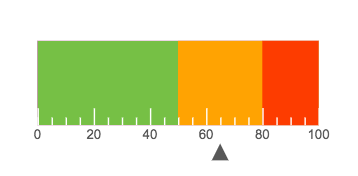
수평 게이지

게이지를 가로막대 형태로 표시해주는 컴포넌트
- Category : Gauge
- 속성 :
< 수직 게이지와 동일 >
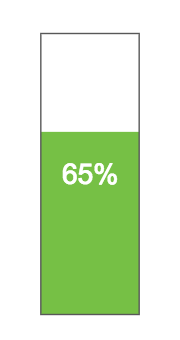
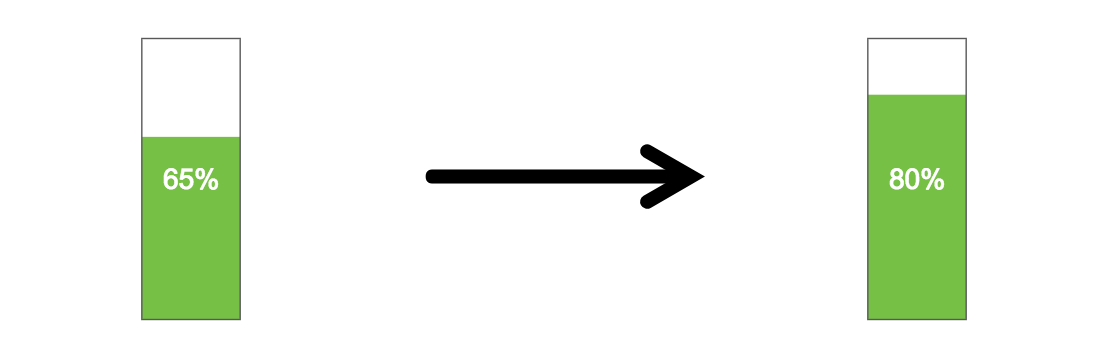
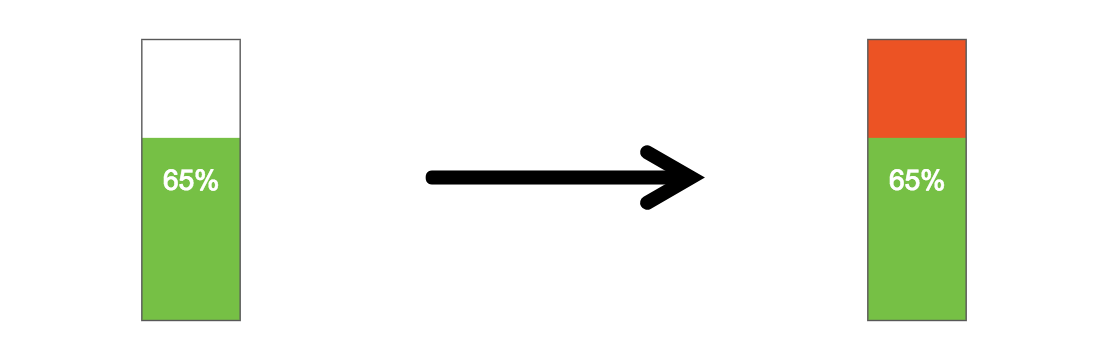
수직 진행막대

진행률을 세로막대 형태로 표시해주는 컴포넌트
- Category : Shape
- 속성 :
-
Value(Number) - 프로그레스바의 진행률 값

(value: 80) -
BackgroundColor(Color) - 진행률이 채워지지 않은 부분의 색

(backgroundColor: #ec5324)
-
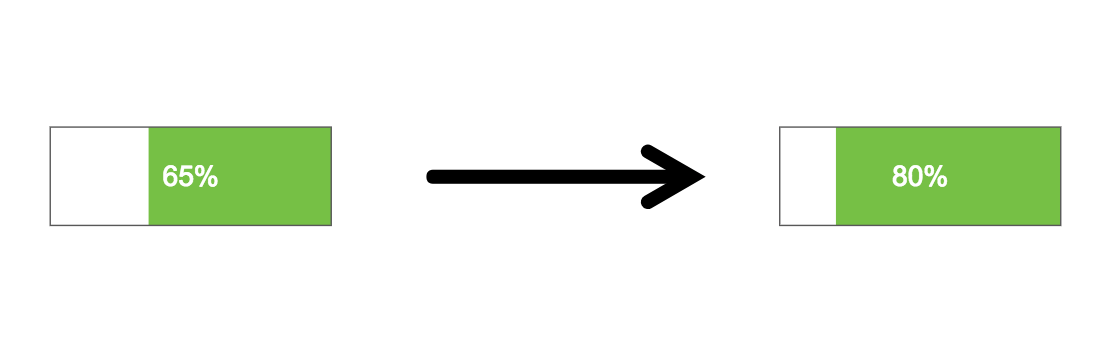
수평 진행막대

진행률을 가로막대 형태로 표시해주는 컴포넌트
- Category : Shape
- 속성 :
-
Value(Number) - 프로그레스바의 진행률 값

(value: 80) -
BackgroundColor(Color) - 진행률이 채워지지 않은 부분의 색

(backgroundColor: #ec5324) -
reverse - 진행율을 역방향으로 채운다.

(backgroundColor: #ec5324)
-
원형 진행막대

- Category : Shape
- 속성 :
-
Value(Number) - 프로그레스바의 진행률 값.

(value: 80) -
startAngle - 프로그레스바의 시작 각도. 12시 방향을 기준으로 시계방향으로 증가한다. 음수일 경우 역방향.

(startAngle: -120) -
endAngle - 프로그레스바의 끝 각도. 12시 방향을 기준으로 시계방향으로 증가한다. 음수일 경우 역방향.

(endAngle: 120) -
blankStrokeStyle - 프로그레스바가 채워지지 않은 부분의 색상.

(blankStrokeStyle: #ec5324)
-
테이블 컴포넌트
테이블 컴포넌트에 대하여 설명한다.
테이블

여러개의 데이터를 테이블의 형태로 표현할 때 사용하는 컴포넌트.
- Category : Table
- 속성(테이블) :
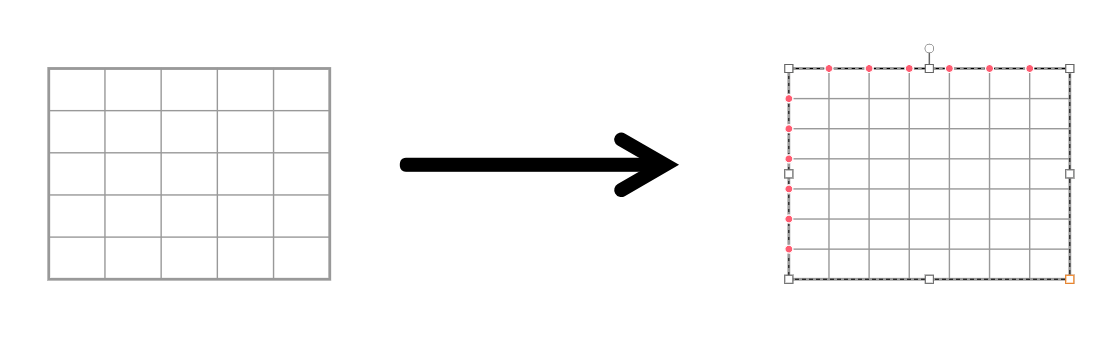
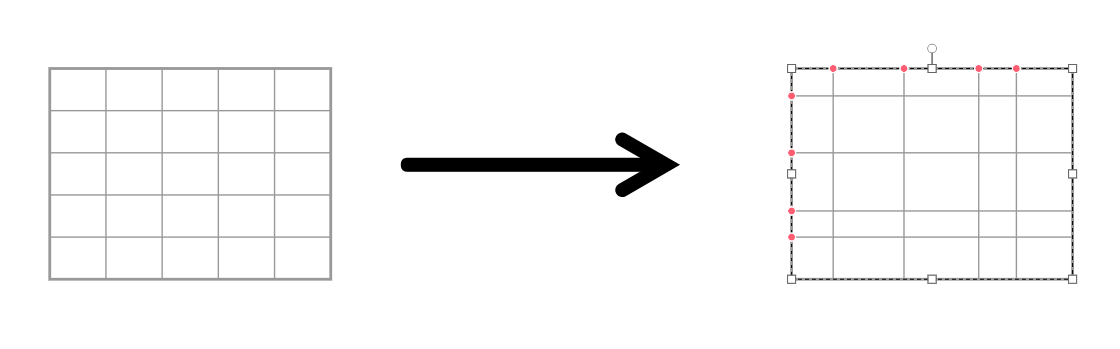
- Row & Column(Number) - 행과 열의 개수를 조절

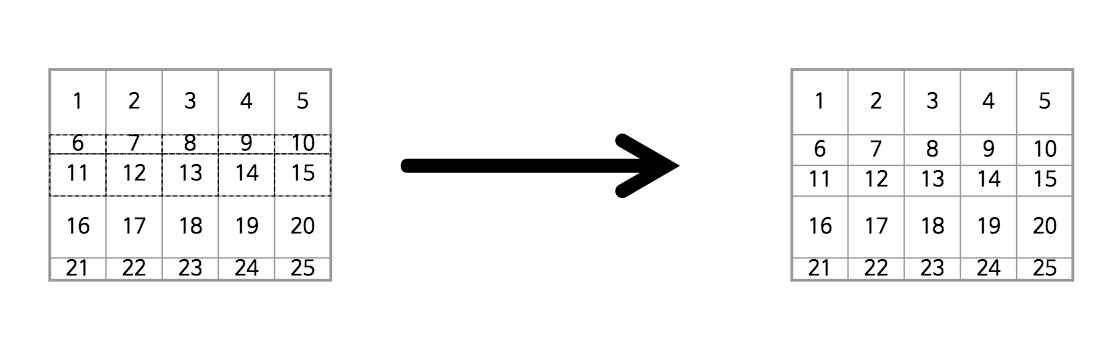
- Cell Width & Height - 테이블의 빨간 핸들러를 마우스로 드래그하면 각 셀마다 크기를 조절할 수 있다.

- Row & Column(Number) - 행과 열의 개수를 조절
- 속성(셀) :
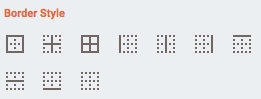
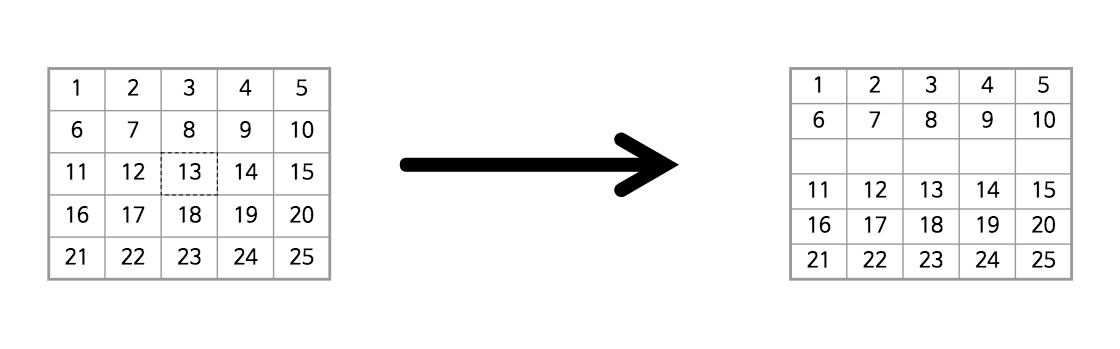
- Border Style - 선택된 셀의 테두리의 굵기 및 색상을 변경. 스타일 값을 입력 후
 중 적용할 셀의 버튼을 누른다.
중 적용할 셀의 버튼을 누른다.

- Border Type - 선택 된 셀의 선의 종류를 변경. 테두리 종류를 선택 후
 중 적용할 셀의 버튼을 누른다.
중 적용할 셀의 버튼을 누른다.
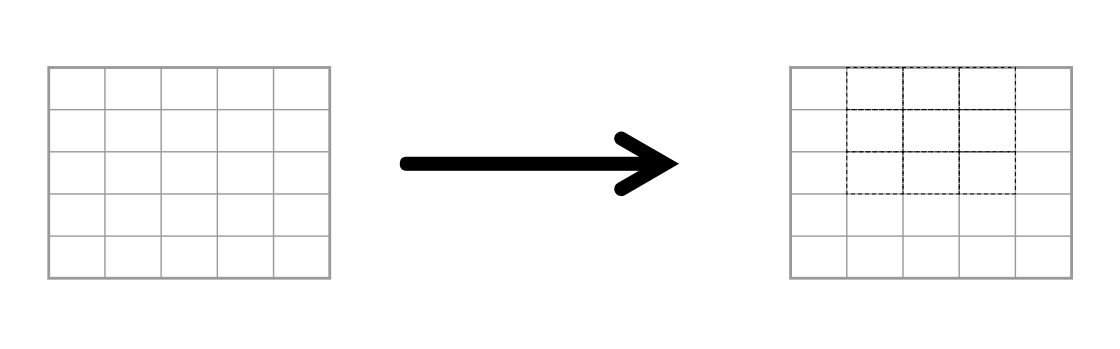
(!!셀의 테두리와 테이블의 테두리는 서로 다르게 적용) - Merge Cells - 선택된 셀을 병합(붙어있는 셀만 적용)
- Split Cells - 셀의 병합을 해제
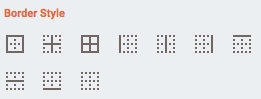
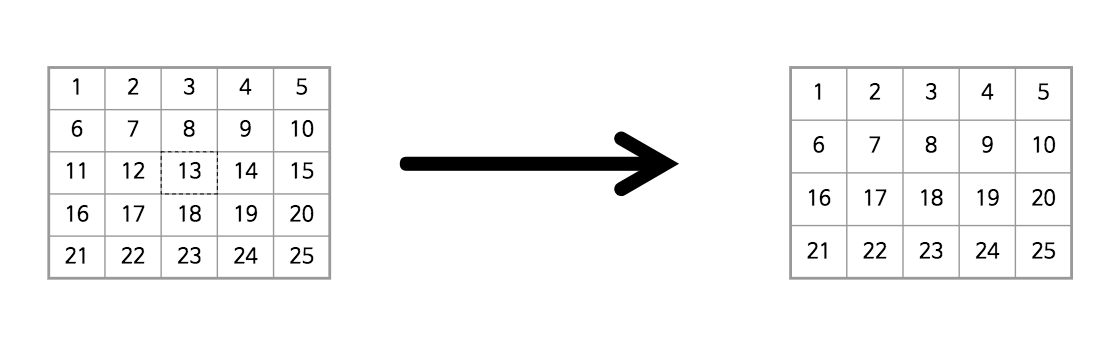
- Delete Row - 선택된 행을 삭제

- Delete Column - 선택된 열을 삭제

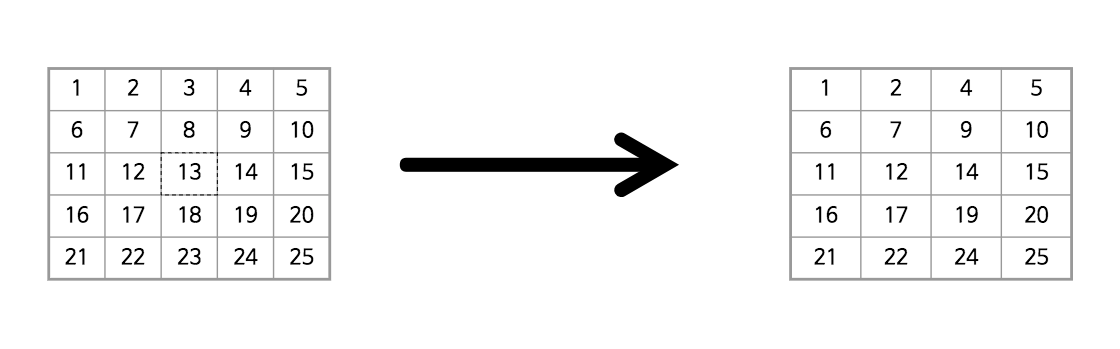
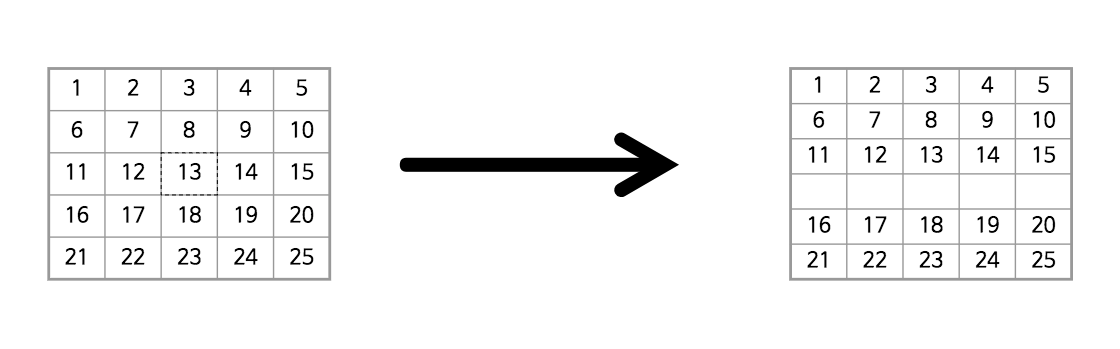
- Insert Above - 선택된 셀의 위쪽에 새로운 셀 삽입

- Insert Below - 선택된 셀의 아래쪽에 새로운 셀 삽입

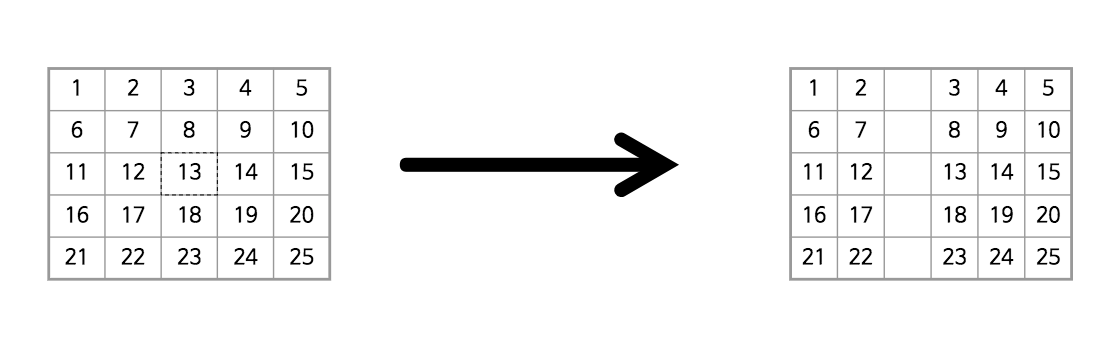
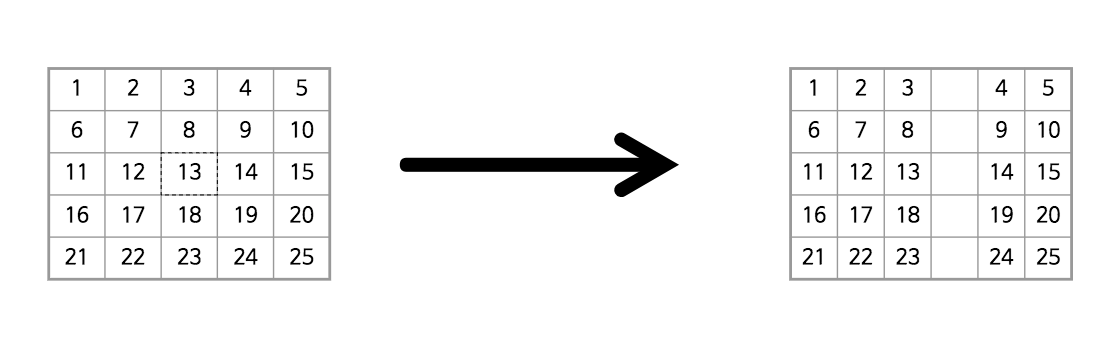
- Insert Left - 선택된 셀의 왼쪽에 새로운 셀 삽입

- Insert Right - 선택된 셀의 오른쪽에 새로운 셀 삽입

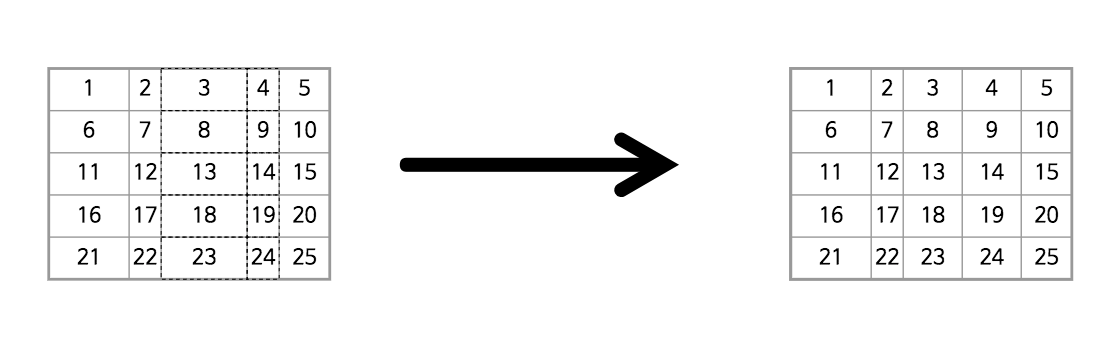
- Distribute Horizontal - 선택된 열들의 넓이를 같게

- Distribute Vertical - 선택된 행들의 높이를 같게

- Data Key - 테이블에 데이터를 매핑할 때 데이터 헤더의 필드명. DataKey는 열이 위치하는 번호가 아닌 반드시 필드명으로 입력한다.
- Data Index - 테이블에 데이터를 매핑할 때 데이터 행의 위치. DataIndex는 헤더를 제외한 데이터의 시작번호를 0으로 한다.

위 사진과 같은 데이터가 왔을시 Date의 ‘01-03’의 데이터를 표시한다면 DataKey = Date, DataIndex = 2를 입력한다.
- Border Style - 선택된 셀의 테두리의 굵기 및 색상을 변경. 스타일 값을 입력 후
컨테이너 컴포넌트
컨테이너 컴포넌트에 대하여 설명한다.
컨테이너

컨테이너
- Category : Container
3D 컨테이너

3D 컨테이너
- Category : Container
인도어 맵

인도어 맵
- Category : Container
탭

탭
- Category : Container
데이터 소스 컴포넌트
데이터 소스 컴포넌트에 대하여 설명한다.
스톰프

스톰프
- Category : Data Source
파이어베이스

파이어베이스
- Category : Data Source
Mqtt

MQTT
- Category : Data Source
Restful

Restful
- Category : Data Source
Iot 컴포넌트
IoT 컴포넌트에 대하여 설명한다.
비콘

Beacon
- Category : IoT
온습도 센서

온습도 센서
- Category : IoT
3D 컴포넌트
3D 컴포넌트에 대하여 설명한다.
3D 컨테이너

3D 컨테이너
- Category : 3D
창고 컴포넌트
창고용 모델링에 사용되는 컴포넌트
Visualizer

비주얼라이저는 일종의 3D 컴포넌트인 동시에, 다른 컴포넌트들을 내포할 수 있는 하나의 컨테이너이다. 사용자는 필요에 따라 이 컨테이너 안에 rack, rack-table 등 창고 관련 컴포넌트들을 추가하고 배치하여 원하는 레이아웃을 구성할 수 있다.
비주얼라이저 안에 컴포넌트들을 정상적으로 추가하는 방법은, 모델링 화면에서 컴포넌트를 비주얼라이저의 테두리가 주황색으로 강조되도록 드래그하여 포함시키는 것이다. 미리보기 버튼을 클릭하여 3D 화면으로 확인할 수 있다.
- Category : WareHouse
- 속성 :
- FOV (Field Of View) : 한 화면에 어느 정도의 공간을 보여줄 것인지를 설정하는 값
- Near : 높을 수록 가까운 물체까지 표현함
- Far : 높을 수록 먼 물체까지 표현함
- Zoom : 화면 확대/축소
- 정밀도 : 얼마나 정밀하게 표현할 것인가 결정
- 안티앨리어싱 : 3D 화면의 계단현상을 제거해 주는 기능
- 자동 회전 : 3D 화면이 일정한 회전수를 유지하는 상태 설정 기능
- 축 보이기 : 화면의 x, y, z 축 표시
- 3차원 모드 : 모델링 화면에서 직접 3D 화면 표시
- 디버그로깅 : 화면에 FPS (Frame per second) 표시
- Location Field : Visualizer에 넘어온 데이터 중 어떠한 필드를 랙의 Location으로 사용할지 결정
- Popup Scene: Rack을 클릭했을 때 Popup으로 보여줄 SCENE의 번호
- Legend Target : Rack의 상태값에 따른 색상을 결정하기 위해 참조할 Legend의 ID를 입력
- 회전 속도 : 3D 화면의 회전 속도 설정
- 빈 재고 숨김 : Rack의 재고가 없을 때 (데이터가 없을 때) 반투명하게 표현하는 기능
Rack Table

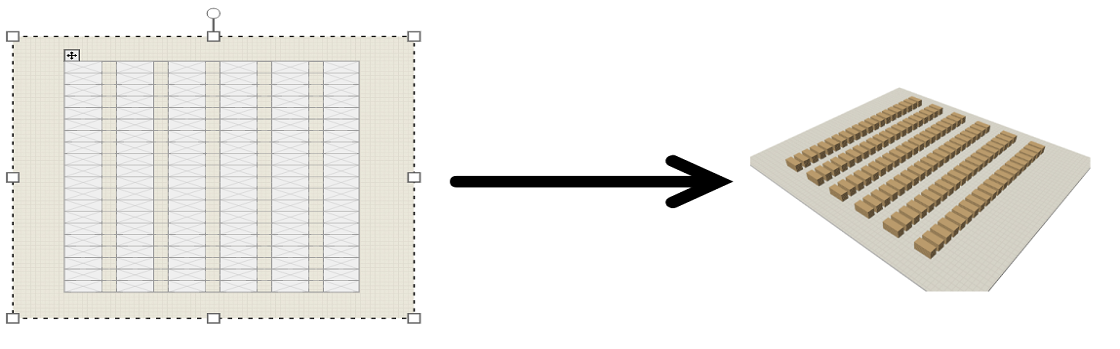
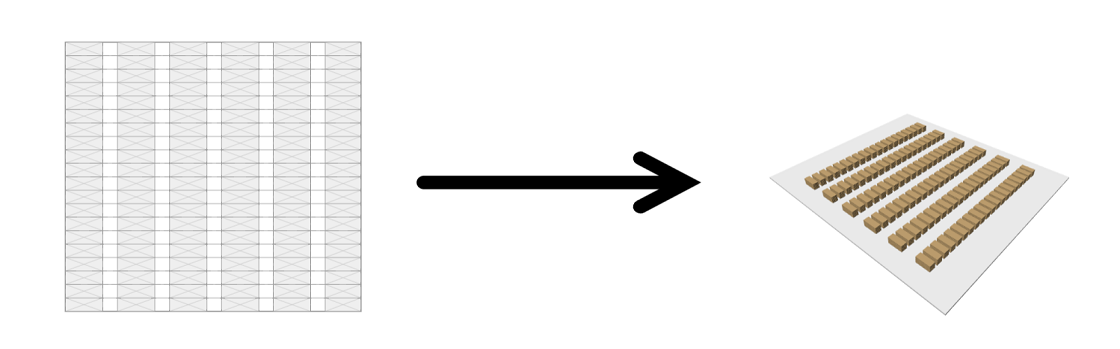
테이블 구조로 다수의 창고용 랙을 표현한 컴포넌트로서, 행과 열로 구성된 테이블이 가질 수 있는 확장성과 유연성을 바탕으로 사용자가 원하는 수의 랙을 손쉽고 빠르게 모델링할 수 있다.
아래 랙 테이블 전체 속성 및 단일 셀의 속성에 대해 설명한다. (테이블 속성과 많은 유사성을 갖는다.)
- Category : WareHouse
- 속성 :
- 행 : Rack-table의 행 개수를 조절
- 열 : Rack-table의 열 개수를 조절
- 존 : Rack-table의 Zone을 설정
- 선반 : 3D 화면에서의 층의 개수
- 깊이 : 3D 화면에서의 한 층의 높이
- 위치 패턴 : 랙의 위치 및 층에 고유한 ID를 정의하는 패턴. {z}는 Zone, {s}는 Section, {u}는 Unit, sh는 Shelf의 값으로 치환된다.
(e.g. 패턴이 {z}{s}-{u}{sh}일 때 A존 01섹션 01단 3층일 경우 A01-0103이 된다. ) - 단 패턴 : 패턴에 적용 될 Shelf Pattern 값
# - 층의 숫자가 동적으로 적용
0 - 층의 숫자가 0의 갯수대로 자릿수 고정(ex. 0 = 0~9 / 00 = 00~99) - Stock Scale : 랙에 적재된 물체의 크기 비율 (0 ~ 1)
- 랙 기둥 숨기기 : 랙의 기둥을 숨김
- Rack-table 셀의 속성 :
- 섹션 : 패턴에 적용될 Section 값
- 유닛 : 패턴에 적용될 Unit 값
- Is Empty : 체크시 해당 셀을 비움 (행 전체가 비워질 경우 해당 행은 통로로 간주한다.)
- Start Section : 랙의 Location 지정 기능 사용시 랙의 시작 Section 값
- Start Unit : 랙의 Location 지정 기능 사용시 랙의 시작 Unit 값
- Skip Numbering : 비어있는 셀에 Location을 지정을 하지않고 건너 뜀
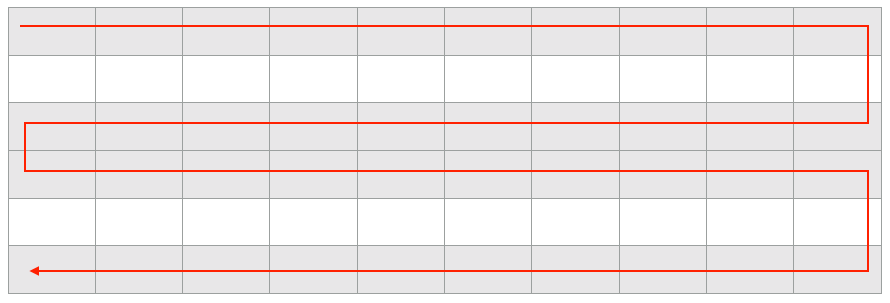
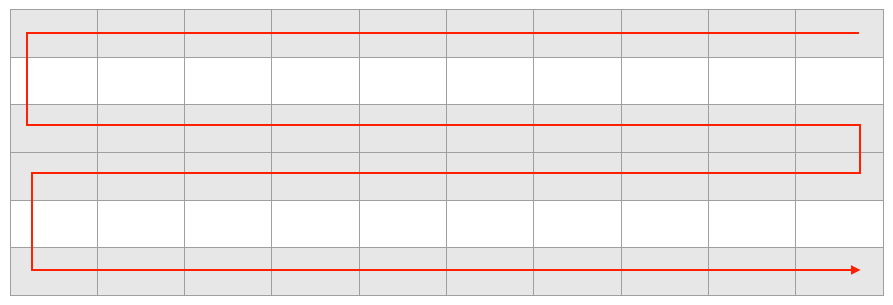
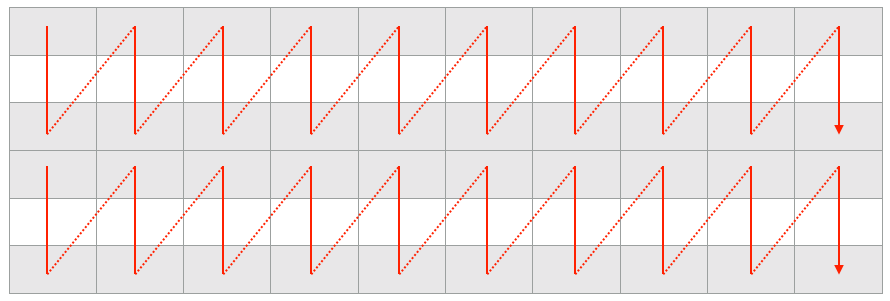
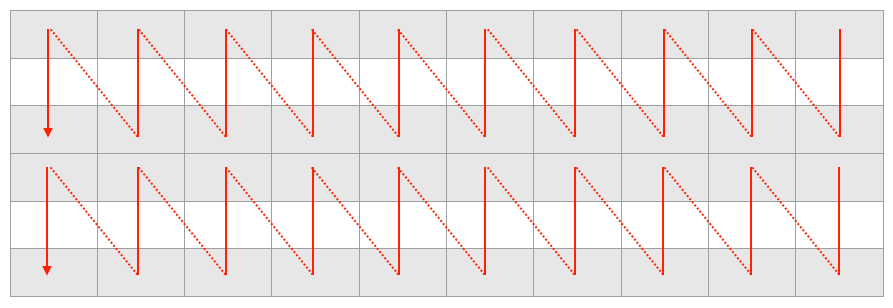
- Location Pattern:
 : 섹션의 좌측 상단(Rack-table 기준)부터 시작하여, 좌에서 우, 우에서 좌를 번갈아 가면서 번호를 지정한다.
: 섹션의 좌측 상단(Rack-table 기준)부터 시작하여, 좌에서 우, 우에서 좌를 번갈아 가면서 번호를 지정한다.

 : 섹션의 우측 상단(Rack-table 기준)부터 시작하여, 우에서 좌, 좌에서 우를 번갈아 가면서 번호를 지정한다.
: 섹션의 우측 상단(Rack-table 기준)부터 시작하여, 우에서 좌, 좌에서 우를 번갈아 가면서 번호를 지정한다.

 : 섹션의 좌측 상단(Rack-table 기준)부터 시작하여, 통로를 기준으로 위에서 아래로 번호를 지정한다.
: 섹션의 좌측 상단(Rack-table 기준)부터 시작하여, 통로를 기준으로 위에서 아래로 번호를 지정한다.

 : 섹션의 우측 상단(Rack-table 기준)부터 시작하여, 통로를 기준으로 위에서 아래로 번호를 지정한다.
: 섹션의 우측 상단(Rack-table 기준)부터 시작하여, 통로를 기준으로 위에서 아래로 번호를 지정한다.

- 테두리 스타일 및 종류 < 테이블 속성(셀)과 동일 >
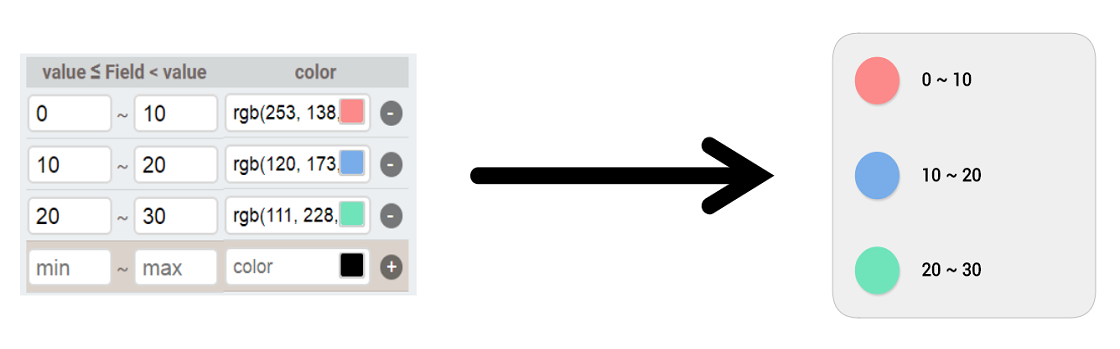
Legend

상태값에 대하여 설정하고, 설정된 상태에 근거하여 범주를 생성해주는 컴포넌트.
- Category : WareHouse
- 속성 :
- 행 : 범주를 몇 행으로 맞추어 표현할지 결정
- 열 : 범주를 몇 열으로 맞추어 표현할지 결정
- Direction : 범주가 표현될 방향
- 둥글게 : 모서리의 둥근 정도를 결정
- field : 데이터의 어떠한 필드값이 상태값을 결정하는 필드인지 지정
- 기본 색상 : 상태 범위에 해당되지 않을 경우 기본으로 나타낼 색상
- 상태설정 : 값의 상태 범위 및 색상을 지정

랙

창고용 랙을 표현할 때 사용하는 컴포넌트. 높이와 층을 적용할 수 있으며 랙과 층마다 고유 ID를 부여할 수 있다.
- Category : WareHouse
- 속성 :
- Depth(Number) - 3D 모델링으로 전환되었을 때, 한 층의 높이
- Shelves(Number) - 3D 모델링으로 전환되었을 때, 층의 개수
- Location Pattern(String) - 랙의 위치 및 층에 고유한 ID를 부여할 때 정의하는 패턴. {}안에 Z(Zone), S(Selection), U(Unit), Sh(Shelf)의 패턴을 정의한다.
- Zone(String) - 패턴에 적용 될 Zone의 값
- Selection(String) - 패턴에 적용 될 Selection 값
- Unit(String) - 패턴에 적용 될 Unit 값
- Shelf Pattern(String) - 패턴에 적용 될 Shelf Pattern 값
# - 층의 숫자가 동적으로 적용
0 - 층의 숫자가 0의 갯수대로 자릿수 고정(ex. 0 = 0~9 / 00 = 00~99)
기타 컴포넌트
모델링에 사용되는 기타 컴포넌트에 대하여 설명한다.
아날로그 시계

아날로그 시계
- Category : Shape
디지털 시계

텍스트 형식의 시계
- Category : Shape
- 속성 :
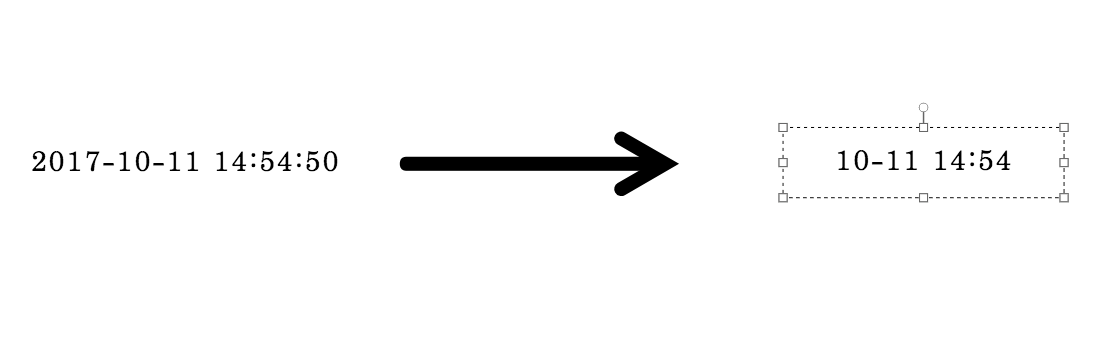
- time-format(YYYY-MM-DD HH:mm:ss) - 시간 형식을 지정

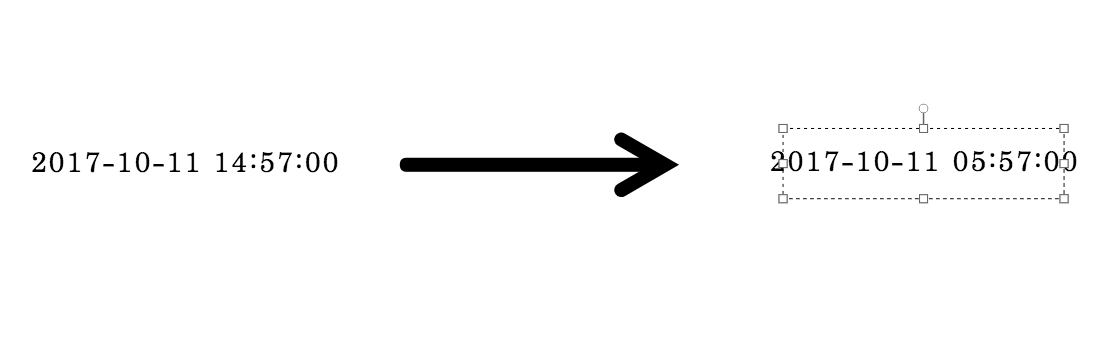
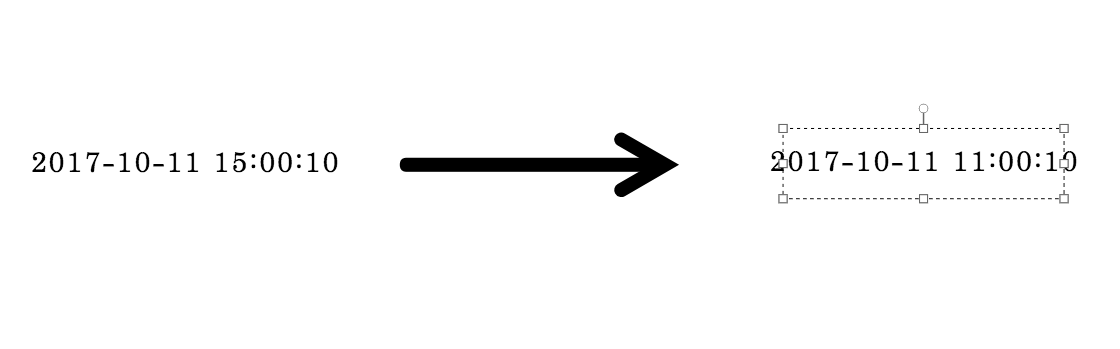
- is-local-time(checkbox) - 현지 시간(기본적으로 체크되어 있음)

- utc - 협정세계시(is-local-time을 체크 해제하고 지정해야 함)

- time-format(YYYY-MM-DD HH:mm:ss) - 시간 형식을 지정
 Things-Board
Things-Board